Are you looking for an answer to the topic “ui router stateparams“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
With ui-router , it’s possible to inject either $state or $stateParams into a controller to get access to parameters in the URL. However, accessing parameters through $stateParams only exposes parameters belonging to the state managed by the controller that accesses it, and its parent states, while $state.$stateParams is a service that captures URL-based parameters, and we can use these parameters to display information according to the state. Let’s create an example with two states, understand how states work, and use $stateparams to store parameters. We will use $stateProvider to create a state.UI-Router is the defacto standard for routing in AngularJS. Influenced by the core angular router $route and the Ember Router, UI-Router has become the standard choice for routing non-trivial apps in AngularJS (1. x).

What is stateParams?
$stateParams is a service that captures URL-based parameters, and we can use these parameters to display information according to the state. Let’s create an example with two states, understand how states work, and use $stateparams to store parameters. We will use $stateProvider to create a state.
What is UI in Router?
UI-Router is the defacto standard for routing in AngularJS. Influenced by the core angular router $route and the Ember Router, UI-Router has become the standard choice for routing non-trivial apps in AngularJS (1. x).
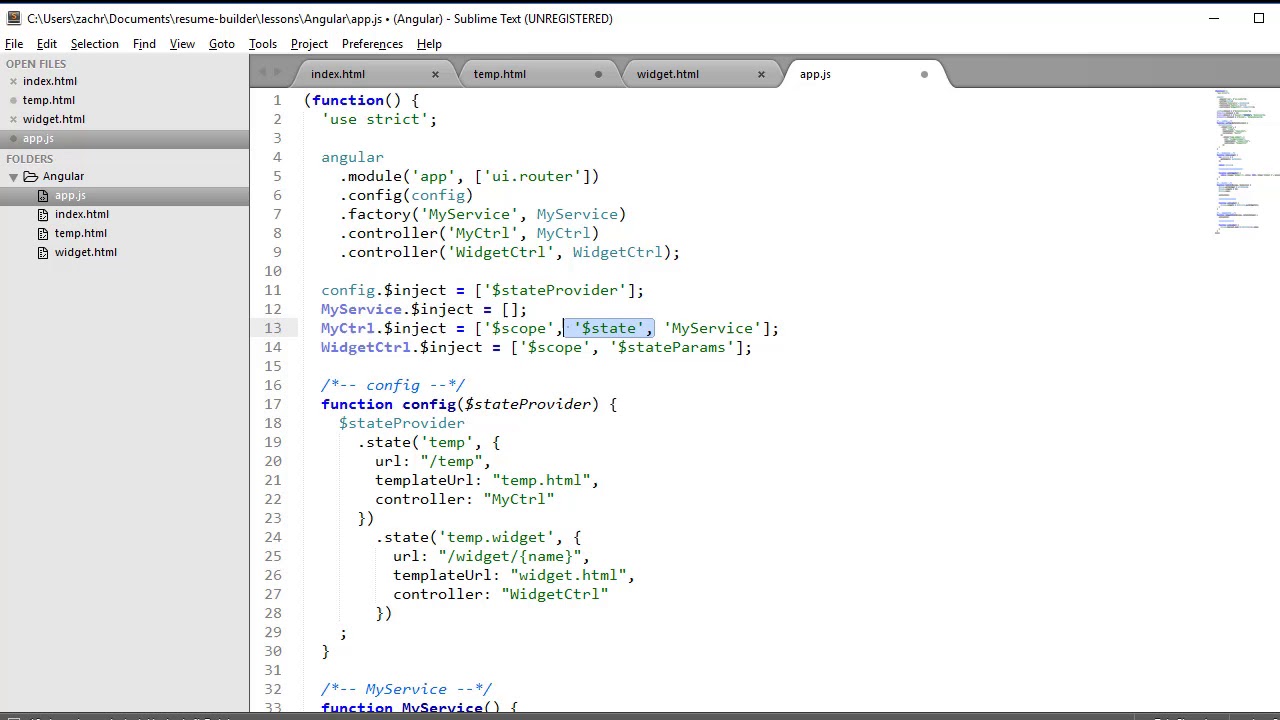
UI Router / [ $stateParams , $state ] 🎓
Images related to the topicUI Router / [ $stateParams , $state ] 🎓
![Ui Router / [ $Stateparams , $State ] 🎓](https://i.ytimg.com/vi/hIFhchmpQSM/maxresdefault.jpg)
What is state go in AngularJS?
The $state.go is an AngularJS directive that tells the view to update its URL to reflect the current state of the application. This directive is used to change the URL without navigating away from the current page.
How do I pass Stateparams in AngularJS?
- There are 2 ways by that you can pass parameter from one state to another state. …
- Method:1 => Using UI router.
- (i) Passing single Params using UI router.
- HTML:-
- Js:- Let’s we have templateUrl of our html file and EditApiCtrl is attached to it.
What is deep linking in AngularJS?
Deep linking is the usage of the URL, which will take to specific page (content) directly without traversing application from home page. It helps in getting indexed so that these links can be easily searchable by search engines like Google, Yahoo.. etc.
What is ui-sref in HTML?
A ui-sref is a directive, and behaves similar to an html href . Instead of referencing a url like an href , it references a state. The ui-sref directive automatically builds a href attribute for you ( <a href=…> </a> ) based on your state’s url.
How do I access my Unifi Router?
Step 1 To access the configuration page of the wireless router, open a Web browser such as Internet Explorer (IE) and enter http://192.168.0.1 (IP address of the wireless router) in the address bar. Step 2 Enter admin in the Username field and leave the password blank by default.
See some more details on the topic ui router stateparams here:
Angular stateParams | Delft Stack
$stateParams is a service that captures URL-based parameters, and we can use these parameters to display information according to the state.
$stateParams vs $transition$.params() #3237 – GitHub
I was following https://ui-router.github.io/tutorial/ng1/hellosolarsystem and trying to get state params working. However, on trying to load …
Angular JS UI-Router State Params – CodePen
A simple example that uses UI-Router to route between states and show state params….
Some Different ways of passing state params in AngularJS
Posted By : Rohit Goyal | 07-Apr-2017 · There are 2 ways by that you can pass parameter from one state to another state. · Method:1 => Using UI router · (i) …
Angular UI Router State Params
Images related to the topicAngular UI Router State Params

