Are you looking for an answer to the topic “uncaught typeerror cannot set property of undefined“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

Can not set the property of undefined?
The “Cannot set property of undefined” error occurs when setting a property on an undefined value. To solve the error, conditionally check if the value is of the expected type (object or array) or has to be initialized before setting the property on it.
How do you solve TypeError Cannot read property of undefined?
To solve the “Cannot read property ‘value’ of undefined” error, make sure that the DOM element you are accessing exists. The error is often thrown when trying to access the value property at non-existent index after using the getElementsByClassName or getElementsByName methods.
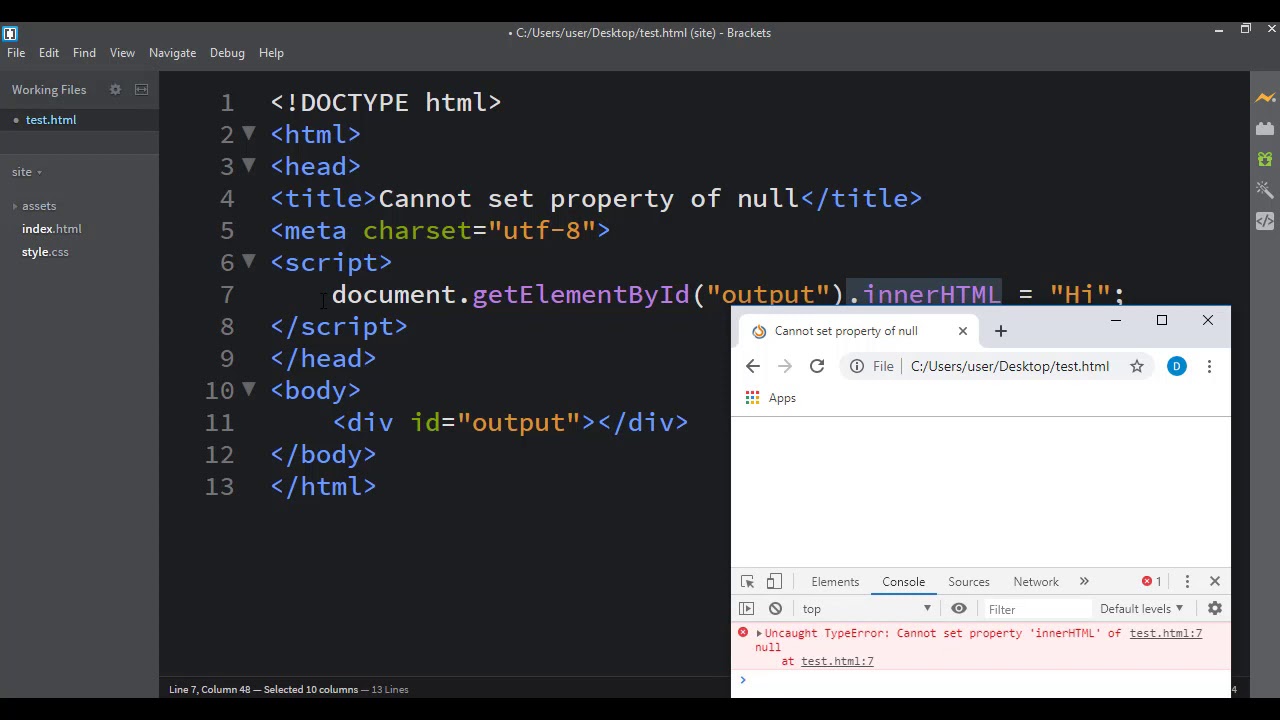
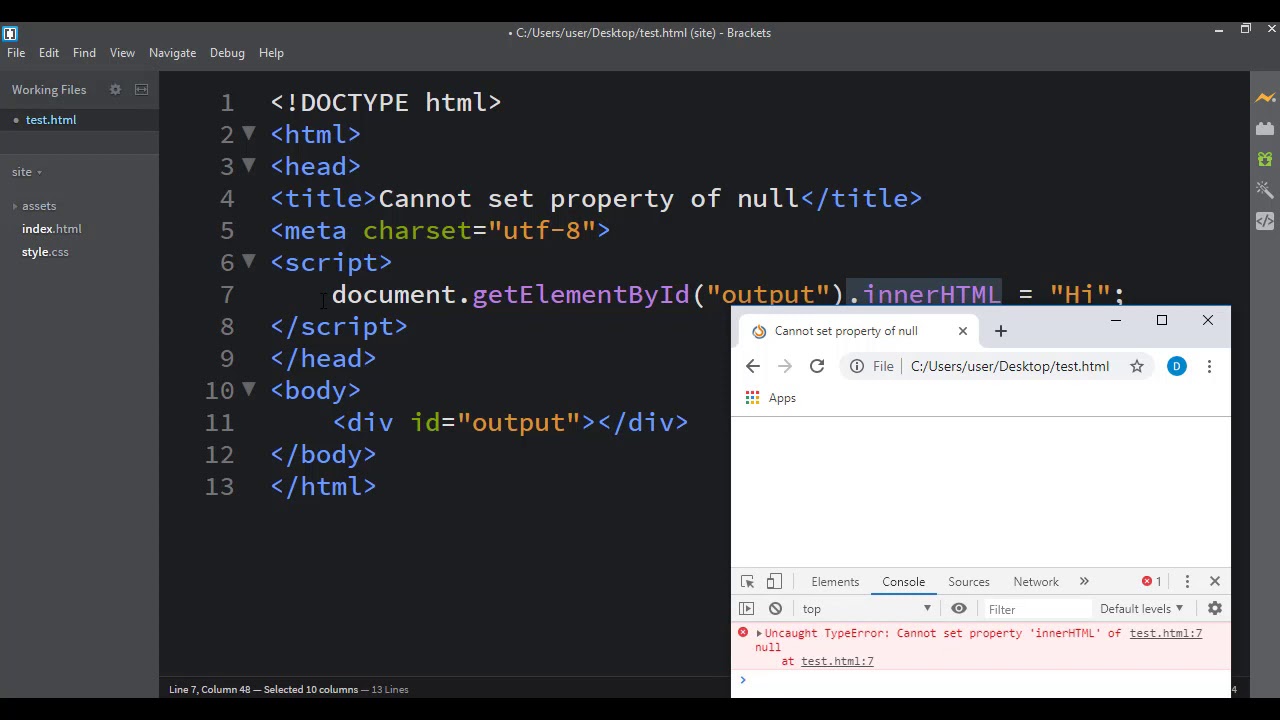
Fix Cannot Set Property of Null Error in JavaScript
Images related to the topicFix Cannot Set Property of Null Error in JavaScript

What is TypeError Cannot read property of undefined?
What Causes TypeError: Cannot Read Property of Undefined. Undefined means that a variable has been declared but has not been assigned a value. In JavaScript, properties and functions can only belong to objects.
Can not set property of null?
Today you learned why you sometimes see the ‘cannot set property of null’ error in HTML/JavaScript. To recap, this error occurs commonly when you try to modify an HTML element that has not appeared yet on the page. The solution is to move your JavaScript code from the head tag below the HTML element.
How do you fix TypeError Cannot read properties of null?
To resolve the “Cannot read property ‘value’ of null” error, make sure that the DOM element you’re accessing the value property on exists. In the example, an element with the provided id does not exist in the DOM, so the getElementById method returns null .
How do you add a property to an object?
- var obj = { Name: “Joe” };
- obj. Age = 12;
- console. log(obj. Age)
- obj[‘Country’] = “USA”
