Are you looking for an answer to the topic “webpack hmr“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is Webpack HMR?
What is HMR? Hot Module Replacement is a Webpack feature that updates your Javascript without a browser reload. The ‘module’ in hot module replacement just refers to each of your Javascript source code files. To make these updates happen, Webpack installs the HMR Runtime into your output bundle.
What is HMR connection?
Hot Module Replacement (HMR) is the ability for Snowpack to push file changes to the browser without triggering a full page refresh. This article is about enabling HMR and connecting to the HMR dev server.
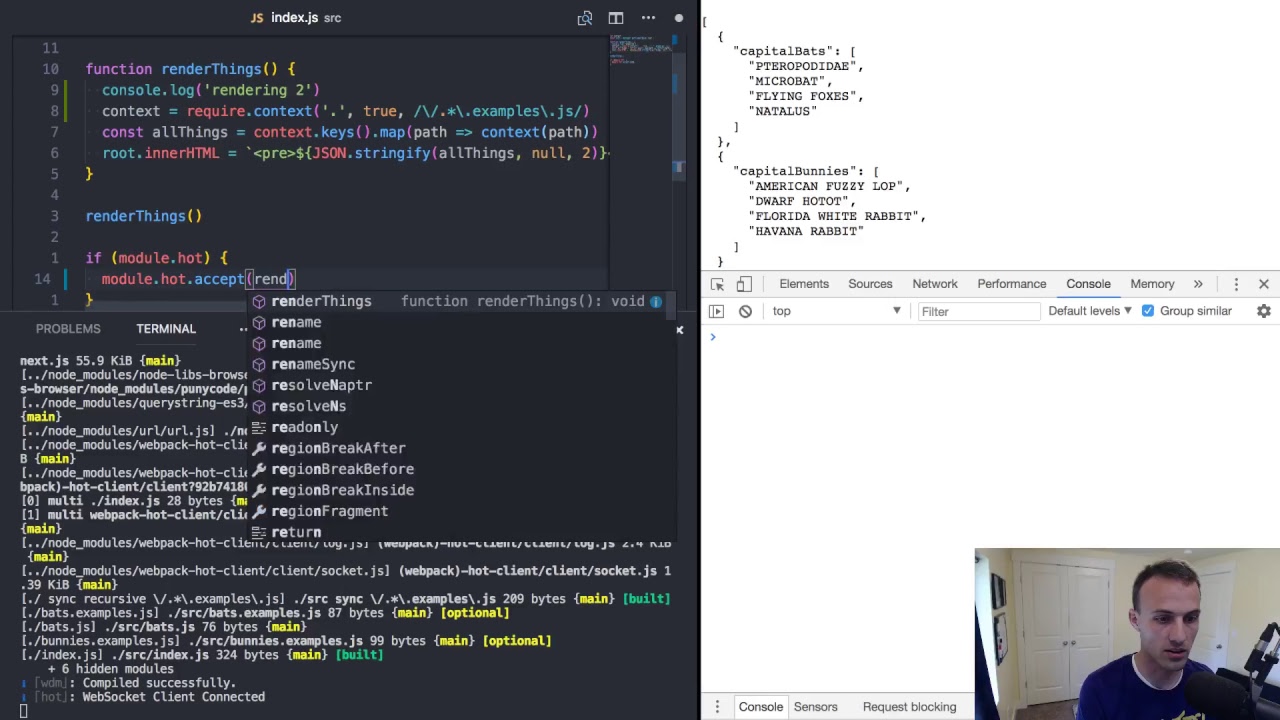
webpack Tutorial: devServer Hot Module Replacement (Live Reload)
Images related to the topicwebpack Tutorial: devServer Hot Module Replacement (Live Reload)

What is HMR software development?
Hot Module Replacement (or HMR) is one of the most useful features offered by webpack. It allows all kinds of modules to be updated at runtime without the need for a full refresh.
What is HMR in angular?
HMR. Hot Module Replacement (HMR) is a Webpack feature to update code in a running app without rebuilding it. This results in faster updates and less full page-reloads. In order to get HMR working with Angular CLI we first need to add a new environment and enable it.
What is HMR and WDS?
HMR stands for Hot Module Replacement. WDS stand for Webpack Development Server.
How do you add HMR to react?
Adding Style-Loader or React-Hot-Loader
In order to enable HMR for CSS and React modules, all you need to do is to add the following loaders. And then add the loaders to the Webpack’s config file like below.
What is hot module replacement react?
Using the webpack-dev-server we can set up hot module replacement with React. This means whenever we modify a component and save the file webpack will replace the module on the page without reloading, without losing component state.
See some more details on the topic webpack hmr here:
Understanding webpack HMR beyond the docs – Jakob Lind
HMR (Hot Module Replacement) can give you a super smooth developer experience by automatically replace running code in the browser whenever you make a change to …
Webpack’s Hot Module Replacement Feature Explained
When a hot update failed to replace the code in the browser, the HMR runtime will let webpack-dev-server know. The webpack-dev-server will then …
What exactly is Hot Module Replacement in Webpack? – Stack …
First I want to note that Hot Module Replacement (HMR) is still an experimental feature. HMR is a way of exchanging modules in a running …
Hot Module Replacement – SurviveJS
HMR is one of those aspects of webpack that makes it attractive for developers and webpack has taken its implementation far. To work, HMR requires both client …
What is WDS in react?
webpack-dev-server (WDS) is the officially maintained development server running in-memory, meaning the bundle contents aren’t written out to files but stored in memory. The distinction is vital when trying to debug code and styles.
What is Hotmodulereplacementplugin?
Enables Hot Module Replacement, otherwise known as HMR.
What is Webpack hot-reload?
Developing a JavaScript application involves reloading the browser each time you save code changes in order to refresh the user interface. Developer tools like Webpack can even run in watch mode to monitor your project files for changes.
How do I get Webpack dev server?
- npm install webpack-dev-server –save-dev. or.
- yarn add -D webpack-dev-server. or.
- pnpm add -D webpack-dev-server. Note: While you can install and run webpack-dev-server globally, we recommend installing it locally. …
- npx webpack serve. Following options are available with webpack serve : …
- npm run serve.
Enable dynamic Hot Module Replacement with Webpack
Images related to the topicEnable dynamic Hot Module Replacement with Webpack

