Are you looking for an answer to the topic “webstorm auto format“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I enable format to save in WebStorm?
- Press Ctrl+Alt+S to open the IDE settings and select Tools | Actions on Save.
- Enable the Reformat code option.
- Additionally, you can configure the way the IDE will reformat your code:
How do I format in WebStorm?
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window. Then press Ctrl+Alt+Shift+P or select Reformat with Prettier from the context menu.
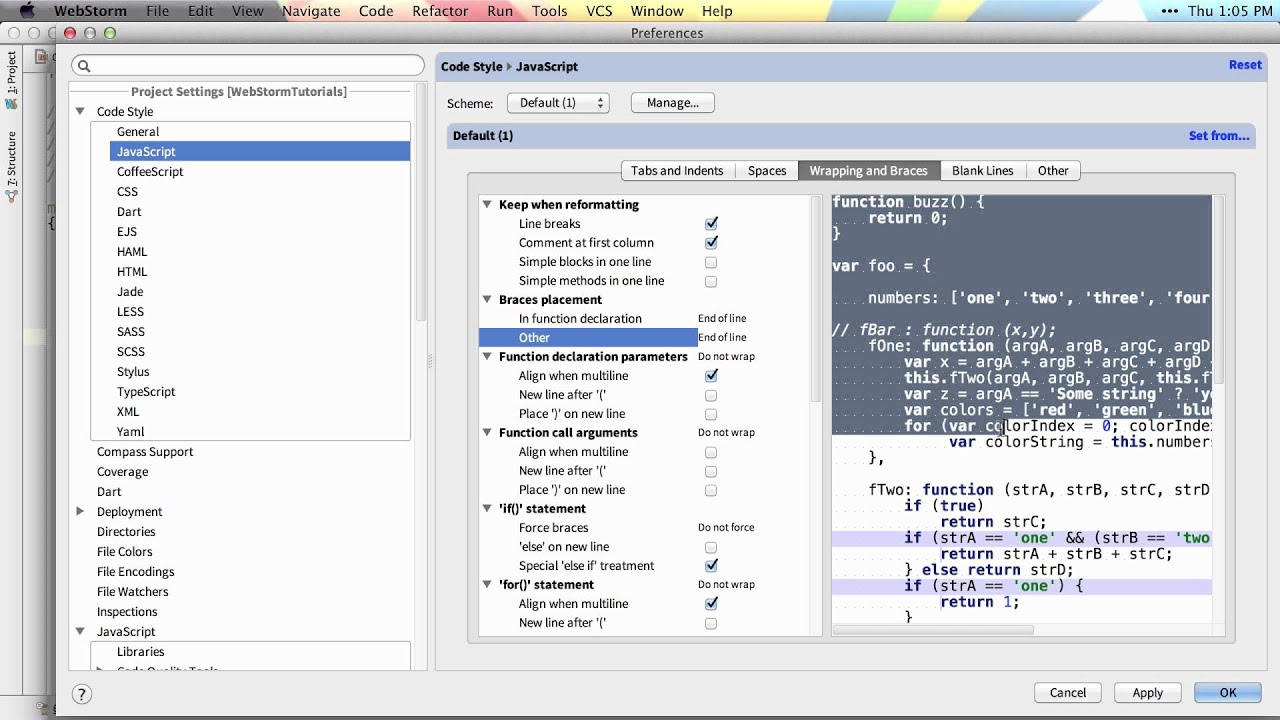
webstorm auto format options
Images related to the topicwebstorm auto format options

How do I make Prettier work automatically?
- Click on the extensions icon in VS Code.
- Search for prettier.
- You will see the extension from Prettier.
- Click on the install button.
- Hit the Reload button or restart the VS Code, once the extension is installed.
How do I enable auto format in IntelliJ?
Automatically formatting code in Android Studio and IntelliJ
Install the Dart plugin (see Editor setup) to get automatic formatting of code in Android Studio and IntelliJ. To automatically format your code in the current source code window, use Cmd+Alt+L (on Mac) or Ctrl+Alt+L (on Windows and Linux).
Why is Vscode better than WebStorm?
The key advantage to WebStorm is that it is a full-blown IDE for a great out-of-the-box experience. It is favored by those used to a complete IDE or doing big refactoring projects. VS Code is a favorite in the open-source community but requires additional installations for full IDE functionality.
How do I format code?
- Open the required file.
- Go to Source | Format Document or press Ctrl+Shift+F.
