Are you looking for an answer to the topic “uiwebview load url“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I import a URL into WKWebView?
You need to turn the string into a URL , then put the URL into an URLRequest , and WKWebView will load that. Fortunately it’s not hard to do! Warning: Your URL must be complete, and valid, in order for this process to work. That means including the https:// part.
How do I load a website into WebView iOS?
Loading URL to WebView is very easy. Just create a WebView in your storyboard and then you can use the following code to load url. let url = NSURL (string: “https://www.simplifiedios.net”); let request = NSURLRequest(URL: url!); webView.
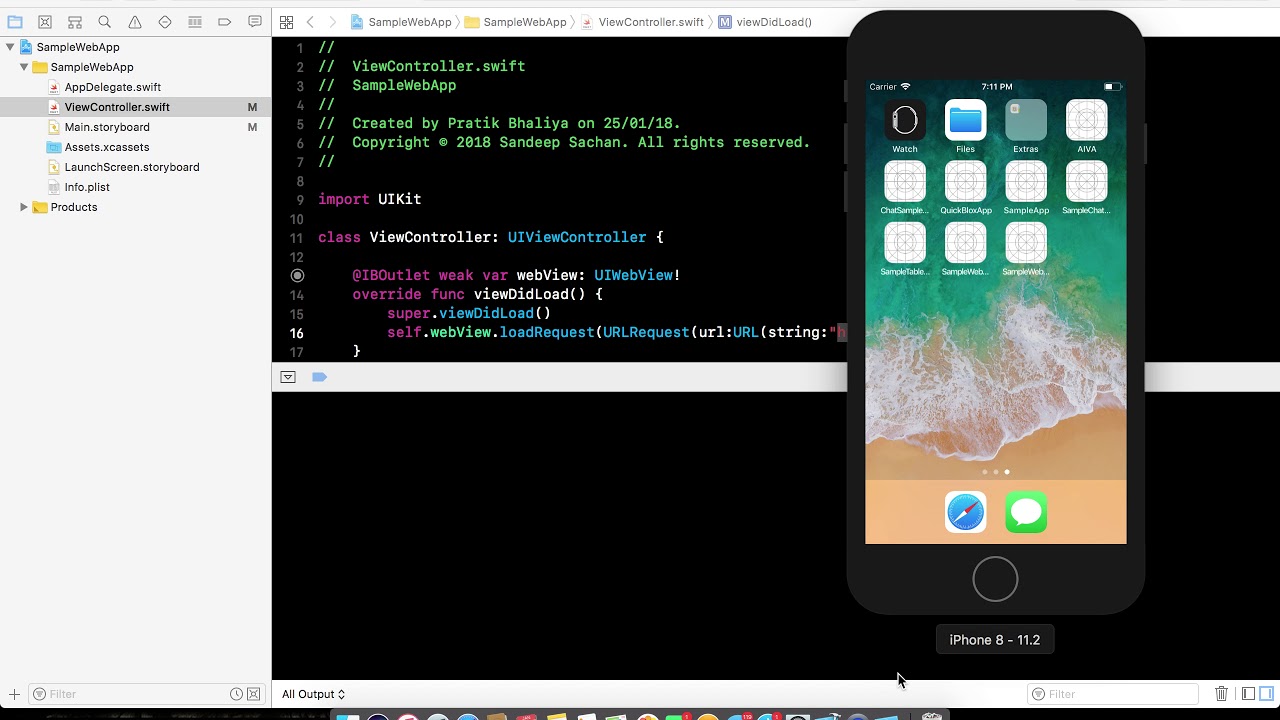
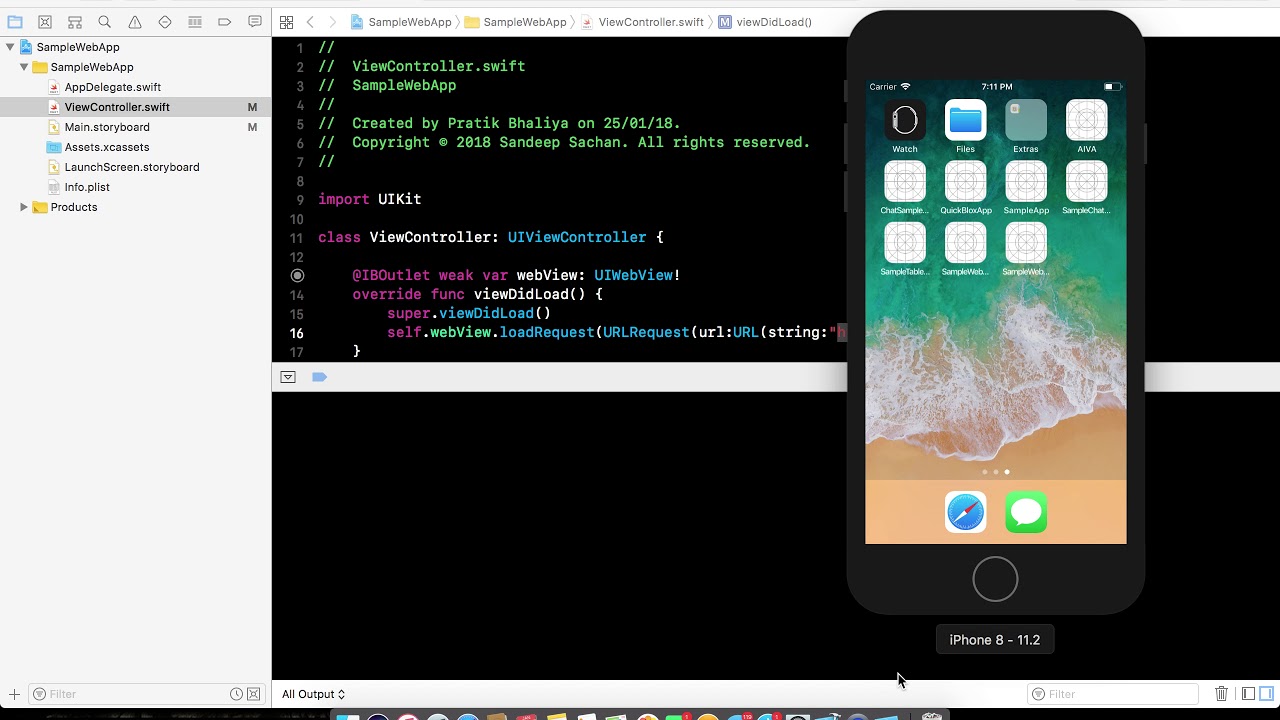
UIWebView load URL tutorial
Images related to the topicUIWebView load URL tutorial

What is UIWebView on Apple Iphone?
A view that embeds web content in your app.
How do I open a web view in Swift?
- As per Apple, − It is an object that displays interactive web content, such as for an in-app browser. …
- Step 1 − Open Xcode and create a single view application and name it WebViewSample.
- Step 3 − Add a property of WebKit in ViewController. …
- Step 5 − In ViewController.
How do I load a URL in WKWebView swift 5?
- Step 1: Create a single View application template project and name it “WKWEbView-Demo”. …
- 1) WKWebView :- loads our web page.
- 2) UIActivityIndicatorView: Show activity indicator when our web page is loading and gets hidden once webview finish loading web page.
- Step 3: Open Main.
What is the difference between UIWebView and WKWebView?
➤ The UIWebView uses UIKit framework while WKWebView uses WebKit. framework. ➤ The WKWebView loads web pages faster and more efficiently than UIWebView, and also doesn’t have as much memory overhead for you. ➤ Scale pages to fit — this feature is available in UIWebView but not available in WKWebView.
How does Webview work in iOS?
A web view loads and displays rich web content, such as embedded HTML and websites, directly within your app. Mail uses a web view, for example, to show HTML content in messages. Enable forward and back navigation when appropriate. Web views support forward and back navigation, but this behavior is disabled by default.