How do I log into my ubiquiti Router?
- Connect router cable to your Laptop or Computer. Alternatively use your wireless network. …
- Open your web browser of choice and type IP address of your Ubiquiti Networks router in the address bar. …
- Now enter the default username and password of your router by accessing the admin panel.
What is UI sref active in AngularJS?
ui-sref-active can live on the same element as ui-sref / ui-state , or it can be on a parent element. If a ui-sref-active is a parent to more than one ui-sref / ui-state , it will apply the CSS class when any of the links are active.
What is Routerstate in angular?
RouterStatelink
Represents the state of the router as a tree of activated routes.
How does AngularJS routing work?
Routing in AngularJS is used when the user wants to navigate to different pages in an application but still wants it to be a single page application. AngularJS routes enable the user to create different URLs for different content in an application.
What is the difference between Digest () and apply ()?
$apply() function will execute custom code and then it will call $scope. $digest() function forcefully to check all watch list variables and update variable values in view if any changes found for watch list variables. In most of the time angularjs will use $scope.
What is difference between scope and $scope in AngularJS?
In Angular js $scope is used whenever we have to use dependency injection (D.I) whereas as the scope is used for directive linking.
AngularJS ui router parameters
Images related to the topicAngularJS ui router parameters

What is angular module?
Module in Angular refers to a place where you can group the components, directives, pipes, and services, which are related to the application. In case you are developing a website, the header, footer, left, center and the right section become part of a module. To define module, we can use the NgModule.
What is a component in AngularJS?
In AngularJS, a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure. This makes it easier to write an app in a way that’s similar to using Web Components or using the new Angular’s style of application architecture.
Related searches to ui router stateparams
- how to use ethernet if your router is downstairs
- stateParams
- stateparams in angular 7
- update stateparams ui router
- stateparams is not defined
- StateProvider
- angular ui router stateparams
- how to enable snmp traps on cisco router
- state go angularjs
- angularjs get parameter from url
- ui-router resolve stateparams
- stateparams
- stateParams is not defined
- angularjs stateprovider params
- ui sref
- Ui-sref
- State.go AngularJS
- stateprovider
- angularjs ui router stateparams example
Information related to the topic ui router stateparams
Here are the search results of the thread ui router stateparams from Bing. You can read more if you want.
You have just come across an article on the topic ui router stateparams. If you found this article useful, please share it. Thank you very much.
