Are you looking for an answer to the topic “webstorm editorconfig“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

Does WebStorm support EditorConfig?
WebStorm allows you to manage all code style settings for each individual set of files with EditorConfig support (enabled by default in the Settings/Preferences dialog ( Ctrl+Alt+S )). All you need to do is place an . editorconfig file in the root directory containing the files whose code style you want to define.
Should I use EditorConfig?
Editorconfig is a good starting point. Even better: if you all use the same tooling you can just check in your project formatter and everyone’s IDE will just use that. Some IDEs (e.g. IntelliJ/Webstorm) can import/export your formatter settings to other IDE formats as well.
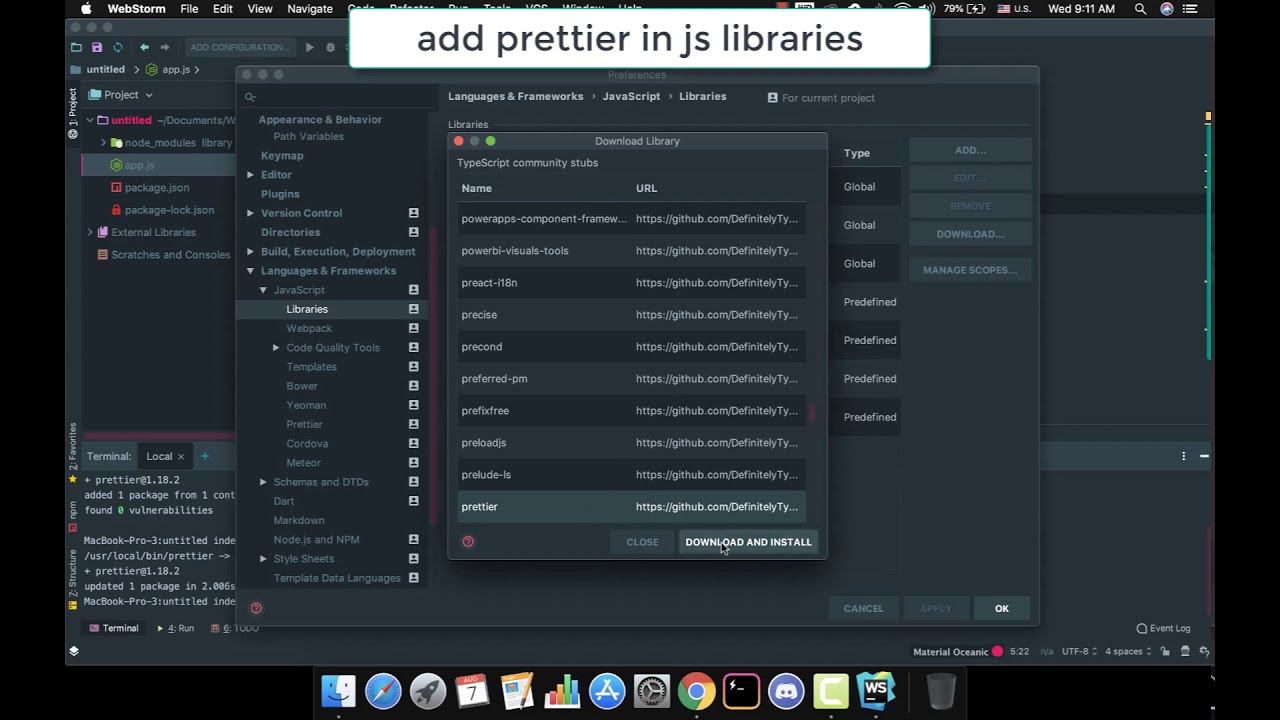
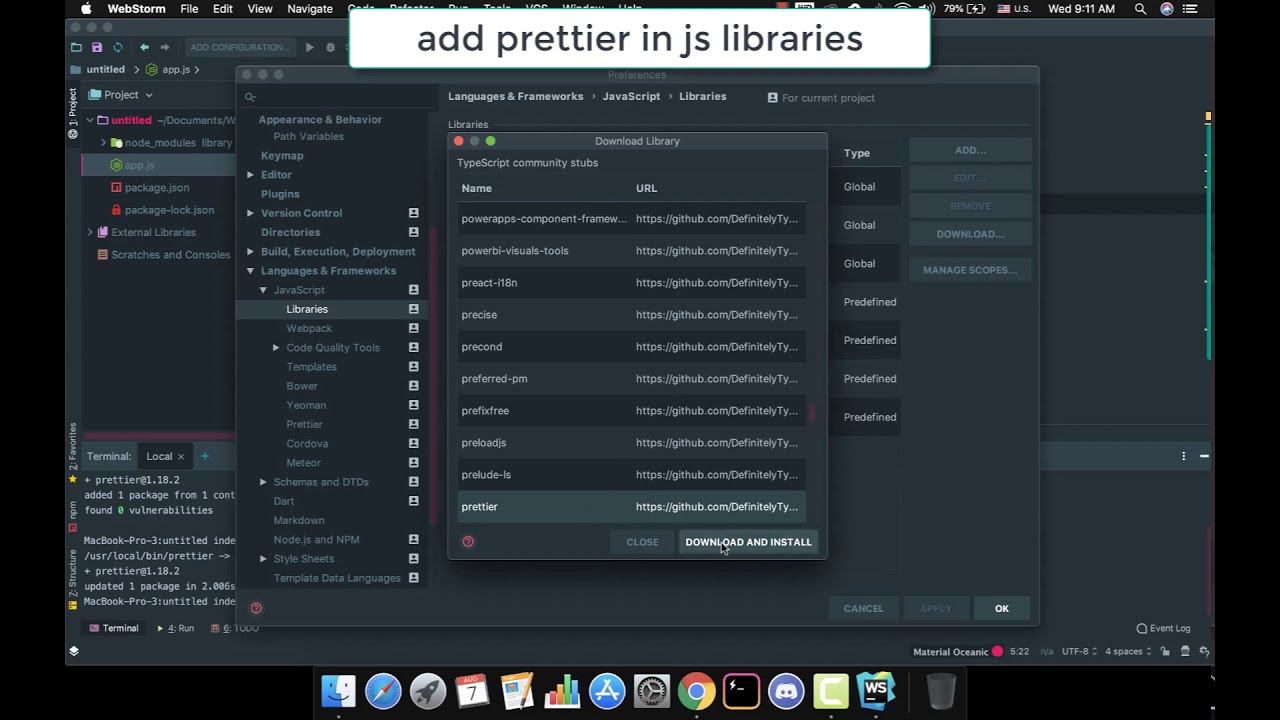
How To configure Prettier in WebStorm
Images related to the topicHow To configure Prettier in WebStorm

How do I get rid of EditorConfig?
- Create . NET Core project.
- Ensure DiscoverEditorConfigFiles is on, either in the project file or some other mechanism (it might be on by default?)
- Create a new . editorconfig file.
- Right click on the . editorconfig file and click Delete.
How do I get beautify code in WebStorm?
Go to Settings/Preferences | Editor | Code Style, select your programming language, and open the Wrapping and Braces tab. In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied. Reformat your code ( Ctrl+Alt+L ).
Does rider support EditorConfig?
Use EditorConfig JetBrains Rider supports code formatting styles, code syntax styles, C# naming styles, and code inspection severity levels defined in the EditorConfig format.
How do I import EditorConfig?
From the menu bar, choose Project > Add New Item; or press Ctrl+Shift+A. Select the editorconfig File (. NET) template to add an EditorConfig file prepopulated with default . NET code style, formatting, and naming conventions.
How does EditorConfig help out?
Settings in EditorConfig files let you maintain consistent coding styles and settings in a codebase, such as indent style, tab width, end of line characters, encoding, and more, regardless of the editor or IDE you use.
See some more details on the topic webstorm editorconfig here:
Configuring code style | WebStorm – JetBrains
WebStorm allows you to manage all code style settings for each individual set of files with EditorConfig support (enabled by default in the …
EditorConfig – IntelliJ IDEs Plugin | Marketplace
Adds support for EditorConfig files. Define code style settings using EditorConfig files. Use coding assistance in EditorConfig files.
EditorConfig | IntelliJ IDEA – JetBrains
To use EditorConfig, make sure the EditorConfig plugin is enabled on the Settings/Preferences | Plugins page, tab Installed.