See some more details on the topic uiwebview load url here:
How to load URL in UIWebView in Swift? – Stack Overflow
let url = NSURL (string: “https://www.simplifiedios.net”); let request = NSURLRequest(URL: url!); webView.loadRequest(request);. As simple as that only 3 lines …
How to load URL in UIWebView in Swift? | by Mr.Javed Multani
Assign IBOutlet to webview: var webView : WKWebView! … let request = NSURLRequest(URL: url!)// init and load request in webview. webView = WKWebView(frame: self …
UIWebView Example to Load URL in iOS using Swift in Xcode
We can easily load any URL inside the WebView. The things needed to do this are: … //first we will create a NSURL with the url that we want to …
Create UIWebView Programmatically and Load Webpage …
The Swift code example below demonstrates how to create a UIWebView programmatically and how to load a webpage using the URL.
What is Mobile Safari Webview?
It means that your web site was viewed using the UIWebView functionality on an iOS device (iPhone, iPad, iPod Touch). The UIWebView is different from the ordinary Safari browser, as it is not a stand-alone browser, but merely browser functionality that is embedded in a third party app.
How do I know if Webview is loaded in iOS?
- extension WebVC: UIWebViewDelegate {
- func webViewDidFinishLoad(_ webView: UIWebView) {
- print(“Finished loading”)
- }
- }
Does Apple Reject WebView apps?
What changed and how was I affected? Apple is no longer accepting new mobile applications that embed web content in a UIWebView control as of April, 2020. This control will be accepted in updates to existing applications until December, 2020.
Does WKWebView use Safari?
WKWebView – This view allows developers to embed web content in your app. You can think of WKWebView as a stripped-down version of Safari. It is responsible to load a URL request and display the web content. WKWebView has the benefit of the Nitro JavaScript engine and offers more features.
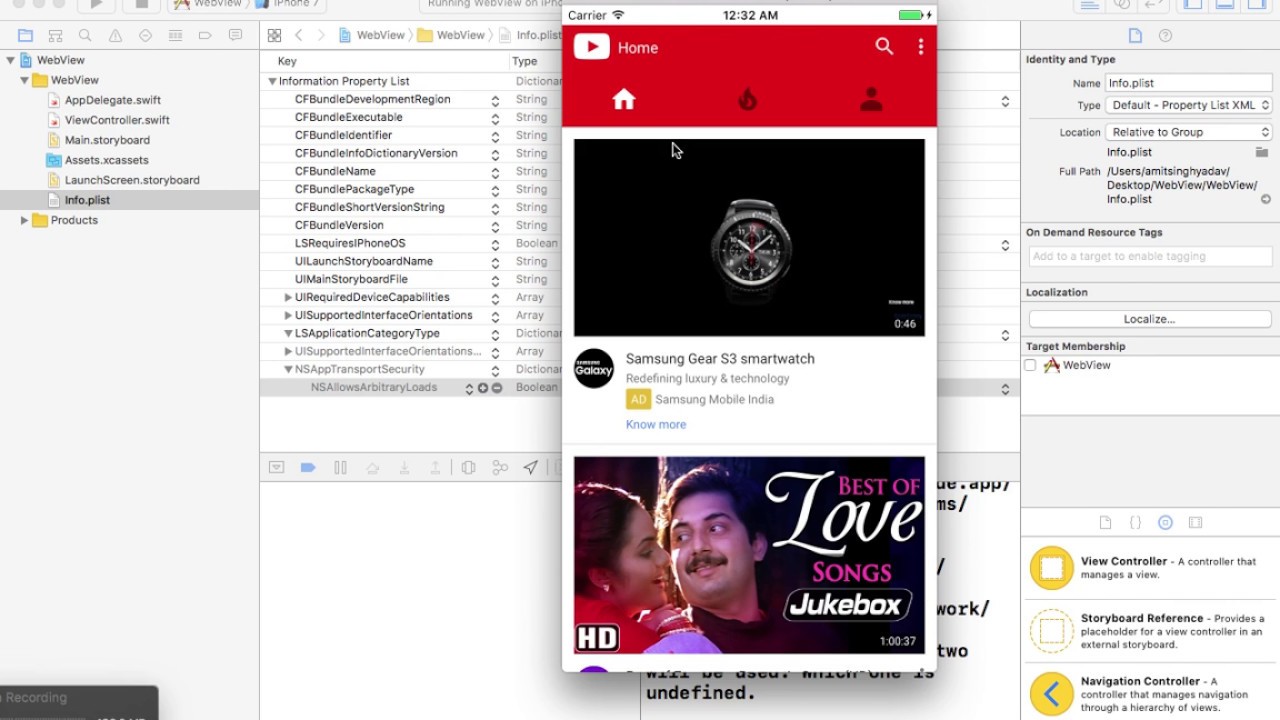
UIWebview : How to load a URL to webview…
Images related to the topicUIWebview : How to load a URL to webview…

What is the use of WebView in android?
