Are you looking for an answer to the topic “typescript reduce“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is reduce in TypeScript?
TypeScript – Array reduce()
reduce() method applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value.
What is the purpose of the reduce () function?
The reduce() method executes a user-supplied “reducer” callback function on each element of the array, in order, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value.
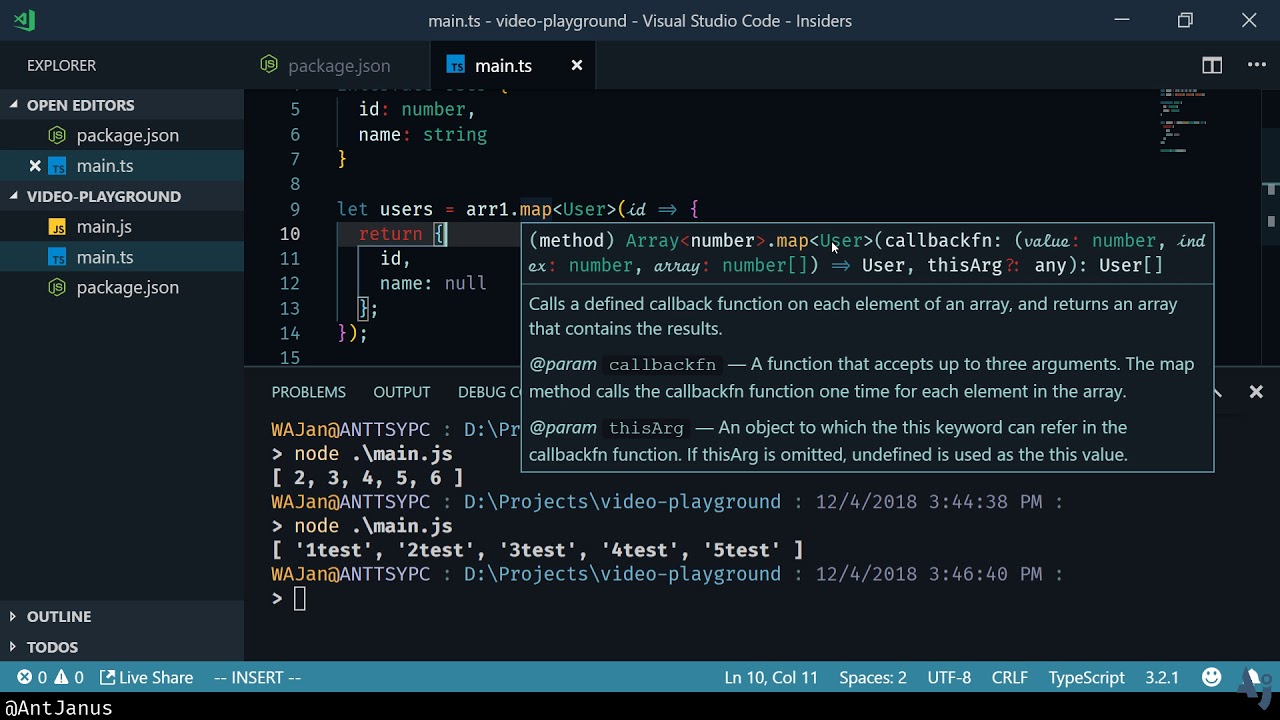
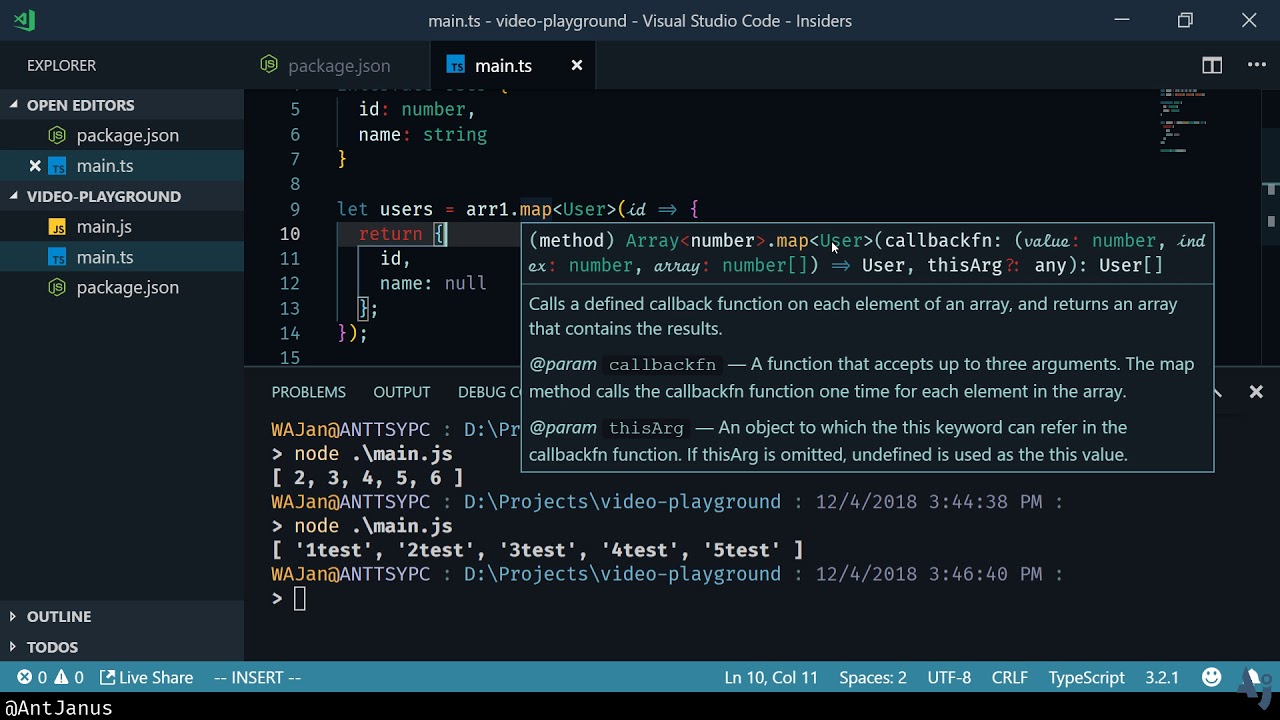
Array.map and Array.reduce TypeScript Generics
Images related to the topicArray.map and Array.reduce TypeScript Generics

How do you use reduce () in JS?
- First, declare an array of three numbers 1, 2 and 3.
- Second, declare the sum variable and set its value to zero.
- Third, in the for loop, add up the elements of the numbers array to the sum variable. After the loop, the value of the sum variable is 6.
What is reduce function in array?
JavaScript Array reduce()
The reduce() method executes a reducer function for array element. The reduce() method returns a single value: the function’s accumulated result. The reduce() method does not execute the function for empty array elements. The reduce() method does not change the original array.
Why we use reduce in JavaScript?
reduce() method in JavaScript is used to reduce the array to a single value and executes a provided function for each value of the array (from left-to-right) and the return value of the function is stored in an accumulator.
Does reduce return a new array?
If the array is empty and initialValue is provided, or the array has only one element and initialValue, the reduce method will return the same value without calling the callbackfn.
What reduce means?
1 : to make smaller or less reduce expenses Reduce your speed ahead. 2 : to bring to a usually worse state The story reduced them to tears. 3 : to lower in grade or rank. 4 : to change to a simpler form Reduce a fraction to its lowest terms. 5 : to lose weight by dieting.
See some more details on the topic typescript reduce here:
Array.prototype.reduce() – JavaScript – MDN Web Docs
The reduce() method executes a user-supplied “reducer” callback function on each element of the array, in order, passing in the return value …
TypeScript – Array reduce() – Tutorialspoint
reduce() method applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value.
TypeScript | Array reduce() Method – GeeksforGeeks
The Array.reduce() is an inbuilt TypeScript function which is used to apply a function against two values of the array as to reduce it to a …
TypeScript – Array reduce() method example – Dirask
In TypeScript it is possible to convert array using reduce method in following ways. 1. Array conversion example Where: array.reduce(reduce, new Array ()) m …
What is reduce in ES6?
ES6 – Array Method reduce()
reduce() method applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value.
