Are you looking for an answer to the topic “uitableviewdelegate“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is UITableViewDelegate?
UITableViewDelegate is a protocol you implement on your class to receive UITableView events. UITableViewDataSource is a protocol you implement to provide data for your UITableView . So, with UITableViewDelagate protocol you will be able to response to events like: selection on your rows, editing and several others.
What are methods of UITableViewDelegate?
- Create and manage custom header and footer views.
- Specify custom heights for rows, headers, and footers.
- Provide height estimates for better scrolling support.
- Indent row content.
- Respond to row selections.
Tutorial 38: UI TABLE VIEW in Swift iOS | uitableview uitableviewdatasource uitableviewdelegate
Images related to the topicTutorial 38: UI TABLE VIEW in Swift iOS | uitableview uitableviewdatasource uitableviewdelegate

What are delegate and datasource methods of UITableView?
Datasource methods are used to generate tableView cells,header and footer before they are displaying.. Delegate methods provide information about these cells, header and footer along with other user action handlers like cell selection and edit..
What is dequeueReusableCell?
dequeueReusableCell(withIdentifier:) Returns a reusable table-view cell object after locating it by its identifier.
What is Cellforrowat?
method, which recycles or creates the cell for you. After creating the cell, update the properties of the cell with appropriate data values. Never call this method yourself. If you want to retrieve cells from your table, call the table view’s cellForRow(at:) method instead.
How do you use table view?
- Step 1: Create a ViewController. …
- Step 2: In our ViewController class, instantiate a UITableView object. …
- Step 3: Setup the tableView and add constraints! …
- Step 4: Conform to UITableViewDelegate and UITableViewDataSource. …
- Step 5: Create our own custom subclass of UITableViewCell.
What is TableView data source?
Table views manage only the presentation of their data; they do not manage the data itself. To manage the data, you provide the table with a data source object—that is, an object that implements the UITableViewDataSource protocol. A data source object responds to data-related requests from the table.
See some more details on the topic uitableviewdelegate here:
delegate and datasource methods for UITableView – Stack …
I have prepared a sheet of all methods in delegate and datasource. UITableViewDelegate methods.
UITableViewDelegate and interactions | by Minati biswal
The documentation for UITableViewDelegate lists methods for configuring cell height, content-indentation level, cell-selection, and more. There are also methods …
How to Separate UITableView Datasource and Delegate
In this tutorial we will go through how you can easily separate your UITableViewDelegate and UITableViewDatasource.
UITableViewDelegate and interactions – Third Edition
The documentation for UITableViewDelegate lists methods for configuring cell height, content-indentation level, cell-selection, and more. There are also methods …
What is Uicollectionviewdelegate?
The methods adopted by the object you use to manage user interactions with items in a collection view. iOS 6.0+
What is delegate in Swift?
In Swift, a delegate is a controller object with a defined interface that can be used to control or modify the behavior of another object. One example is the UIApplicaitonDelegate in an iOS app.
How do I delete a row from a table view?
When a user slides horizontally across a row the editing style of the Tabel View Cell is set to delete. When the delete button is pressed, the item is deleted in the array and also the row is deleted in the Table View. Build and run the project and swipe-to-delete a row from the Table View.
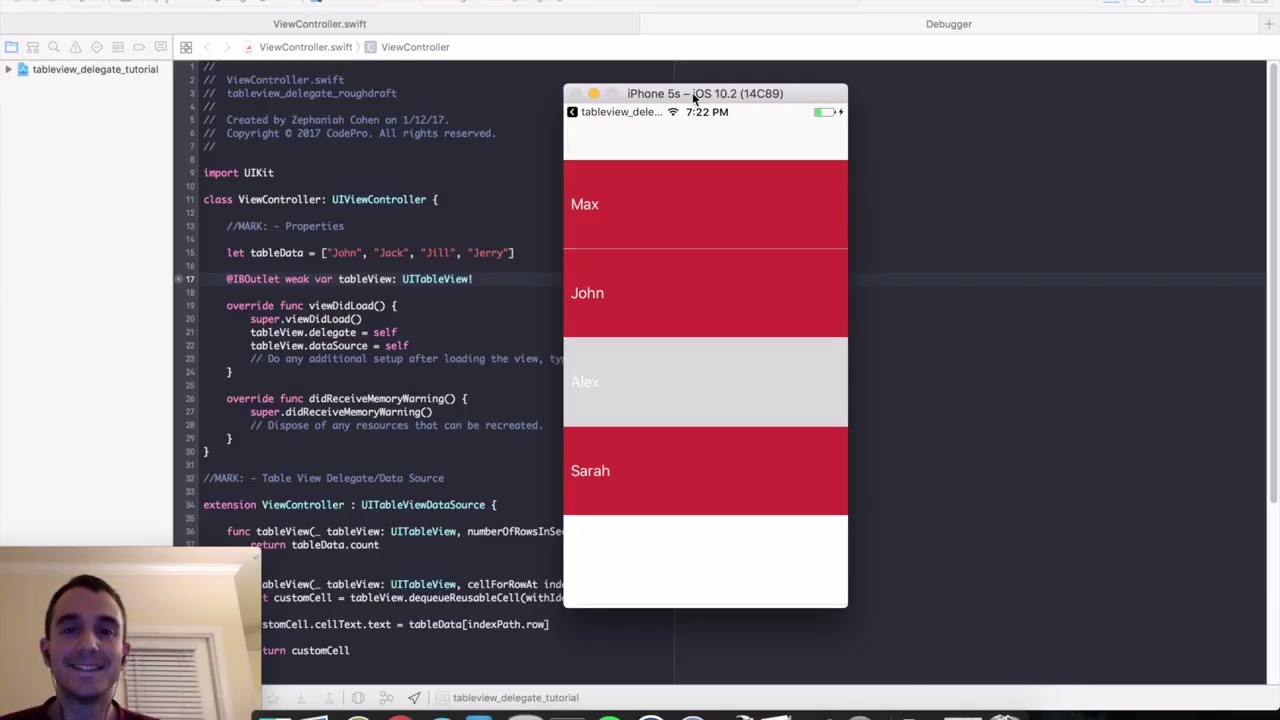
iOS Table View Delegate Tutorial
Images related to the topiciOS Table View Delegate Tutorial

