Are you looking for an answer to the topic “woocommerce quantity add to cart“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Go to WooCommerce > Settings > Advance Product Quantity > and navigate to “Cart Quantities”. From here you can, Limit min/max cart quantity.From the dashboard menu, click on the Appearance Menu > Theme Editor Menu. When the theme editor page is opened, look for the theme functions file with the extension functions. php. Open this functions file to add the function to add change quantity and delete product buttons on WooCommerce checkout.
- Go to your WordPress Dashboard and click on “Plugins”
- Click on “Add New” and search for “Quantity Field on Shop Page for WooCommerce”.
- Click on Install and activate the plugin.
- Let’s begin.
- Step 1: Add delete icon. …
- Step 2: Add product name. …
- Step 3: Add quantity selector. …
- Changing Quantity.
- set_quantity(): This function will set the modified quantity to the cart.
- Edit the product where you want to allow users to add multiple products at once.
- In the Product Add-Ons panel add a new ‘Products’ field (as per the screenshot above)
- Enter the products you’d like to display on the product page in the ‘Child Products’ field.

How do I add a quantity field to a WooCommerce shop?
- Go to your WordPress Dashboard and click on “Plugins”
- Click on “Add New” and search for “Quantity Field on Shop Page for WooCommerce”.
- Click on Install and activate the plugin.
How do I change the quantity of a cart in WooCommerce?
- Let’s begin.
- Step 1: Add delete icon. …
- Step 2: Add product name. …
- Step 3: Add quantity selector. …
- Changing Quantity.
- set_quantity(): This function will set the modified quantity to the cart.
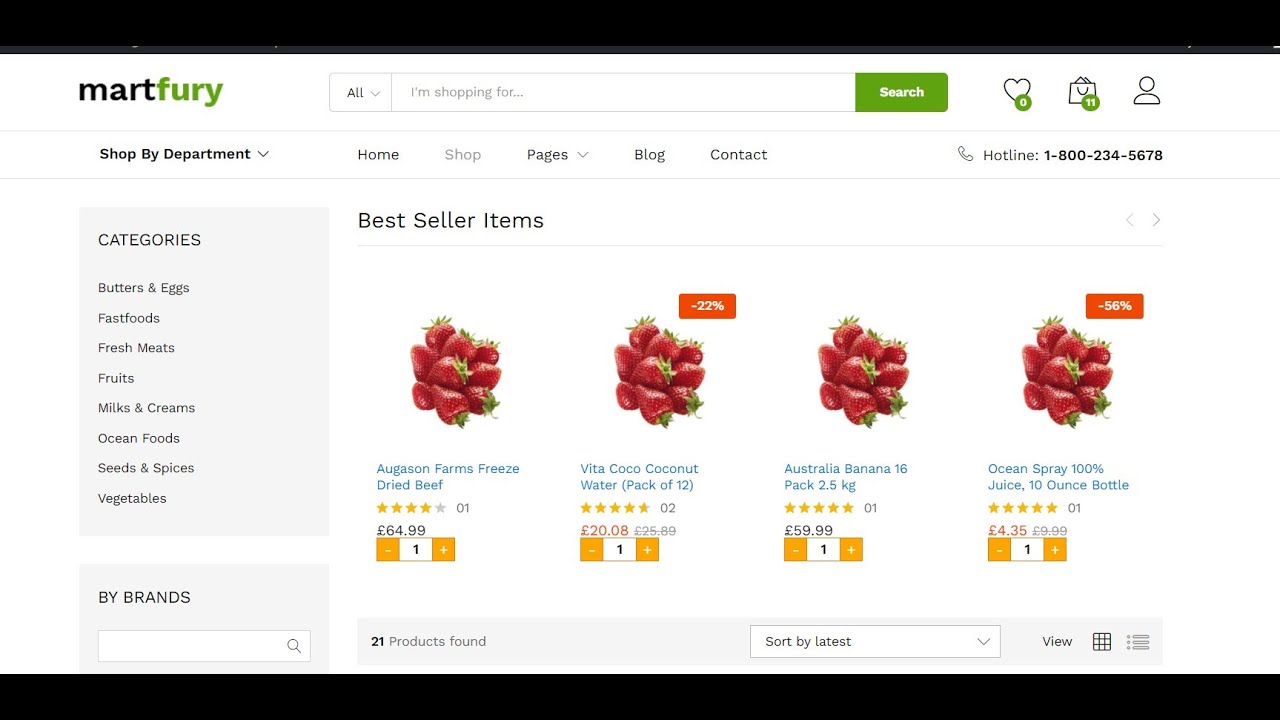
How To Add Custom Add to cart Quantity Field on Woocommerce | Woocommerce add to cart quantity Field
Images related to the topicHow To Add Custom Add to cart Quantity Field on Woocommerce | Woocommerce add to cart quantity Field

How do I add multiple items to my cart in WooCommerce?