Code Style | WebStorm – JetBrains
Select the Enable EditorConfig support checkbox to use EditorConfig for code style. In this case you can specify code style settings that …
Why use Prettier instead of ESLint?
Benefits of using Prettier and ESLint
As mentioned earlier, whereas Prettier takes care of your code formatting, ESLint takes care of your code style. The former does everything automatically for you. If you have set up Prettier, you can configure it to format your file on saving it.
Should I use both Prettier and ESLint?
Yes, we can use both, and the new trend is to VS Code extensions for both ESLint and Prettier, since it’s pretty easy to do so. Also, Prettier has a guide about integrating with ESLint. Hopefully, you now have an understanding of ESLint and Prettier and how you can use them in your projects.
Hướng dẫn chi tiết cài đặt Webstorm, IDE mạnh mẽ nhất cho Javascript cùng bản quyền sử dụng miễn phí
Images related to the topicHướng dẫn chi tiết cài đặt Webstorm, IDE mạnh mẽ nhất cho Javascript cùng bản quyền sử dụng miễn phí

Does Vscode support EditorConfig?
EditorConfig for Visual Studio Code. This plugin attempts to override user/workspace settings with settings found in . editorconfig files. No additional or vscode-specific files are required.
Is EditorConfig case sensitive?
Currently all properties and values are case-insensitive.
How do I use EditorConfig in Vim?
- Install with the archive. Download the archive and extract it into your Vim runtime directory ( ~/. …
- Install as Vim8 plugin. …
- Install with pathogen. …
- Install with Vundle. …
- Install with vim-plug. …
- No external editorconfig core library is required. …
- Excluded patterns. …
- Disable for a specific filetype.
How do I run Prettier manually?
Use the prettier command to run Prettier from the command line. To run your locally installed version of Prettier, prefix the command with npx or yarn (if you use Yarn), i.e. npx prettier –help , or yarn prettier –help . To format a file in-place, use –write . (Note: This overwrites your files!)
How do you add Prettier to VS code?
In the command palette, search format, then choose Format Document. You may then be prompted to choose which format to use. To do so, click the Configure button. Then choose Prettier – Code Formatter.
How do I use NPM Prettier?
- Install an exact version of Prettier locally in your project. …
- Add a . …
- Add a . …
- Run prettier –check . …
- Run Prettier from your editor for the best experience.
- Use eslint-config-prettier to make Prettier and ESLint play nice together.
- Set up a pre-commit hook to make sure that every commit is formatted.
What is an EditorConfig file?
EditorConfig is an open source file format that helps developers configure and enforce formatting and code style conventions to achieve consistent, more readable codebases. EditorConfig files are easily checked into source control and are applied at repository and project levels.
Does Eclipse support EditorConfig?
Using EditorConfig with Eclipse
Since Eclipse does not support EditorConfig out of the box, we have to install a plugin to make this work. Fortunately, it’s not too much of a hassle.
Thủ thuật với webstorm
Images related to the topicThủ thuật với webstorm

What is .EditorConfig in angular?
EditorConfig solves this problem by having a single config file that is readable by all IDE’s and code editors with the help of some plugins/extensions. This tool is used extensively in many big projects including Angular, Bootstrap, Django, Nodejs, React, Vuejs, and a lot more.
What is ECLint?
ECLint is a tool for validating or fixing code that doesn’t adhere to settings defined in . editorconfig . It also infers settings from existing code. See the EditorConfig Project for details about the . editorconfig file.
Related searches to webstorm editorconfig
- mac webstorm editorconfig
- intellij editorconfig not working
- webstorm editorconfig template
- editorconfig brace style
- editorconfig wildcard imports
- webstorm code style editorconfig
- editorconfig java
- editorconfig vim
- webstorm export editorconfig
- webstorm config editorconfig
- editorconfig-vim
- webstorm change editorconfig
- webstorm not use editorconfig
- editorconfig generator
- webstorm typescript editorconfig
- webstorm editorconfig not working
- idea editorconfig
- webstorm editorconfig plugin
- webstorm use editorconfig
Information related to the topic webstorm editorconfig
Here are the search results of the thread webstorm editorconfig from Bing. You can read more if you want.
You have just come across an article on the topic webstorm editorconfig. If you found this article useful, please share it. Thank you very much.
