Are you looking for an answer to the topic “unable to resolve dependency tree“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How can dependency trees be resolved?
- npm install –save –legacy-peer-deps.
- npm config set legacy-peer-deps true.
- rm -rf node_modules.
- rm package-lock.json.
- npm cache clean –force npm install –force.
How do you fix the dependency tree in react?
- Delete package-lock. json (not package. …
- Delete node_modules in your project folder.
- Remove “webpack” from dependencies and/or devDependencies in the package. …
- Run npm install or yarn, depending on the package manager you use.
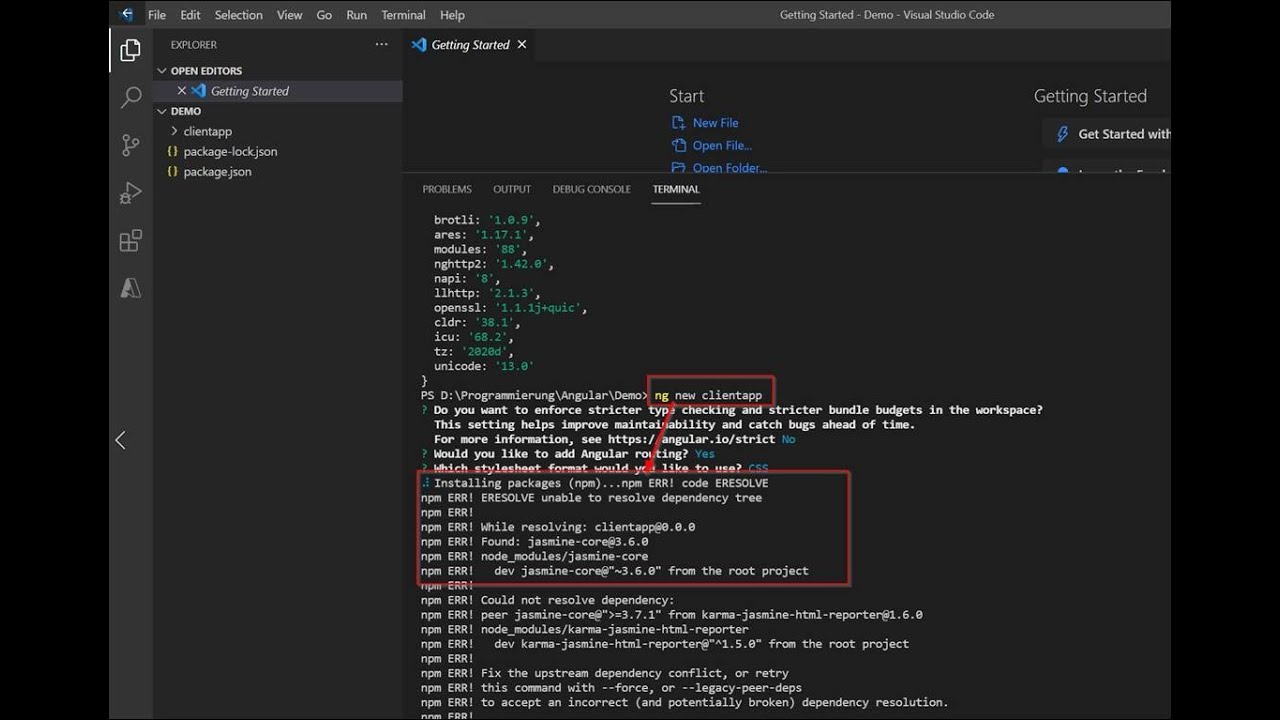
✅ [Solved] npm ERR! ERESOLVE unable to resolve dependency tree. ng new app. node.js
Images related to the topic✅ [Solved] npm ERR! ERESOLVE unable to resolve dependency tree. ng new app. node.js
![✅ [Solved] Npm Err! Eresolve Unable To Resolve Dependency Tree. Ng New App. Node.Js](https://i.ytimg.com/vi/GZWsp0xyrbA/maxresdefault.jpg)
How do I resolve npm dependency issues?
You have dependency conflict (incorrect and potentially broken dependency) as it says, so try to run the command with –force , or –legacy-peer-deps . If it doesn’t take effect, the temporary solution is using prior versions of the Node. js (downgrading the Node.
How do I delete a dependency in npm?
To remove a dev dependency, you need to attach the -D or –save-dev flag to the npm uninstall, and then specify the name of the package. You must run the command in the directory (folder) where the dependency is located.
How do you fix there might be a problem with the project dependency tree it is likely not a bug in Create react app but something you need to fix locally?
To Solve There might be a problem with the project dependency tree. It is likely not a bug in Create React App, but something you need to fix locally Error You Just need to define SKIP_PREFLIGHT_CHECK=true in Your ENV file So That First of all Just Make . env File at root of your react projects Folder.
Why npm start not working?
If you see the start script is present inside your package. json file but still can’t run the script, you need to check the console output. If there’s no output at all, then you may have the ignore-scripts NPM configuration set to false .
How do I update npm package manager?
- Method 1: Using npm update command to update the node package manager. …
- Method 2: Using npm@latest command to update the node package manager. …
- Method 3: Using PPA repository (only for Linux). …
- Method 4: Using cache cleaning & stable installing (only for Linux).
See some more details on the topic unable to resolve dependency tree here:
Unable to resolve dependency tree error when … – ItsMyCode
Solution 1: Ignore the peerDependencies … The easiest way to fix the issue is to pass an additional parameter –legacy-peer-deps to npm install.
