Are you looking for an answer to the topic “websocket connection to localhost failed“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I resolve a WebSocket connection error?
- Check that all the Bot Insight services are running.
- Check that your firewall settings are configured to accept incoming websocket data.
- Try to use a different web browser.
- Restart the Bot Insight Visualization and Bot Insight Scheduler services.
What causes WebSocket connection error?
Once a connection has been established between the client and the server, an open event is fired from the Web Socket instance. Error are generated for mistakes, which take place during the communication. It is marked with the help of onerror event.
Error during Websocket Handshake – Bug Fix for a React App with SignalR
Images related to the topicError during Websocket Handshake – Bug Fix for a React App with SignalR

Why is WebSocket connection closed?
Closing a connection is possible with the help of onclose event. After marking the end of communication with the help of onclose event, no messages can be further transferred between the server and the client. Closing the event can occur due to poor connectivity as well.
How do I test a WebSocket connection?
…
Use ZAP’s WebSocket tab.
- Origin. …
- Authentication. …
- Authorization. …
- Input Sanitization.
What is WebSocket issue?
The most common cause of Websocket error is when you connect to DSS through a proxy. Websockets is a fairly recent protocol and many enterprise proxies do not support it. The websocket connection will not establish and you will see this message.
How does the browser initiate a WebSocket connection?
The client establishes a WebSocket connection through a process known as the WebSocket handshake. This process starts with the client sending a regular HTTP request to the server. An Upgrade header is included in this request which informs the server that the client wishes to establish a WebSocket connection.
What is the WebSocket protocol?
The WebSocket protocol enables interaction between a web browser (or other client application) and a web server with lower overhead than half-duplex alternatives such as HTTP polling, facilitating real-time data transfer from and to the server.
See some more details on the topic websocket connection to localhost failed here:
Yjs Community
WebSocket connection to ‘ws://localhost:1234/tiptap’ failed: Error in connection establishment: net::ERR_CONNECTION_REFUSED … I’m trying to understand how to …
Issue – GitHub
WebSocket connection to ‘ws://localhost:3000/ws’ failed: If I use port 3000 the error disappears, but nothing works.
Websocket connection failed: Error in connection establishment
I am working on video conferencing with mediasoup demo but i am getting this error: WebSocket connection to ‘wss://videocall.test.com:4443/?
WebSocket connection failed: Error in connection establishment
Chrome doesn’t allow unsecure websocket (ws) connections to localhost (only wss, so you should setup a TLS certificate for your local web/websocket server).
What is WebSocket API?
The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user’s browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
How do I keep my WebSocket connection alive?
The basic idea is to enable a bi-directional communcation between client and server, without the need to oepning multiple http connections (e.g., long polling). The Websocket only defines the protocol on the wire and allow you to choose the application level protocol by Sec-WebSocket-Protocol .
How do I use a WebSocket client?
In order to communicate using the WebSocket protocol, you need to create a WebSocket object; this will automatically attempt to open the connection to the server. The URL to which to connect; this should be the URL to which the WebSocket server will respond.
What is WebSocket timeout?
The websocket-idle-timeout command sets the maximum idle time for client connections with the handler. This timer monitors the idle time in the data transfer process. If the specified idle time is exceeded, the connection is torn down.
I created WebSocket connection
Images related to the topicI created WebSocket connection

