Are you looking for an answer to the topic “web inspector windows“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I use iPhone Web Inspector on Windows?
First, navigate to some website in Safari on your iPhone. Then, the page you are browsing will be displayed in the Remote Target section of the Developer Tools page opened in your PC browser. Once it is displayed, click on the inspect link to open the developer tools.
What is a Web Inspector?
Web Inspector is an open source web development tool built into Safari that makes it easy to prototype, optimize, and debug your web content on iOS and OS X. Read this guide to get started using Web Inspector. Note: As a web developer, you are encouraged to live on the bleeding edge.
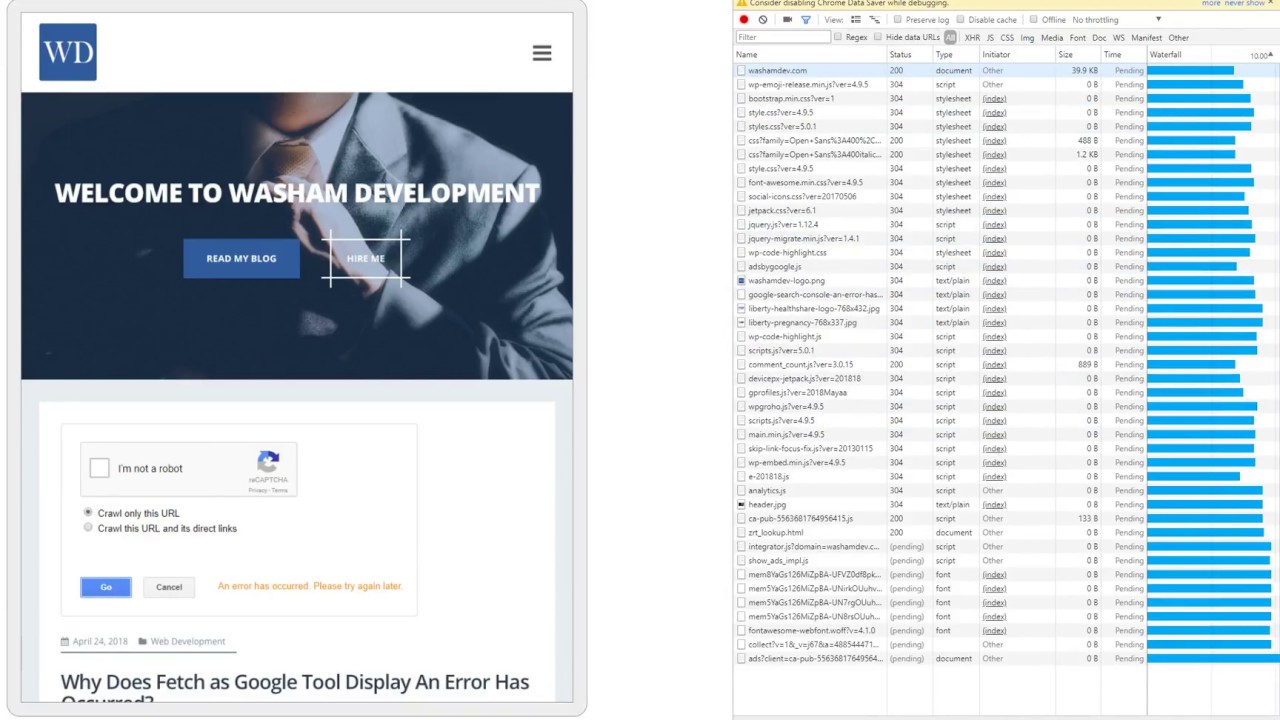
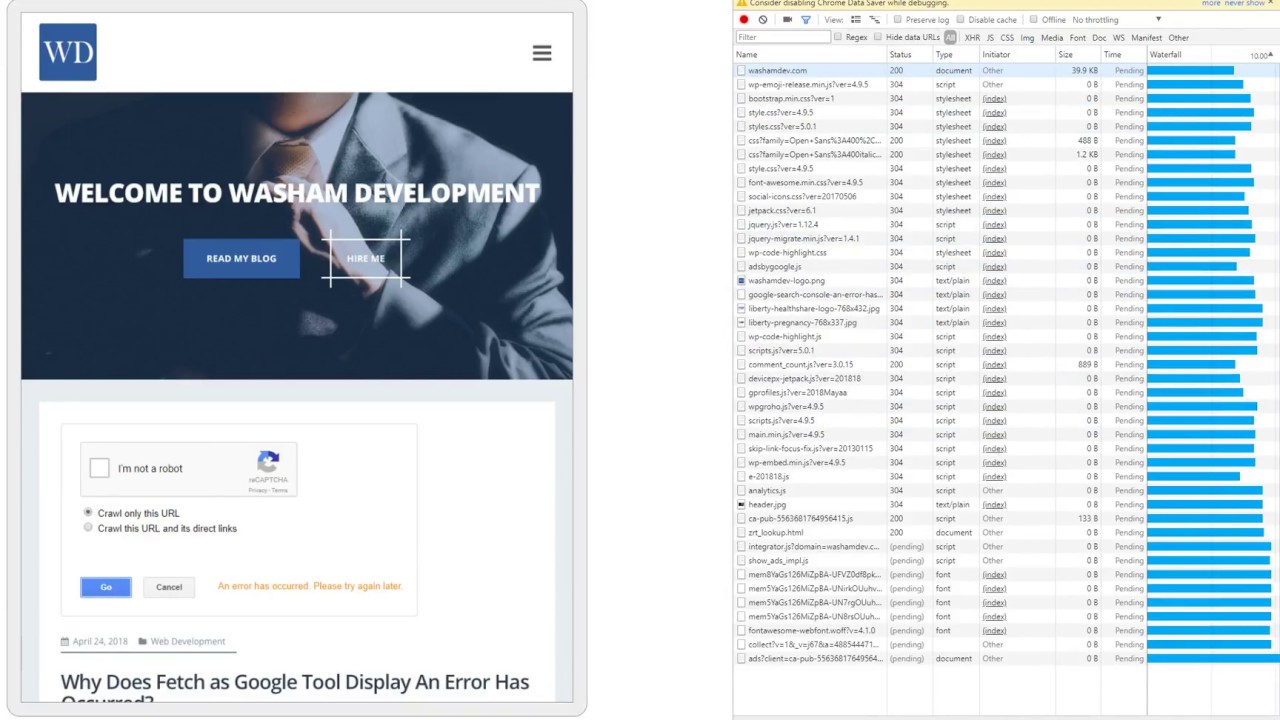
Debug a Website in iOS Safari from a Windows 10 PC
Images related to the topicDebug a Website in iOS Safari from a Windows 10 PC

Can I debug iOS on Windows?
You can now debug the site in Safari on your iOS device, but from Chrome DevTools on your Windows machine.
How do I access Web Inspector?
- Right-click any part of the page and choose Inspect Element. Right-clicking a specific page element will open that element in the inspector view.
- Choose Develop > Show Web Inspector from the top menu bar.
- Use the shortcut command-option-I.
Can I debug Safari on Windows?
Debugging iPhone Safari on Windows using BrowserStack. BrowserStack makes iPhone Safari debugging simple, irrespective of the operating system being used. Windows users (on Windows XP, 7,8,10) can test and debug on the desired iPhone – Safari combination directly from their web browser (Firefox, Chrome, Safari, etc).
How do I inspect a device in Chrome?