- console. log(obj. Country)
What is uncaught TypeError?
Edpresso Team. According to the Mozilla website for developer documents, “the TypeError object represents an error when a value is not of the expected type.” Uncaught means that the error was not caught in the catch part of the try-catch block.
See some more details on the topic uncaught typeerror cannot set property of undefined here:
Uncaught TypeError: Cannot set property – Net-Informations …
In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined . Therefore, if you try to …
Solve – Cannot set property of Undefined in JavaScript
The “Cannot set property of undefined” error occurs when setting a property on an undefined value. To solve the error, conditionally check if the value is of …
Resolving the TypeError: Cannot Read Property of Undefined …
What Causes TypeError: Cannot Read Property of Undefined … Undefined means that a variable has been declared but has not been assigned a value.
TypeError: Cannot set properties of undefined (setting ‘0’)
Tell us what’s happening: Describe your issue in detail here. Your code so far var complexArr =[1,5,2,6,”word”]; i32view[0] = 64; …
What is undefined error in JavaScript?
A variable that has not been assigned a value is of type undefined . A method or statement also returns undefined if the variable that is being evaluated does not have an assigned value. A function returns undefined if a value was not returned .
What does Cannot read property toString of undefined?
The “Cannot read property ‘toString’ of undefined” error occurs when the toString() method is called on an undefined value. To solve the error, make sure to only call the toString method on data types that support it.
Can not read property length of undefined?
The “Cannot read property ‘length’ of undefined” error occurs when accessing the length property on an undefined value. To solve the error, make sure to only access the length property on data types that support it – arrays or strings.
What does undefined is not an object mean?