How do I run Prettier manually?
Use the prettier command to run Prettier from the command line. To run your locally installed version of Prettier, prefix the command with npx or yarn (if you use Yarn), i.e. npx prettier –help , or yarn prettier –help . To format a file in-place, use –write . (Note: This overwrites your files!)
See some more details on the topic webstorm auto format here:
WebStorm Setup – Prettier
Once it’s done, you can do a few things in your IDE. You can use the Reformat with Prettier action (Opt+Shift+Cmd+P on macOS or Alt+Shift+Ctrl+P on Windows and …
The Quick and Easy Guide to Reformatting Code in IntelliJ
Examples of Shortcuts for Reformatting · Reformat Code Block: Ctrl + Alt + Shift + L · Reformat File: Ctrl + Alt + L · Add a Line Comment: Ctrl + / …
How to auto format code in WebStorm? – Exchangetuts
open File > Settings; · search for “keymap” and open it; · search “Format and Save” and double click the action “Format and Save”; · select “Add Keyboard Shortcut” …
What is the difference between PhpStorm and WebStorm?
PhpStorm is designed to cover all needs of PHP developer including full JavaScript, CSS and HTML support. WebStorm is for hardcore JavaScript developers. It includes features PHP developer normally doesn’t need like Node. JS or JSUnit.
Do you need Prettier with ESLint?
Benefits of using Prettier and ESLint
As mentioned earlier, whereas Prettier takes care of your code formatting, ESLint takes care of your code style. The former does everything automatically for you. If you have set up Prettier, you can configure it to format your file on saving it.
How do I make Prettier the default formatter?
- Step 3: Format your code. Now, highlight your code and right-click. Select Format Document. …
- Step 4: Select Prettier as the default. After you click on configure, select Prettier as the default formatter. And that’s it!
How do I save Prettier to format?
- // enable globally (here: format on save)
- “editor.formatOnSave”: true.
- // enable per-language (here: Prettier as formatter)
- “[javascript]”: {
- “editor.defaultFormatter”: “esbenp.prettier-vscode”
- }
How do you use a Prettier formatter?
In the command palette, search format, then choose Format Document. You may then be prompted to choose which format to use. To do so, click the Configure button. Then choose Prettier – Code Formatter.
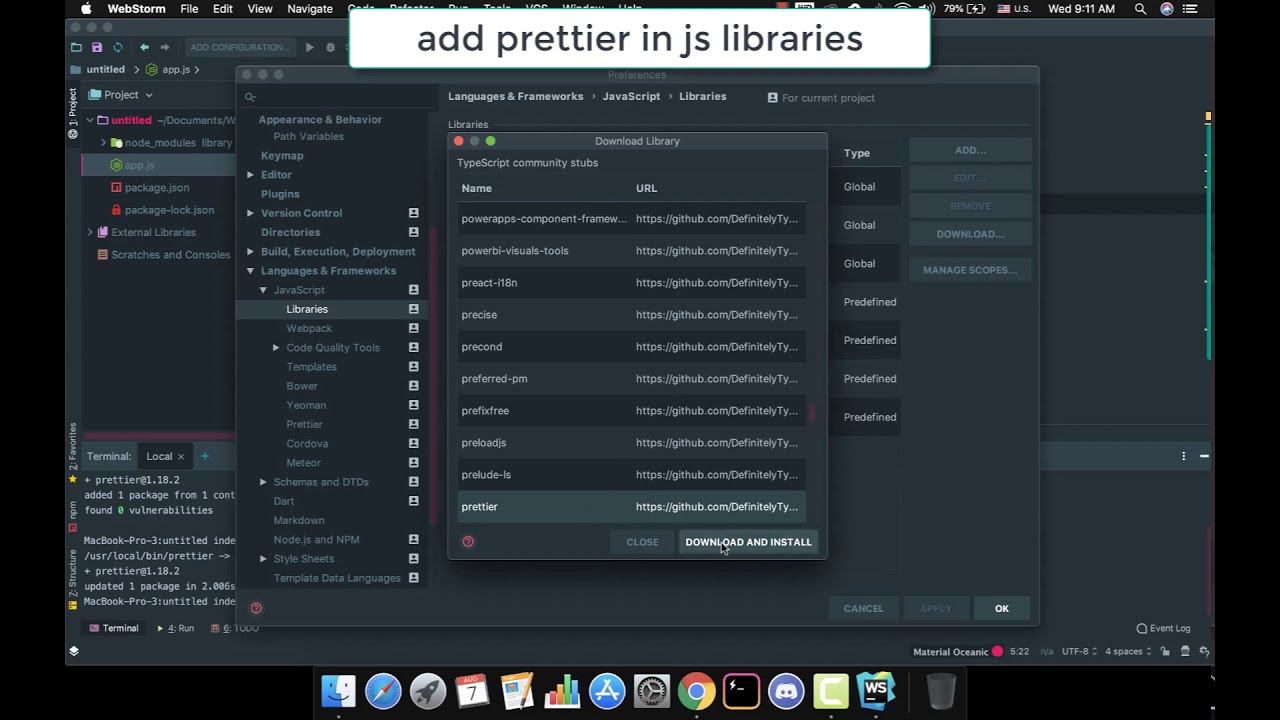
How To configure Prettier in WebStorm
Images related to the topicHow To configure Prettier in WebStorm

How do I turn on auto format in Pycharm?