- Edit the product where you want to allow users to add multiple products at once.
- In the Product Add-Ons panel add a new ‘Products’ field (as per the screenshot above)
- Enter the products you’d like to display on the product page in the ‘Child Products’ field.
How do I add a quantity to a checkout page in WooCommerce?
From the dashboard menu, click on the Appearance Menu > Theme Editor Menu. When the theme editor page is opened, look for the theme functions file with the extension functions. php. Open this functions file to add the function to add change quantity and delete product buttons on WooCommerce checkout.
How do I add add to cart button in WooCommerce?
- Install the WooCommerce Custom Add to Cart Button plugin on your WordPress site.
- Go to Appearance → Customizer → WooCommerce → Add to Cart from the admin panel.
- Tick the Show add to cart icon option.
- Tick the Hide the add to cart text option.
- Click the Publish button to continue.
How do I remove a quantity from a WooCommerce cart?
To remove the quantity option in WooCommerce, go to your WooCommerce product page in the WordPress dashboard. Scroll down past the editor and you will find the Product Data metabox. Go to Inventory and enable the checkbox near Sold individually. Doing so allows only one item to be bought in a single order.
Where is Woocommerce_cart_collaterals?
woocommerce_cart_collaterals
The woocommerce_cart_collaterals hook is placed below the cart table and above the cart totals.
See some more details on the topic woocommerce quantity add to cart here:
Add WooCommerce add to cart button and quantity field to …
Here is how you can add WooCommerce add to cart button and quantity field/form to Shop archive page. You may have just a bunch of linked …
How to Customize the Add to Cart Button in WooCommerce
Install the WooCommerce Custom Add to Cart Button plugin on your WordPress site. · Go to Appearance → Customizer → WooCommerce → Add to Cart …
How to add plus + and minus – buttons to the quantity input on …
WooCommerce can be used with plenty of WordPress themes, and every … and decrease the quantity of a product before adding it to the Cart, …
WooCommerce: Add to Cart Quantity Plus & Minus Buttons
WooCommerce: Add to Cart Quantity Plus & Minus Buttons … Here’s a quick snippet you can simply copy/paste to show a “+” and a “-” on each side …
What is WC Ajax Get_refreshed_fragments?
Basically, WooCommerce calls “/? wc-ajax=get_refreshed_fragments” in order to update the Cart items and Cart total asynchronously i.e. without the need of refreshing the website page you’re visiting.
What is a WooCommerce grouped product?
What is a grouped product in WooCommerce? A grouped product in WooCommerce allows you, as a store owner, to add additional products to another product (known as the parent product). So when a customer searches for this product, similar products will be displayed alongside it.
How do I add multiple items to my cart in Meesho?
Currently, there is no option to add products from different suppliers to the cart. You will have to place a separate order in order to buy products from different suppliers. Was this answer helpful?
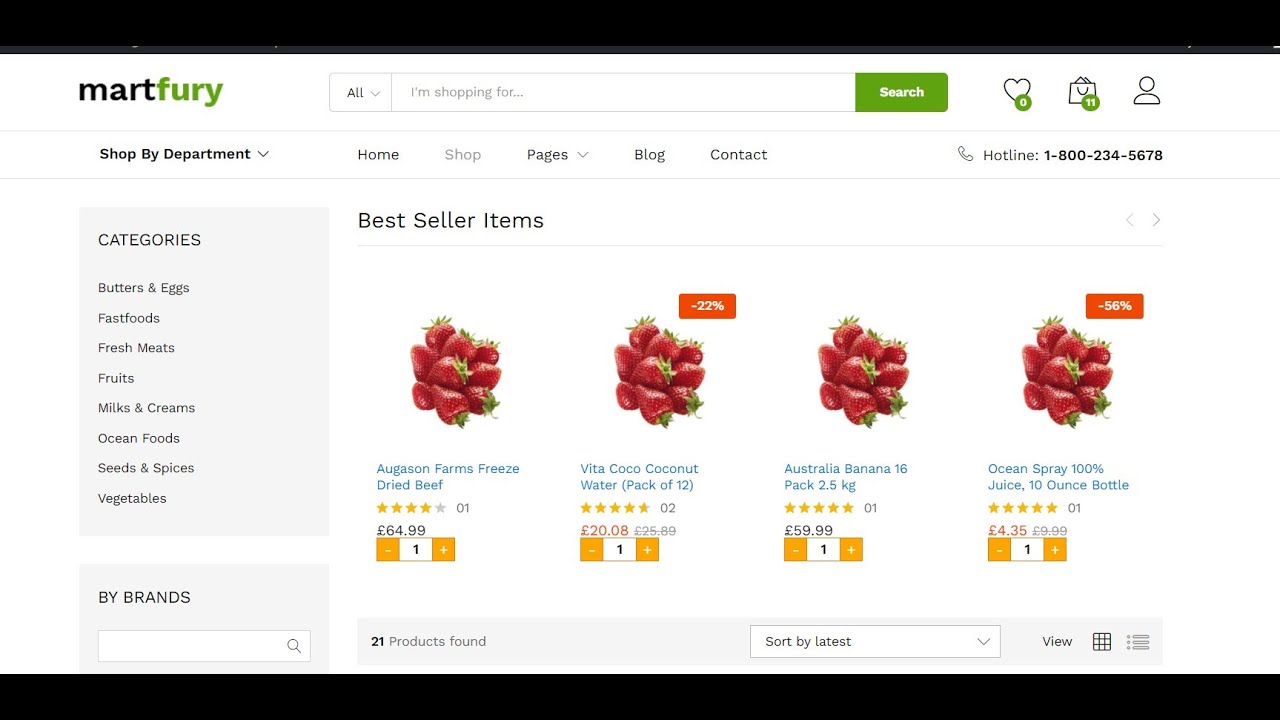
Elementor Woocommerce Custom Add To Cart Button With Quantity 👍
Images related to the topicElementor Woocommerce Custom Add To Cart Button With Quantity 👍

How do I customize a quantity in WooCommerce?