[Solved] ERESOLVE Unable to resolve dependency tree error …
To Solve ERESOLVE Unable to resolve dependency tree error when installing npm packages You have dependency conflict (incorrect and potentially …
ERESOLVE unable to resolve dependency tree when npm …
Fix for Conflicting peer dependency in node.js · Downgrade npm version to the previous version · remove node_modules folder · remove package-lock.json · please do …
“Unable to resolve dependency tree” error during NPM install …
Delete node_module folder and the package-lock.json file. · Run npm cache verify to verify and clean up your npm. · Run npm install again. (Do NOT …
How do I un install Node JS?
- Open Start and search for Control Panel. …
- Or, simply press the Win key+R to open Run. …
- Click Programs.
- Under the Programs and Features option, click Uninstall a Program.
- Look for Nodejs and right click on it.
- Now, click Uninstall.
How do I know if npm is installed?
To see if NPM is installed, type npm -v in Terminal. This should print the version number so you’ll see something like this 1.4.
Which is better yarn or npm?
Speed and Performance. As mentioned above, while NPM installs dependency packages sequentially, Yarn installs in-parallel. Because of this, Yarn performs faster than NPM when installing larger files. Both tools also offer the option of saving dependency files in the offline cache.
Unable to resolve dependency tree error when installing npm packages – legacy peer deps flag
Images related to the topicUnable to resolve dependency tree error when installing npm packages – legacy peer deps flag

How do I delete a dependency in Node project?
- We can update the project dependencies using the update command: npm update.
- We can update any particular project dependency using the following command: npm update <packagename>
- We can uninstall a project dependency using the following command: npm uninstall <package_name>
How do I remove a dependency from a package json using yarn?
If you run yarn remove [package] it will remove the package from node_modules and also from the yarn. lock file. If you manually delete from package. json and then run yarn install , the deleted package is not installed and the yarn.
How do you add add Skip_preflight_check true to an .ENV file?
- // first run in terminal:
- yarn add –dev dotenv.
- // create .env file in root directory.
- // then add below line in the .env file.
- SKIP_PREFLIGHT_CHECK=true.
How do I remove a Webpack from dependencies?
- Open cmd on the node-modules folder outside of your project folder.
- Uninstall webpack and webpack-dev-server: npm uninstall webpack npm uninstall webpack-dev-server.
- Delete the node-modules folder and the package-lock. …
- Open the node-modules again npm install [email protected] npm install [email protected].
How do I update my react app?
- Upgrade react-scripts. The official documentation recommends running the following command to upgrade: npm install –save react-scripts@latest. …
- Upgrade TypeScript Version. …
- Upgrade ESLint. …
- PWA/Workbox Improvements. …
- Web Vitals Support.
How do I run npm?
- Add the Run npm command Step to your Workflow preceding any build Step.
- Set the Working directory.
- Set the command you want npm to execute, for example install to run npm install in the The npm command with arguments to run input.
How do I reinstall npm?
- Delete the Global NPM Folder. https://stackoverflow.com/a/5926706/349659 npm list -g. …
- Download the Latest Release of NPM. https://github.com/npm/cli/releases/latest. …
- Update for Good Luck. Now you should be able to run npm i -g npm to update/reinstall npm without any warnings.
What is npm start command?
npm start: npm start script is used to execute the defined file in it without typing its execution command. Package.json file “scripts”{ “start”:”node index.js” } index.js.
How do I update Node and npm?
- Node. …
- Update npm: To update NPM, use the following command: npm install -g npm. …
- To install latest version of node, use the following command. …
- Check all the available version of node on the system: # nvm ls.
- Use a particular version # nvm use.
Unable to resolve dependency tree error while running create-react-app react 18
Images related to the topicUnable to resolve dependency tree error while running create-react-app react 18

Should I update npm?
Primary reasons for upgrading npm packages are: Recent version of the package having a feature that we want. Fixed bugs in the latest version of an npm package. Updated dependencies for another package that you are using.
What is the difference between npm install and npm update?
The npm install installs all modules that are listed on package. json file and their dependencies. npm update updates all packages in the node_modules directory and their dependencies.
Related searches to unable to resolve dependency tree
- legacy peer deps
- eresolve unable to resolve dependency tree react
- unable to resolve dependency tree eslint
- unable to resolve dependency tree jasmine-core
- unable to resolve dependency tree react 17
- unable to resolve dependency tree error for creating new angular project
- –legacy-peer-deps
- unable to resolve dependency tree tslib
- eresolve unable to resolve dependency tree angular
- eresolve unable to resolve dependency tree npm install
- unable to resolve dependency tree react 18
- unable to resolve dependency tree react native
- unable to resolve dependency tree material ui
- unable to resolve dependency tree error when installing npm packages
- npm install error eresolve unable to resolve dependency tree
- how to fix unable to resolve dependency in android studio
- unable to resolve dependency tree react navigationstack
- eresolve unable to resolve dependency tree
- unable to resolve dependency tree storybook
- dependency tree example
- how to resolve dependency tree npm
Information related to the topic unable to resolve dependency tree
Here are the search results of the thread unable to resolve dependency tree from Bing. You can read more if you want.
You have just come across an article on the topic unable to resolve dependency tree. If you found this article useful, please share it. Thank you very much.