Open Chrome on your Android device. In the chrome://inspect/#devices , you see your Android device’s model name, followed by its serial number. Below that, you can see the version of Chrome that’s running on the device, with the version number in parentheses. Each open Chrome tab gets its own section.
How do I enable web Inspector on my device?
- Choose Safari > Preferences, and click Advanced.
- At the bottom of the pane, select the “Show Develop menu in menu bar” checkbox.
- Choose Develop > Show Web Inspector.
See some more details on the topic web inspector windows here:
Debug a Website in iOS Safari on Windows 10 – Washam …
On your iOS device, go to Settings > Safari > Advanced and enable Web Inspector. Open Safari on your iOS device and browse to a website.
How to Troubleshoot iOS on Windows – OutSystems
Go to the device Settings, tap the Safari icon, and open the Advanced menu. Turn the Web Inspector switch on. troubleshoot ios on windows …
How to Debug iPhone Safari with Windows Chrome – 雑多制作
Enable Safari’s Web Inspector on iOS (iPhone). · Go to iOS (iPhone) Settings and open Safari Settings. · Tap Advanced · Tap the switch in the Web …
How To Debug Iphone Safari On Windows? – Ifon.ca
Open up the Chrome browser and browse to chrome://inspect/#devices. Enable web inspector on your …
Which is the best tool to develop a website?
- Web.com.
- Angular.JS.
- Chrome DevTools.
- Sass.
- Grunt.
- CodePen.
- TypeScript.
- NPM.
What is WebKit inspector?
The WebKit Inspector is a graphical tool to inspect and change the content of a WebKitWebView. It also includes an interactive JavaScript debugger. Using this class one can get a GtkWidget which can be embedded into an application to show the inspector.
How do I debug iOS in Chrome?
- Open the site in Chrome.