Javascript TypeError: undefined is not an object that means you’re trying to treat undefined value as an Object . ( simply: trying to get data from undefined value)
✅ Solved: ERROR TypeError: Cannot read property title of undefined
Images related to the topic✅ Solved: ERROR TypeError: Cannot read property title of undefined

What is uncaught TypeError Cannot set property innerHTML of null?
Uncaught TypeError: cannot set property ‘innerHTML’ of null
This means we are trying to apply a property or a function to a value that does not support a property or function. In this case, we’re trying to set the value of innerHTML on an element that is equal to null. Null values do not have an innerHTML property.
How do you fix innerHTML null?
To resolve the “Cannot set property ‘innerHTML’ of null” error, make sure that the DOM element you’re setting the innerHTML property on exists. The error most commonly occurs if you use the getElementById() method and pass it an id that is not present in the DOM. Copied! const el = document.
Can not read property of null?
The “Cannot read property ‘click’ of null” error occurs when trying to call the click method on a null value. To solve the error, run the JS script after the DOM elements are available and make sure you only call the method on valid DOM elements.
What does Cannot read property toLowerCase of null mean?
The “Cannot read Property ‘toLowerCase’ of null” error occurs when the toLowerCase() method is called on a variable that stores a null value. To solve the error, make sure to only call the toLowerCase method on strings.
Can not read property 0 of null?
The “Cannot read property ‘0’ of null” error occurs when trying to access the 0th index on a variable that stores a null value. Before you access the index, make sure that the value allows for index access, e.g. is of type array or string.
How do you set a property of an object Python?
- property() Parameters. The property() takes four optional parameters:
- Return value from property() property() returns the property attribute from the given getter, setter, and deleter.
- Example 1: Create attribute with getter, setter, and deleter. …
- Example 2: Using @property decorator.
How do you access the properties of an object?
- Dot property accessor: object. property.
- Square brackets property access: object[‘property’]
- Object destructuring: const { property } = object.
How do you initialize an object in JavaScript?
Objects can be initialized using new Object() , Object. create() , or using the literal notation (initializer notation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ( {} ).
How do I fix uncaught error?
- Search for the error code to find specific instructions. …
- Update the software. …
- Update the drivers. …
- Uninstall any recently installed programs. …
- Restore Windows to an earlier state. …
- Disable unnecessary background programs. …
- Delete temporary files. …
- Free up space on the hard drive.
JavaScript Optional Chaining in 5 Minutes (No more \”cannot read property of undefined\”!)
Images related to the topicJavaScript Optional Chaining in 5 Minutes (No more \”cannot read property of undefined\”!)

How do you fix uncaught TypeError is not a function?
- Paying attention to detail in code and minimizing typos.
- Importing the correct and relevant script libraries used in code.
- Making sure the called property of an object is actually a function.
How do I get TypeError in Python?
TypeError is one among the several standard Python exceptions. TypeError is raised whenever an operation is performed on an incorrect/unsupported object type. For example, using the + (addition) operator on a string and an integer value will raise TypeError.
Related searches to uncaught typeerror cannot set property of undefined
- uncaught (in promise) typeerror cannot set property of undefined
- uncaught typeerror cannot set property ‘unobtrusive’ of undefined
- cannot set properties of undefined setting prevented
- cannot set properties of undefined
- Cannot set property ‘id’ of undefined
- Cannot set properties of undefined setting prevented
- uncaught typeerror cannot set property of undefined (setting ‘value’)
- cannot set properties of undefined vue
- uncaught typeerror cannot set property ‘display’ of undefined
- Cannot set property ‘0’ of undefined
- cannot set properties of undefined setting publishedat
- Cannot set properties of undefined vue
- cannot set property id of undefined
- javascript uncaught typeerror cannot set property of undefined
- uncaught typeerror cannot set property of undefined (setting ‘background color’)
- uncaught typeerror cannot set property of undefined (setting ‘innerhtml’)
- uncaught typeerror cannot set property of undefined (setting ‘visibility’)
- uncaught typeerror cannot set properties of undefined setting value
- Uncaught TypeError: Cannot set properties of undefined setting value
- uncaught typeerror cannot set property of undefined (setting ‘_dt_cellindex’)
- error error uncaught (in promise) typeerror cannot set property of undefined
- uncaught typeerror cannot set property of undefined (setting ‘ntf’)
- cannot set properties of undefined angular
- Cannot set properties of undefined
- uncaught typeerror cannot set property ‘$’ of undefined at datatable
- cannot set property 0 of undefined
Information related to the topic uncaught typeerror cannot set property of undefined
Here are the search results of the thread uncaught typeerror cannot set property of undefined from Bing. You can read more if you want.
You have just come across an article on the topic uncaught typeerror cannot set property of undefined. If you found this article useful, please share it. Thank you very much.