The WebView class is an extension of Android’s View class that allows you to display web pages as a part of your activity layout. It does not include any features of a fully developed web browser, such as navigation controls or an address bar. All that WebView does, by default, is show a web page.
Is UIWebView deprecated?
Apple is phasing out UIWebView, which is used by developers for integrating web content into an app in a quick and secure manner. Apple is replacing UIWebView (and WebView) with WKWebView, an updated version, as UIWebView has been deprecated.
What is UI WKWebView?
A WKWebView object is a platform-native view that you use to incorporate web content seamlessly into your app’s UI. A web view supports a full web-browsing experience, and presents HTML, CSS, and JavaScript content alongside your app’s native views.
Does iOS webView support WebRTC?
WKWebView (which is built on top of WebKit) does not support WebRTC.
What is Wkuserscript?
A script that the web view injects into a webpage.
How do I switch from Uiwebview to WKWebView?
- Step-1: Firstly, create a new project with a Single View App.
- Step-2: Then, open “Main. …
- Step-3 : Now, open ViewController class and import Webkit then create IBOutlet for “WKWebview”.
- Step-4: Then, add the below code in your viewDidLoad method to load the webpage.
How do I use WKWebView?
- Open the XIB or Storyboard you want to add the web view to in Interface Builder.
- Find the web view or WKWebView in the Object Library at the bottom-left of Interface Builder.
- Drag-and-drop a WKWebView object from the Object Library to your view controller’s canvas, and adjust its size and position.
How do I import WKWebView into Objective C?
You can implement WKWebView in Objective-C, here is simple example to initiate a WKWebView : WKWebViewConfiguration *theConfiguration = [[WKWebViewConfiguration alloc] init]; WKWebView *webView = [[WKWebView alloc] initWithFrame:self. view. frame configuration:theConfiguration]; webView.
What is WebKit in iOS?
WebKit is the web browser engine used by Safari, Mail, App Store, and many other apps on macOS, iOS, and Linux. Get started contributing code, or reporting bugs. Web developers can follow development, check feature status, download Safari Technology Preview to try out the latest web technologies, and report bugs.
Swift Tutorial: How to load web page using WKWebView in ios swift
Images related to the topicSwift Tutorial: How to load web page using WKWebView in ios swift

Is Android WebView Chrome?
No, Chrome for Android is separate from WebView. They’re both based on the same code, including a common JavaScript engine and rendering engine.
How does in app browser work?
In-app browsers are created by making instances of WebView either by loading a public URL or some content from app’s resource. In-app browsers offer a way to save URLs separately from default browser.
Related searches to uiwebview load url
- webview load url with headers
- wkwebview load url not working
- open url in safari swift
- webview load url not working
- wkwebview load image url
- wkwebview detect url change
- webview load url react native
- wkwebview load url objective-c
- webview load url with progress bar
- webview load url in android studio
- webview load url kotlin
- webview load url javascript
- wkwebview delegate swift
- objective c uiwebview load url
- webview load url swift
- webview load url open browser
- uiwebview vs wkwebview
- wkwebview load url
- wkwebview load url objective c
- webview load url
Information related to the topic uiwebview load url
Here are the search results of the thread uiwebview load url from Bing. You can read more if you want.
You have just come across an article on the topic uiwebview load url. If you found this article useful, please share it. Thank you very much.