- Press Ctrl+Alt+S to open the IDE settings and select Tools | Actions on Save.
- Enable the Reformat code option.
- Additionally, you can configure the way the IDE will reformat your code:
How do I turn off auto format in IntelliJ?
In Preferences > Editor > Code style > [language] uncheck reformat on file save .
How do I prettify JSON in IntelliJ?
Usage: Paste JSON string into editor, and press Reformat Code (Ctrl + Alt + L in windows) to format code as if you editing a file with . json suffix. The plugin panel will appear on the right side of the window after installed, and you don’t have to restart the IDE.
Is WebStorm better than PyCharm?
“Smart auto-completion”, “Intelligent code analysis” and “Powerful refactoring” are the key factors why developers consider PyCharm; whereas “Intelligent ide “, “Smart development environment” and “Easy js debugging” are the primary reasons why WebStorm is favored.
Is WebStorm good for HTML?
WebStorm brings powerful support for HTML that includes syntax and error highlighting, formatting according to the code style, structure validation, code completion, on-the-fly preview during a debugging session (Live Edit) or in the dedicated preview tab in the code editor, and much more.
Is WebStorm good for TypeScript?
WebStorm verifies TypeScript code mainly based on the data from the TypeScript Language Service which also compiles TypeScript into JavaScript.
Which tool is used for formatting code?
Use the dart format command to replace the whitespace in your program with formatting that follows Dart guidelines. This is the same formatting that you can get when using an IDE or editor that has Dart support. For more information about this and other dart commands, see the Dart command-line tool page.
Why do we format code?
Consistently using the same style throughout your code makes it easier to read. Code that is easy to read is easier to understand by you as well as by potential collaborators. Therefore, adhering to a coding style reduces the risk of mistakes and makes it easier to work together on software.
What is clang-format?
Clang-Format is a widely-used C++ code formatter. As it provides an option to define code style options in YAML-formatted files — named . clang-format or _clang-format — these files often become a part of your project where you keep all code style rules.
How do I format all files?
…
- open all files.
- set “editor. formatOnSave”: true.
- save all files.
Code Formatting – WebStorm Video Tutorial
Images related to the topicCode Formatting – WebStorm Video Tutorial

How do I change my Prettier config?
- Go to FILE -> PREFERENCES -> SETTINGS. (VS Code Menus)
- Settings window should open. Above (Top) there is a search. Type “Prettier”
- You should see the available Prettier settings. You can modify them 🙂
How do you fix pretty problems?
Try running npx prettier –write . on your project’s directory. This command will tell prettier to fix simple errors (such as this one) when found. To prevent this error from happening again you can either set “end-of-line” to auto on your .
Related searches to webstorm auto format
- intellij indent shortcut mac
- intellij auto format on save
- webstorm auto format mac
- webstorm auto format typescript
- webstorm auto import format
- webstorm auto format on save
- webstorm turn off auto format
- webstorm auto format options
- intellij format code
- webstorm prettier auto format on save
- webstorm auto format html
- webstorm auto format eslint
- webstorm disable auto format on save
- webstorm auto format json
- webstorm disable auto format
- webstorm auto format shortcut
- webstorm auto format prettier
Information related to the topic webstorm auto format
Here are the search results of the thread webstorm auto format from Bing. You can read more if you want.
You have just come across an article on the topic webstorm auto format. If you found this article useful, please share it. Thank you very much.