- Open Developer Tools (Ctrl+Shift+I)
- Click the Settings cog in the bottom right.
- Select “Override User Agent” and select the desired OS from the list.
- Refresh the page.
How do I emulate iOS?
…
- Appetize.io. …
- Corellium. …
- iOS Simulator in Xcode. …
- TestFlight. …
- iPhone 11 On QEMU. …
- Electric Mobile Studio. …
- Remoted iOS Simulator for Windows PC.
What is Weinre?
weinre is a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it’s designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.
Developer Tools Tutorial | How to Use Chrome’s Web Inspector
Images related to the topicDeveloper Tools Tutorial | How to Use Chrome’s Web Inspector

How do you inspect in Windows?
Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC. In the search field, you can type anything—ANYTHING—that you want to find on this web page, and it will appear in this pane.
How do I enable inspect element?
To easily inspect an element on Chrome, right-click on a page element and select Inspect or use Ctrl+Shift+C shortcut for Windows and Command+Shift+C for Mac – this will open Developer Tools.
How do I open inspect element on keyboard?
How Do I Open Inspect Element in Chrome with the Keyboard? You can open the Inspect element tool on Linux by pressing CTRL + SHIFT + C or F12 on Windows. If you are on Mac, press Command + SHIFT + C .
How do I test Safari browser on Windows?
Can I do Safari Testing on Windows? Yes, by logging into BrowserStack one can easily choose to test different versions of the Safari browser on various versions of Windows operating system right from Windows XP to Windows 10. For example, one can easily test for Safari version 4 on Windows XP.
How do I use Safari on Windows?
- From a Windows PC, open any web browser and then visit this link at Apple.com:
- Choose to save the SafariSetup.exe.
- When SafariSetup.exe is finished downloading, choose to ‘Run’ the installer and walk through the typical Windows installer as usual.
How do I simulate Safari iOS on Windows?
- Enable the &Show Develop menu in menu bar8 option under Advanced.
- Disable the &Enable plug-ins8 option.
- Disable any Flash extensions under Extensions.
What does Ctrl Shift C do in Chrome?
| Action | Mac | Windows / Linux |
|---|---|---|
| Toggle Inspect Element Mode | Command + Shift + C | Control + Shift + C |
| Open the Command Menu | Command + Shift + P | Control + Shift + P |
| Toggle the Drawer | Escape | Escape |
| Normal reload | Command + R | F5 or Control + R |
How do you inspect a device?
Chrome on Android
Open the developer options screen and enable USB debugging on your device. On your desktop Chrome, type chrome://inspect#devices and press Enter.
What is remote debugging?
Remote debugging is when you debug an application running in a place or environment different from your local machine in a way that resembles local debugging. The point of this is for developers to debug components of distributed systems without difficulty.
What is the short cut keys to toggle the web inspector in Windows OS?
- F12, or Ctrl + Shift + I to open the Developer Tools.
- Ctrl + Shift + J to open the Developer Tools and bring focus to the Console.
- Ctrl + Shift + C to open the Developer Tools in Inspect Element mode, or toggle Inspect Element mode if the Developer Tools are already open.
Chrome DevTools – Crash Course
Images related to the topicChrome DevTools – Crash Course

What is remote automation?
A remote automation engineer uses technology to streamline, improve, and automate the manufacturing process. Your responsibilities in this work from home position include QA duties, testing software, developing computer systems, simulating programs, and using sensors to get accurate measurements.
How do I debug Safari simulator?
You’ll need to go to Settings > Advanced and check the Show Debug Menu option. Then you’ll see the option to open the web inspector for the Simulator right from that menu. With the Web Inspector open, you can debug inside the Simulator just like you could right in a desktop browser with DevTools.
Related searches to web inspector windows
- html/css website inspector windows
- ios-web-inspector-on-windows-with-telerik-appbuilder
- best web inspector for android
- html website inspector windows
- web inspector not showing in simulator
- window inspector near me
- ios-webkit-debug-proxy
- how to use safari web inspector on windows
- what is web inspector on safari
- remotedebug-ios-webkit-adapter
- ios webkit debug proxy exe not found
- safari web inspector windows
- how to test ios safari on windows
- debug ios app on windows
- what does web inspector do
- debugging ios on windows
- remotedebug ios webkit adapter
- iphone web inspector
- html/css website inspector for windows 10
- whats web inspector
- ios_webkit_debug_proxy.exe not found
- scoop install ios-webkit-debug-proxy
- scoop install ios webkit debug proxy
Information related to the topic web inspector windows
Here are the search results of the thread web inspector windows from Bing. You can read more if you want.
You have just come across an article on the topic web inspector windows. If you found this article useful, please share it. Thank you very much.