What is CSS hot-reload?
Knowing that webpack has an API to define a custom hot-reload handler, which is called when a module is updated, allows us to check what part of the application has been changed (CSS or JS). For changes in CSS we simply ask browser to fetch the newly generated CSS file, as for changes in JS, we’ll just reload the page.
What is hot module replacement HMR in angular?
Hot Module Replacement (HMR) is a Webpack feature to update the application modules without reloading and repainting everything. By using the HMR technique the application development becomes faster as fewer resources are loaded after saving the changes in the project.
How do I enable HMR in angular XI?
- checkout this repo.
- open command prompt and go till hot-module-reload folder.
- run npm install.
- to run the code in hmr mode (hot module replacement) mode, just run npm run start:hmr.
- once above command is executed then you will be able to see below screen.
How do Webpack and Babel differ?
Babel can be classified as a tool in the “JavaScript Compilers” category, while Webpack is grouped under “JS Build Tools / JS Task Runners”.
What is hot reloading?
Hot reload loads code changes into the VM and re-builds the widget tree, preserving the app state; it doesn’t rerun main() or initState() . ( ⌘\ in Intellij and Android Studio, ⌃F5 in VSCode) Hot restart loads code changes into the VM, and restarts the Flutter app, losing the app state. (
What does HMR waiting for update signal from WDS mean?
So the console message [HMR] Waiting for update signal from WDS… simply means the browser is listening for any changes from the Webpack Developments Server so it can perform Hot Module Replacement.
What is hot module?
Hot Module Replacement (HMR) exchanges, adds, or removes modules while an application is running, without a full reload. This can significantly speed up development in a few ways: Retain application state which is lost during a full reload. Save valuable development time by only updating what’s changed.
How do I enable hot reload on Webpack?
- Proceed to run the following npm commands in sequence. …
- Modify webpack.config.js file. …
- Set up express.js server to configure Webpack-Hot-Middleware and Webpack-Dev-Middleware.
What is react fast refresh?
Fast Refresh is a React Native feature that allows you to get near-instant feedback for changes in your React components. Fast Refresh is enabled by default, and you can toggle “Enable Fast Refresh” in the React Native developer menu. With Fast Refresh enabled, most edits should be visible within a second or two.
Weback 5 Fundamentals – 3. Webpack Dev Server Hot Module Reloading (HMR)
Images related to the topicWeback 5 Fundamentals – 3. Webpack Dev Server Hot Module Reloading (HMR)

How do I add a Webpack to react?
- Setup React. – Setup folder with npm and git. – Create HTML and Javascript (React) file. …
- Setup webpack. – Install webpack. – Add configuration file. …
- Setup Babel. – Install babel. – Configure webpack to use babel. …
- Build and run.
- Extra useful configs. – Babel config for CSS files.
How do you refresh a page in react?
Use reload() Method to Refresh a Page in React Manually
Browsers natively provide a window interface with a location object, including the reload() method.
Related searches to webpack hmr
- webpack hmr not reloading
- webpack-cli error unknown option ‘–env.hmr’
- webpack 5 hmr
- webpack 5 hmr not working
- _next/webpack-hmr 404
- webpack hmr not working
- cannot get /__webpack_hmr
- webpack-hmr slow
- _next/webpack-hmr
- __webpack_hmr 404
- the connection to __webpack_hmr was interrupted while the page was loading
- __webpack_hmr was interrupted while the page was loading
- webpack hmr slow
- webpack disable hmr
- webpack-hmr nextjs
- next js webpack-hmr
- electron-webpack hmr
- electron webpack hmr
- webpack hmr reloads page
- webpack dev server hmr
- webpack hmr without dev server
- webpack hmr react
- fastify-webpack-hmr
- webpack hmr not accepted
- webpack hmr nextjs
- __webpack_hmr failed
- webpack dev server hmr not working
Information related to the topic webpack hmr
Here are the search results of the thread webpack hmr from Bing. You can read more if you want.
You have just come across an article on the topic webpack hmr. If you found this article useful, please share it. Thank you very much.
