Are you looking for an answer to the topic “uistepper swift“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is UIStepper in Swift?
UIStepper is a control that is used to increment or decrement a numeric value and in this tutorial, you will learn how to create and control its behavior.
What is UIStepper?
A control for incrementing or decrementing a value.
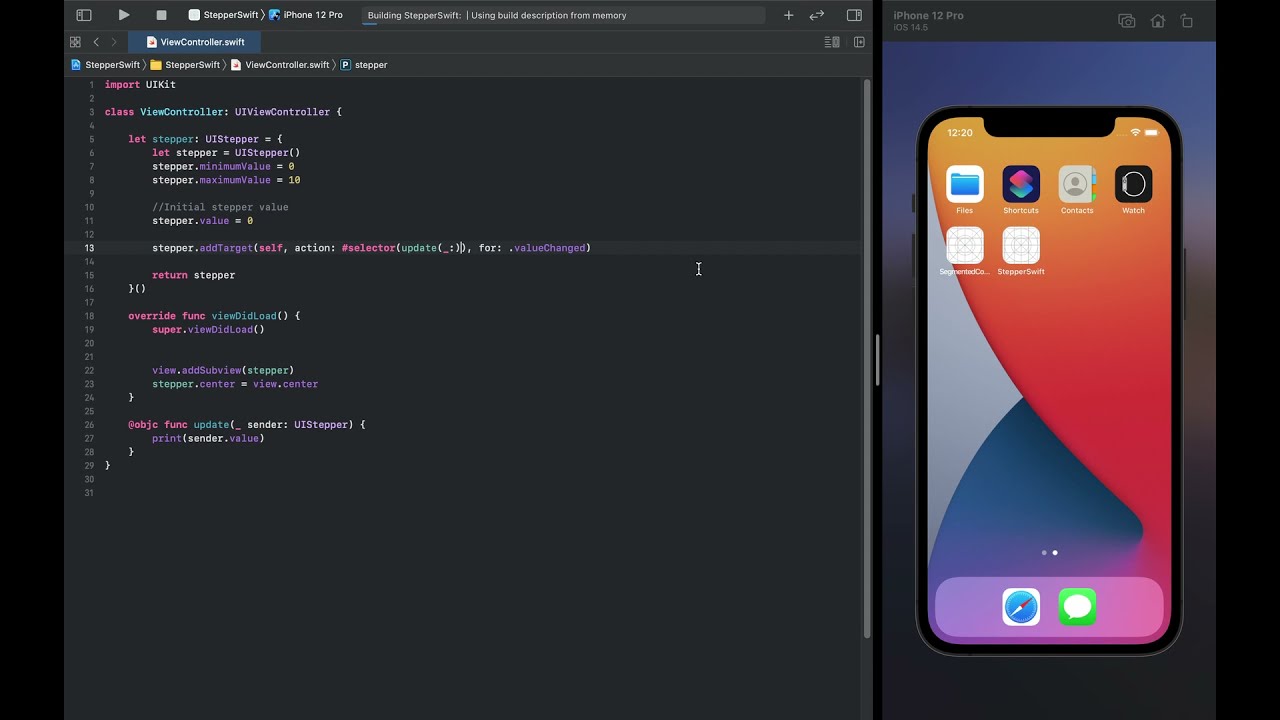
How to use a UIStepper in Swift
Images related to the topicHow to use a UIStepper in Swift

How do I create a custom stepper in Swift?
storyboard , take a UIView from the object library, drag it onto the canvas, click on the UIView, go to the identity inspector, and give the custom class for UIView the name “GMStepper.” Xcode will build your project, so wait until the build finishes. You will then have a custom stepper on your UIView.
What is stepper in IOS?
It is a type of UIControl which is used to increase and decrease value. The stepper consists of two buttons. It is associated with a value which gets repeatedly increased or decreased on holding down two of the buttons once at a time. The rate of the change depends on the duration the user presses the control.
How do I use toggle in SwiftUI?
How to create a toggle in SwiftUI. You can create a toggle or switch by simply typing Toggle() . To configure toggle, we have to pass the parameter. The parameter name is isOn of type Binding<Bool> , which defines the state of the toggle (i.e., whether it’s on or off).
What is stepper in SwiftUI?
Stepper is a user interface control which enables you to increment or decrement a value by tapping on its plus or minus elements. Stepper in SwiftUI is very similar to UIStepper in UIKit. This tutorial will teach you how to create and use a stepper in SwiftUI.
22. UIStepper | SWIFT Tutorial | Learn SWIFT For Beginners | CodeWithHubbleApps |
Images related to the topic22. UIStepper | SWIFT Tutorial | Learn SWIFT For Beginners | CodeWithHubbleApps |

See some more details on the topic uistepper swift here:
UIStepper | Apple Developer Documentation
UIStepper. A control for incrementing or decrementing a value. Availability. iOS 5.0+; iPadOS 5.0+; Mac Catalyst 13.1+. Technology. UIKit. On This Page.
Stepper iOS Tutorial – iOScreator
The UIStepper control provides a simple way to change a numeral value. It consists of +/- symbols that increment/decrement an internal value …
UIStepper in Swift Programmatically – Apps Developer Blog
In this tutorial, you will learn how to create a UIStepper in Swift programmatically. UIStepper is a control that is used to increment or …
How to use UIStepper to put integer in to a text field with swift
It’s simple @IBOutlet weak var oneValue: UITextField! @IBAction func oneClicker(sender: UIStepper) { self.
How do you use the stepper in flutter?
Creating Stepper In Flutter
To create a stepper we have to call the constructor of the stepper class provided by flutter and provide required properties. There is one required property for stepper widget which is steps. The value for this property should be a list whose children are step widgets.
What is toggle SwiftUI?
SwiftUI’s toggle lets users move between true and false states, just like UISwitch in UIKit.
What is @binding in SwiftUI?
The @Binding keyword in SwiftUI is a property wrapper, which means that it wraps a property with some extra functionality. In the case of @Binding, it’s synthesizing a value of type Binding , where Value is the type of the data you’re binding.
What is PageView in flutter?
The PageView widget allows the user to transition between different screens in their flutter application. All you need to set it up are a PageViewController and a PageView.
How to use a Stepper – Swift 5, Xcode 12
Images related to the topicHow to use a Stepper – Swift 5, Xcode 12

What is flutter gems?
A Flutter package landscape guide comprising 4000+ neatly categorized useful and popular packages! Follow on Twitter Subscribe Add Package. Crafted with 💙 for Flutter Community. Check out our blog post to learn more about the major updates we have made to Flutter Gems 🎉💙
How do I add a slider in flutter?
- import ‘package:flutter/material. dart’;
- void main() => runApp(MyApp());
- // This Widget is the main application widget.
- class MyApp extends StatelessWidget {
- @override.
- Widget build(BuildContext context) {
- return MaterialApp(
- home: MySliderApp(),
Related searches to uistepper swift
- uistepper swift stack overflow
- stepper value changed swift
- uistepper value changed
- uistepper with label
- how to use uistepper in swift
- swiftui stepper value
- uistepper swift programmatically
- use uistepper swift
- uistepper swift 4
- uistepper increment or decrement swift
- swift stepper example
- swiftui stepper cells
- swift uistepper programmatically
- swiftui stepper example
- custom uistepper swift
- swiftui stepper size
Information related to the topic uistepper swift
Here are the search results of the thread uistepper swift from Bing. You can read more if you want.
You have just come across an article on the topic uistepper swift. If you found this article useful, please share it. Thank you very much.
