Are you looking for an answer to the topic “x requested with angular“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is X requested with?
1) include an X-Requested-With header that indicates that the request was made by XMLHttpRequest instead of being triggered by clicking a regular hyperlink or form submit button.
How do I set X Frame options as response header in AngularJS?
You can’t set response headers in Angular: It is a client-side application. You need to configure your HTTP server ( https://10.11.12.13 ) to include the header. How you do that depends on which HTTP server software you use. This guide, for example, covers Apache HTTPD and Nginx.
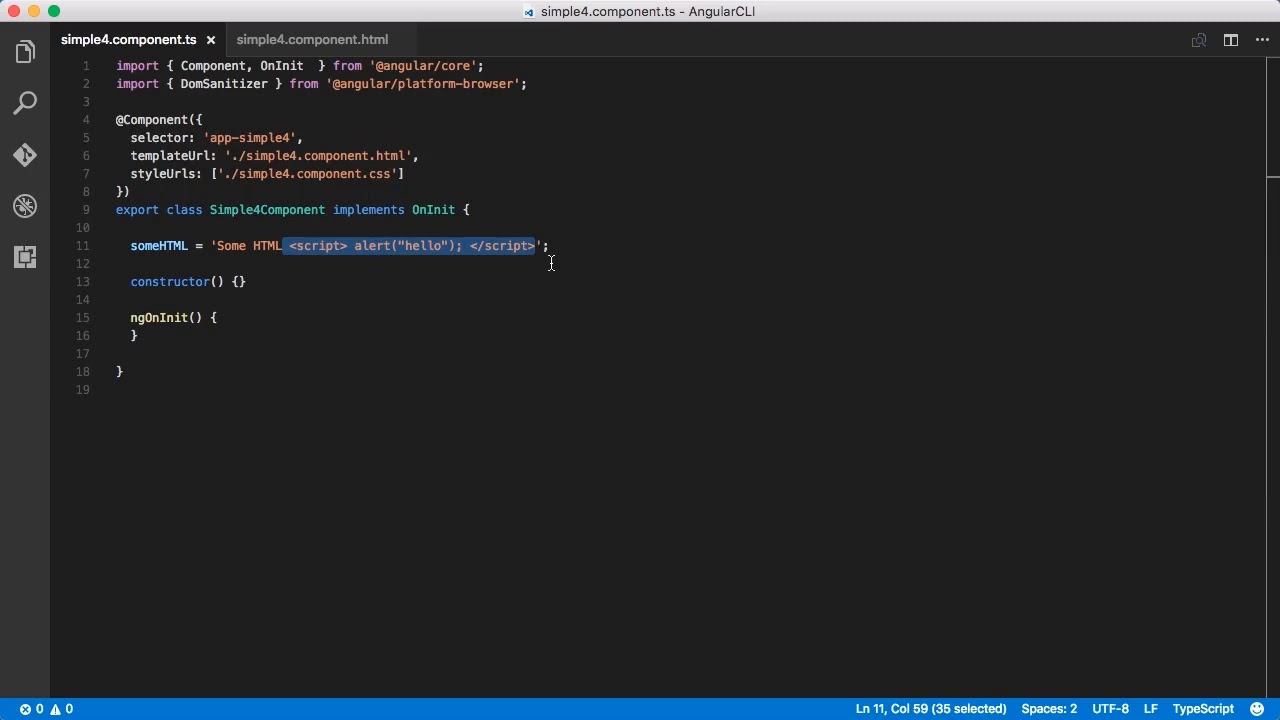
Lập trình Angular 4 – Bài 51: Gửi request từ form angular
Images related to the topicLập trình Angular 4 – Bài 51: Gửi request từ form angular