How do I find my WebSocket server address?
How to get the IP address of the client? The remote IP address can be obtained from the raw socket. import { WebSocketServer } from ‘ws’; const wss = new WebSocketServer({ port: 8080 }); wss. on(‘connection’, function connection(ws, req) { const ip = req.
How do you check if WebSocket is open or not?
- Specifying a function to the WebSocket. onopen event handler property, or;
- Using addEventListener to listen to the open event.
How do I find my WebSocket url?
- Enter the URL of your Web Socket server.
- Click Open.
- Input request text, then click Send.
How do I enable WebSockets in Google Chrome?
Launch Chrome Developer tools. Load your page and initiate the WebSocket connections. Click the Network Tab. Select the WebSocket connection from the list on the left (it will have status of “101 Switching Protocols”.
Can WebSocket be hacked?
Some WebSockets security vulnerabilities arise when an attacker makes a cross-domain WebSocket connection from a web site that the attacker controls. This is known as a cross-site WebSocket hijacking attack, and it involves exploiting a cross-site request forgery (CSRF) vulnerability on a WebSocket handshake.
How do I enable WebSocket connections?
- Go to the ADVANCED > System Configuration page.
- In the Advanced Settings section, set Show Advanced Settings to Yes and click Save.
- Go to the BASIC > Services page.
- In the Services section, click Edit next to the service to which you want to enable WebSocket.
How do I connect to WebSocket server?
Creating Web Socket connections is really simple. All you have to do is call the WebSocket constructor and pass in the URL of your server. // Create a new WebSocket. var socket = new WebSocket(‘ws://echo.websocket.org’);
How do I run a WebSocket server?
To use websockets, you need to have both browser and a server that support the websocket protocol. You will also need a traditional web server like Apache or IIS to serve your website’s static content. phpws is both a client and server library written in PHP.
What port does WebSocket use?
1.7.
By default the WebSocket protocol uses port 80 for regular WebSocket connections and port 443 for WebSocket connections tunneled over TLS [RFC2818].
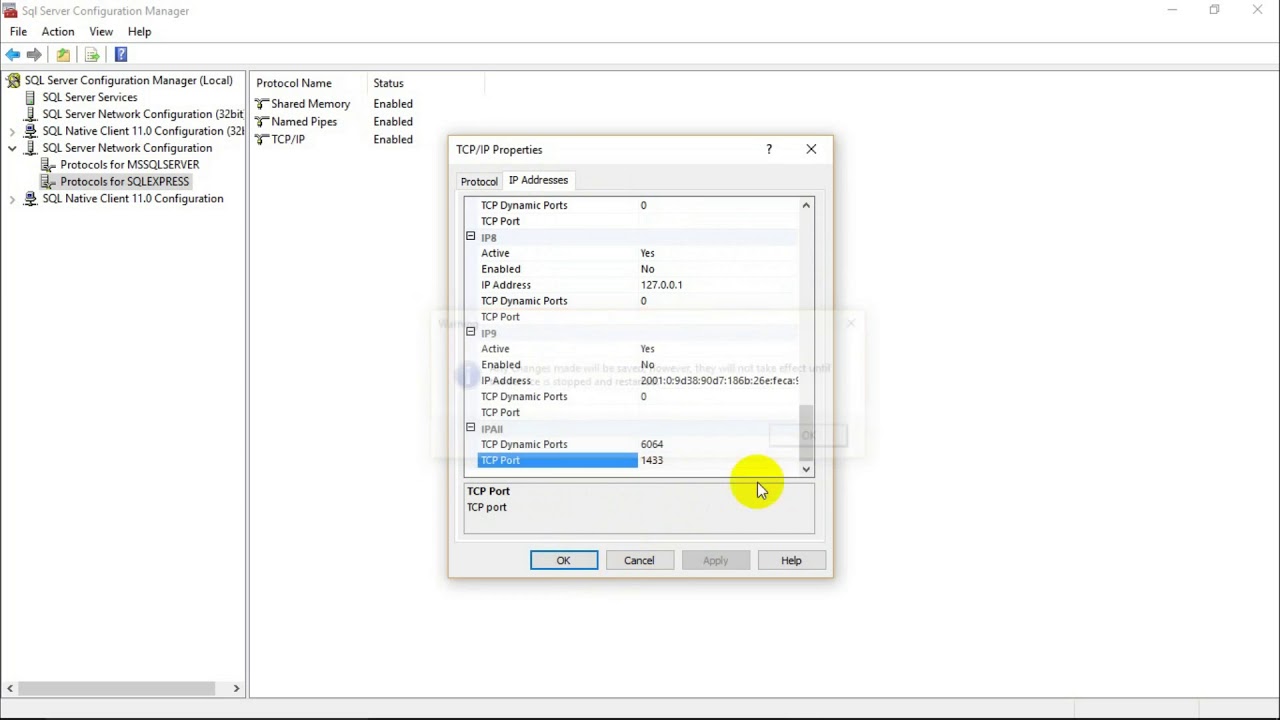
MSSQL Server: Sửa lỗi không thể kết nối localhost cổng 1433.
Images related to the topicMSSQL Server: Sửa lỗi không thể kết nối localhost cổng 1433.

Is WebSocket better than HTTP?
All the frequently updated applications used WebSocket because it is faster than HTTP Connection. When we do not want to retain a connection for a particular amount of time or reuse the connection for transmitting data; An HTTP connection is slower than WebSockets.
What is the difference between HTTP and WebSocket?
Unlike HTTP, where you have to constantly request updates, with websockets, updates are sent immediately when they are available. WebSockets keeps a single, persistent connection open while eliminating latency problems that arise with HTTP request/response-based methods.
Related searches to websocket connection to localhost failed
- websocket connection to ws localhost 8080
- websocket connection to ws localhost failed react
- websocket connection to ‘ws //localhost/sockjs-node’ failed
- websocket connection to ‘ws //localhost failed react
- websocket connection to ‘ws //localhost/’ failed unexpected response code 200
- websocket connection failed unknown reason
- websocket connection failed: insufficient resources
- websocket localhost not working
- websocket cannot connect to localhost
- websocket connection failed insufficient resources
- how to resolve websocket connection error
- websocket connection to ‘ws //localhost failed angular
- websocket connection to wslocalhost9090 failed chrome extension
- how to open a websocket connection
- how do i fix a websocket error
- websocket connection to ‘ws //localhost/socket.io/ eio=4& transport=websocket’ failed
- websocket connection to ‘ws //localhost failed
- websocket connection to failed
- websocket connection to ws localhost failed angular
- websocket connection to ‘ws //localhost failed signalr
- how to fix websocket connection
- websocket connection to failed no error
- websocket connection to ws localhost failed signalr
Information related to the topic websocket connection to localhost failed
Here are the search results of the thread websocket connection to localhost failed from Bing. You can read more if you want.
You have just come across an article on the topic websocket connection to localhost failed. If you found this article useful, please share it. Thank you very much.