How do you create a table view in Swift?
- Open XCode and create a New Project. …
- Name your Project and save it in your desired location. …
- Now, go to Main. …
- Now, on the right hand side, you will find the Object Library. …
- Drag and drop a Table View Controller from the Object Library. …
- Now, go to File and add a new File in your project.
What is an IndexPath?
Index paths describe an item’s position inside a table view or collection view, storing both its section and its position inside that section. For example, the first row in a table would have section 0, row 0, whereas the eighth row in the fourth section would have section 3, row 7.
What is tableView?
A table view displays a single column of vertically scrolling content, divided into rows and sections. Each row of a table displays a single piece of information related to your app.
Why do we use dequeueReusableCellWithIdentifier?
dequeueReusableCellWithIdentifier . Instead of creating every single cell and then selectively displaying them, we only create a handful of cells, enough to fill the screen and a little more. As we scroll, we reuse the cells offscreen, leading to a much more memory efficient task.
What is dequeueReusableCellWithIdentifier in IOS?
dequeueReusableCellWithIdentifier: Returns a reusable table-view cell object after locating it by its identifier. iPadOS 2.0+
Which of the following function returns the table cell at the specified index path?
func cellForRow(at: IndexPath) -> UITableViewCell? Returns the table cell at the index path you specify.
What is UITableView in Swift?
Overview. Table views in iOS display rows of vertically scrolling content in a single column. Each row in the table contains one piece of your app’s content. For example, the Contacts app displays the name of each contact in a separate row, and the main page of the Settings app displays the available groups of settings …
What is TableView in iOS Swift?
TableView can be defined as the view which can arrange the data using rows in a single column. It is used in almost every iOS application, for example, contacts, facebook, Instagram, etc. The tableview is the instance of the UITableView class, which inherits the UIScrollView class.
Lập trình iOS – Bài 32: Làm việc với UITableViewDelegate
Images related to the topicLập trình iOS – Bài 32: Làm việc với UITableViewDelegate

What is swift UICollectionView?
An object that manages an ordered collection of data items and presents them using customizable layouts. iOS 6.0+
What is data source connection?
A data source connection specifies the parameters needed to connect to a database, such as the location of the database and the timeout duration. These parameters form a connection string for the data source. You can include authentication information for the database in the data source connection by creating a signon.
Related searches to uitableviewdelegate
- how to use uitableviewdelegate
- rxswift uitableviewdelegate
- uitableviewdelegate methods
- tableview delegate self
- uitableviewdelegate objective c
- uitableviewdelegate class reference
- objective c uitableview delegate
- uitableviewdelegate vs uitableviewdatasource
- uitableviewcell
- uitableviewdelegate doc
- uitableviewdatasource
- uitableviewdelegate and uitableviewdatasource methods
- redundant conformance of ‘viewcontroller’ to protocol ‘uitableviewdelegate’
- redundant conformance of to protocol ‘uitableviewdelegate’
- swift uitableviewdelegate
- uitableviewdelegate separate
- didselectrowat
- tableview swift
- uitableviewdelegate not working
- uitableviewdelegate example
- uitableviewdelegate extension
- extension uitableviewdelegate
- tableview.delegate = self
Information related to the topic uitableviewdelegate
Here are the search results of the thread uitableviewdelegate from Bing. You can read more if you want.
You have just come across an article on the topic uitableviewdelegate. If you found this article useful, please share it. Thank you very much.