How does Angular connect to backend?
Most front-end applications need to communicate with a server over the HTTP protocol, to download or upload data and access other back-end services. Angular provides a client HTTP API for Angular applications, the HttpClient service class in @angular/common/http .
What is api integration in Angular?
The AngularJS Global API is a set of global JavaScript functions for performing common tasks like: Comparing objects. Iterating objects. Converting data.
What is Cors policy?
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources.
What is Httpheaders angular?
HTTP Headers let the client and the server share additional information about the HTTP request or response. For example, we use the content-type header to indicate the media type of the resource like JSON, text, blob, etc.
How does Angular fetch data from API?
- Step 1: Required Angular App and Component(Here show-api component) is created.
- Step 2: For using HttpClient for our app, HttpClientModule is imported to app.module.ts. app. module. ts:
See some more details on the topic x requested with angular here:
$http service doesn’t add (X-Requested-With … – GitHub
Hi, ‘X-Requested-With’ :’XMLHttpRequest’ is a non-standard header, and personally I don’t think angular needs to send it by default.
XHR in Practice |
Angular provides a helper for JSONP requests using the $http service. … and we must remove the X-Requested-With header from all of our requests.
AngularJS $http not sending X-Requested-With header
Angular $http isn’t appending the header X-Requested-With = XMLHttpRequest since Angular 1.3.0. X-Requested-With header is rarely used in practice and by …
Communicating with backend services using HTTP – Angular
The asynchronous method sends an HTTP request, and returns an Observable that emits the requested data when the response is received.
How do you connect frontend to backend?
To link your backend to your frontend, you need to make a database connection using one of the back end programming languages like PHP, . NET, RUBY , PYTHON or any other back end language you are familiar with.
Is Angular front end or backend?
AngularJS: AngularJs is a JavaScript open-source front-end framework that is mainly used to develop single-page web applications(SPAs).
What are the types of API?
- Open APIs. Open APIs, also known as public APIs or external APIs, are available to use by any developer. …
- Partner APIs. …
- Internal APIs. …
- Composite APIs. …
- REST. …
- SOAP. …
- RPC.
Angular 9 Tutorial For Beginners #64- HTTP Headers
Images related to the topicAngular 9 Tutorial For Beginners #64- HTTP Headers

What are examples of API?
- Weather Snippets. Google utilizes APIs to display relevant data from user search queries. …
- Log-in Using XYZ. Taken from Buffer’s social login. …
- Pay with PayPal. …
- Twitter Bots. …
- Travel Booking.
What is restful API?
An API, or application programming interface, is a set of rules that define how applications or devices can connect to and communicate with each other. A REST API is an API that conforms to the design principles of the REST, or representational state transfer architectural style.
What is CORS in angular?
CORS is an HTTP header- based mechanism that allows the server to indicate any other domain, scheme, or port origins and enables them to be loaded.
What is cross-origin request?
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served. A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos.
What is CORS error in angular?
CORS issue occurs in web application if your backend server (your service) is running on a different domain and it is not configured properly. Note: Even if your backend server is running on a localhost with a different port it is treated as a different domain.
How do I use HttpParams?
To use HttpParams , you need to import it first as shown below. import { HttpClient,HttpParams } from ‘@angular/common/http’; Then create an instance of the HttpParams class.
What is interceptor in angular?
Interceptor is a special Angular Service that can be used to intercept all the request and response calls and modify them to our requirement.
What is HttpHeaders?
HTTP headers let the client and the server pass additional information with an HTTP request or response. An HTTP header consists of its case-insensitive name followed by a colon ( : ), then by its value. Whitespace before the value is ignored.
How do I get fetch data?
The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json() . These methods resolve into the actual data.
Working with Angular and Cross site Scripting XSS
Images related to the topicWorking with Angular and Cross site Scripting XSS

How do you get data from observable?
- Create a service using command: ng g s album. …
- In AlbumService class create a method, say getAllAlbums(), which will make HTTP GET request using Observable.
- Inject this service into the constructor of any component who wants to use these methods.
How does Angular handle multiple API calls?
Call The API with RXJS ForkJoin
The ForkJoin Operator from RXJS is best when we need to call multiple API calls and combine them and do some calculations or processing before returning the result.
Related searches to x requested with angular
- x-requested-with angular 6
- what is x-requested-with
- how to send post request from angular
- how to prevent duplicate http requests angular
- how to send xml request in angular
- x-requested-with angular
- what is x-requested-with xmlhttprequest
- angularjs x-requested-with
- why angular send options request
- x-requested-with angular 7
- angular httpclient x-requested-with
- xml http request methods
Information related to the topic x requested with angular
Here are the search results of the thread x requested with angular from Bing. You can read more if you want.
You have just come across an article on the topic x requested with angular. If you found this article useful, please share it. Thank you very much.