What is accumulator in reduce JavaScript?
accumulator is the value returned from the previous iteration. It will be initialValue for the first iteration.
How do you reduce a break?
You CAN break on any iteration of a . reduce() invocation by mutating the 4th argument of the reduce function: “array”. No need for a custom reduce function.
How do you use reduce in react?
- Declared array of objects in an array.
- Reduce iterates an array and apply this method, This will iterate a single value.
- reduce has a callback that accepts a previous value and current value.
- returns the sum of the previous and current value.
What is filter method in JavaScript?
The filter() method creates a new array filled with elements that pass a test provided by a function. The filter() method does not execute the function for empty elements. The filter() method does not change the original array.
Typescript, Array reduce examples
Images related to the topicTypescript, Array reduce examples

What does reduce () do python?
Python’s reduce() is a function that implements a mathematical technique called folding or reduction. reduce() is useful when you need to apply a function to an iterable and reduce it to a single cumulative value.
How do you forEach in JavaScript?
…
JavaScript forEach()
- function(currentValue, index, arr) – a function to be run for each element of an array.
- currentValue – the value of an array.
- index (optional) – the index of the current element.
What is map in JavaScript?
Definition and Usage. map() creates a new array from calling a function for every array element. map() calls a function once for each element in an array. map() does not execute the function for empty elements. map() does not change the original array.
Is JavaScript synchronous or asynchronous?
JavaScript is a single-threaded, non-blocking, asynchronous, concurrent programming language with lots of flexibility.
What is callback in JavaScript?
A JavaScript callback is a function which is to be executed after another function has finished execution. A more formal definition would be – Any function that is passed as an argument to another function so that it can be executed in that other function is called as a callback function.
What is promise chaining in JavaScript?
Promise chaining occurs when the callback function returns a promise. It allows you to chain on another then call which will run when the second promise is fulfilled. Catch can still be called to handle any errors that might occur along the way.
How do you apply reduce on array of objects?
The reduce() method executes the function for each value of the array (non-empty array) from left to right. The reduce() method has the following syntax: let arr = [];arr. reduce(callback(acc, curVal, index, src), initVal);
Can you use reduce method on a string?
We use reduce() when we need to analyze all of the elements in an array and return just a single value, it can transform the data from the array into a number, string, or an object. The reducer function is always taking from the two elements (the accumulator and the current value) reducing them into one value.
Does map return a new array?
The map() method returns an entirely new array with transformed elements and the same amount of data. In the case of forEach() , even if it returns undefined , it will mutate the original array with the callback .
How do you use reduce verbs?
reduce something Reduce speed now (= on a sign). Giving up smoking reduces the risk of heart disease. reduce something by something Costs have been reduced by 20% over the past year. reduce something (from something) (to something) The number of employees was reduced from 40 to 25.
JavaScript Array Reduce
Images related to the topicJavaScript Array Reduce

What is reduce information?
Information Reduction, a performance-enhancing cognitive strategy which develops with practice, is thought to be consciously and abruptly adopted and then applied consistently.
What is reduce in 3Rs?
The principle of reducing waste, reusing and recycling resources and products is often called the “3Rs.” Reducing means choosing to use things with care to reduce the amount of waste generated.
Related searches to typescript reduce
- reduce object array javascript
- typescript reduce object
- typescript array reduce
- reduce trong javascript
- typescript reduce array of objects
- typescript reducer
- typescript reduce never
- typescript map reduce
- reduce js
- Reduce object array JavaScript
- Reduce js
- typescript reduce type
- Sum array JavaScript
- typescript async reduce
- typescript reduce accumulator type
- typescript reduce array to map
- reduce array javascript example
- typescript object entries reduce
- js typescript reduce
- typescript reducer action type
- map reduce js
- typescript reduce map
- typescript array reduce example
- typescript array reduce accumulator type
- Map reduce js
- typescript js reduce
- typescript reduce initial value type
- typescript reduce sum
- Reduce trong JavaScript
- Typescript reduce object
- sum array javascript
- ham reduce javascript
Information related to the topic typescript reduce
Here are the search results of the thread typescript reduce from Bing. You can read more if you want.
You have just come across an article on the topic typescript reduce. If you found this article useful, please share it. Thank you very much.