Navigate to WooCommerce > Settings > Products > Default quantity: Here you can simply type the new default quantity into the relevant field. It will automatically be applied to your entire store, saving you the trouble of editing each product individually.
How do I make the add to cart button bigger in WooCommerce?
This is how a WooCommerce add to cart button looks by default on the product page. Click Publish and close the window. Your WooCommerce add to cart buttons will now look bigger and take the full width of the content area. That’s all you need to do to make your WooCommerce add to cart buttons bigger.
How do I change the add to cart link in WooCommerce?
- Activate the plugin through the Plugins menu in WordPress.
- Then go to settings menu and select Custom Cart Button submenu.
- Choose appropriate option like to show on shop page or single product page, as per your need.
Where are WooCommerce shortcodes?
Related products shortcode
These will show up directly under the main product on the single product page. There are two ways to use a WooCommerce related products shortcode to list upsells and/or cross-sells elsewhere in your store.
How do I limit a quantity in WooCommerce?
Go to WooCommerce > Settings > Products > General and scroll down to the Min/Max Quantities section. Here you can see four columns to set minimum and. Maximum item quantity and minimum and maximum order value. Enter the appropriate number in the respective fields to set the maximum or minimum limit you want.
How do I change the view cart text in WooCommerce?
Steps to Change View Cart Button Text WooCommerce
From the Dashboard menu, click on Appearance Menu > Theme Editor Menu. When the Theme Editor page is opened, look for the theme functions file where we will add the function that will change the view cart button in your WooCommerce store.
How do I remove Add to Cart button in WooCommerce?
- Go to Role-Based Pricing tab.
- The very first setting is to Remove Add to Cart button. Select the user role(s) for which you want to remove the Add to Cart button. …
- Additionally, you can enter a placeholder text as shown in the screenshot below.
How do I add a mini cart in WooCommerce?
…
- Step #1: Install and Activate the WooFunnels Funnel Builder Plugin.
- Step #2: Create an Optimized Checkout Page.
- Step #3: Preview the checkout page with WooCommerce mini cart.
Elementor Pro Custom Product Page Design – Part 2 | Quantity Buttons
Images related to the topicElementor Pro Custom Product Page Design – Part 2 | Quantity Buttons

How do I create a WooCommerce cart page?
Go to WooCommerce » Settings and then click on the ‘Advanced’ tab. After that, select the new cart page URL that you created with SeedProd. Make sure to click ‘Save changes’ at the bottom of the screen. Depending on the WooCommerce theme you’re using, your visitors can now navigate to the cart page easier.
How do I change the Proceed to Checkout button text in WooCommerce?
Do you want to change the default Proceed to checkout button text in woocommerce cart page? For this, you just have to add the function hook in your child theme’s functions. php file and it will change the default text to your custom text.
Related searches to woocommerce quantity add to cart
- WooCommerce add to cart with quantity
- woocommerce add to cart shortcode with quantity
- add to cart url woocommerce shortcode
- woocommerce add to cart button with quantity shortcode
- woocommerce add to cart link with quantity
- woocommerce add to cart with quantity
- add to cart button with quantity html
- add to cart button with quantity woocommerce plugin
- woocommerce add to cart with quantity and ajax
- woocommerce add to cart change quantity
- woocommerce custom add to cart button with quantity
- woocommerce_before_add_to_cart_quantity
- woocommerce add to cart url with quantity
- add to cart quantity
- quantity add to cart html
- woocommerce quick add to cart
- woocommerce_after_add_to_cart_quantity
- woocommerce add to cart form
Information related to the topic woocommerce quantity add to cart
Here are the search results of the thread woocommerce quantity add to cart from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce quantity add to cart. If you found this article useful, please share it. Thank you very much.
