Are you looking for an answer to the topic “webkit javascript engine“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

Is WebKit an engine JavaScript?
WebKit’s HTML and JavaScript engine started as a fork of the KHTML and KJS libraries from KDE, and has since been further developed by KDE contributors, Apple, Google, Nokia, Bitstream, BlackBerry, Sony, Igalia, and others. WebKit supports macOS, Windows, Linux, and various other Unix-like operating systems.
What JavaScript engine does WebKit use?
JavaScriptCore is the built-in JavaScript engine for WebKit. JavaScriptCore is often referred with different names, such as SquirrelFish and SquirrelFish Extreme. Within the context of Safari, Nitro and Nitro Extreme are also commonly used.
Just-in-time Compiler in JavaScriptCore (WebKit)
Images related to the topicJust-in-time Compiler in JavaScriptCore (WebKit)

What is WebKit engine?
WebKit is the web browser engine used by Safari, Mail, App Store, and many other apps on macOS, iOS, and Linux. Get started contributing code, or reporting bugs. Web developers can follow development, check feature status, download Safari Technology Preview to try out the latest web technologies, and report bugs.
What engine does Safari use?
For iOS, Safari and all browsers require the same rendering engine. Although Android, Windows, and even macOS are using the Chromium rendering engine, iOS uses WebKit instead.
What is JavaScript engine?
A JavaScript engine is a software component that executes JavaScript code. The first JavaScript engines were mere interpreters, but all relevant modern engines use just-in-time compilation for improved performance. JavaScript engines are typically developed by web browser vendors, and every major browser has one.
Which engine is used to run JavaScript code?
JavaScript Engine 101
The JavaScript engine executes and compiles JavaScript into native machine code. Every major browser has developed its own JS engine: Google’s Chrome uses V8, Safari uses JavaScriptCore, and Firefox uses SpiderMonkey. We’ll work particularly with V8 because of its use in Node.
What is the fastest JavaScript engine?
V8. While Nashorn and GraalVM JavaScript are engines completely written in Java, V8 is a native implementation by Google. V8 is known to be fast with a very short ramp-up time. It is the fastest of the three alternatives and runs with Java 8, 11, and higher.
See some more details on the topic webkit javascript engine here:
What JavaScript engine does Apple’s Safari browser use?
JavaScriptCore is the built-in JavaScript engine for WebKit. · JavaScriptCore is often referred with different names, such as SquirrelFish and …
Webkit.js – Who Needs A Browser? – I Programmer
Is this JavaScript’s ultimate step towards world domination? Webkit is a full strength industrial HTML rendering engine – and guess what so …
Comparison of JavaScript execution modes of the WebKit …
The JavaScript execution engine of WebKit is called JavaScriptCore. It is a profiling virtual machine which supports various optimization levels …
Browser Engines… Chromium, V8, Blink? Gecko? WebKit?
The first JavaScript engine came with the first browser that used JavaScript. Netscape Navigator. Since then, Microsoft among others have …
What is JavaScript engine of Firefox?
SpiderMonkey is the JavaScript engine used in the Firefox web browser. With Warp (also called WarpBuilder) we’re making big changes to our JIT (just-in-time) compilers, resulting in improved responsiveness, faster page loads and better memory usage.
Why JavaScript engine is needed?
Why JavaScript Engine is needed? Explanation: For the most part, the JS Engine is used to interpret JavaScript. It’s used to parse javascript and run it on a web page.
What is the purpose of WebKit?
WebKit is an Apple-developed browser engine that is primarily utilized in the Safari web browser and other iOS web browsers. The BlackBerry Browser, PlayStation consoles starting with the PS3, Tizen mobile operating systems, and a browser included with the Amazon Kindle e-book reader all use WebKit.
When should I use WebKit?
A lot of Programmers use CanIUse to determine if a particular CSS property is supported in all of the browsers they would like to support. If it’s not fully-supported in all of the browsers they wish to support, the programmer should use the vendor prefix (i.e. -webkit-).
Is WebKit necessary?
For the latest versions of Firefox, Chrome and Safari that is true. However, for people using earlier versions of the browsers (Firefox 3.6, as an example) you would still need to leave the -moz and -webkit prefixes. If you want to target them, you shouldn’t remove them.
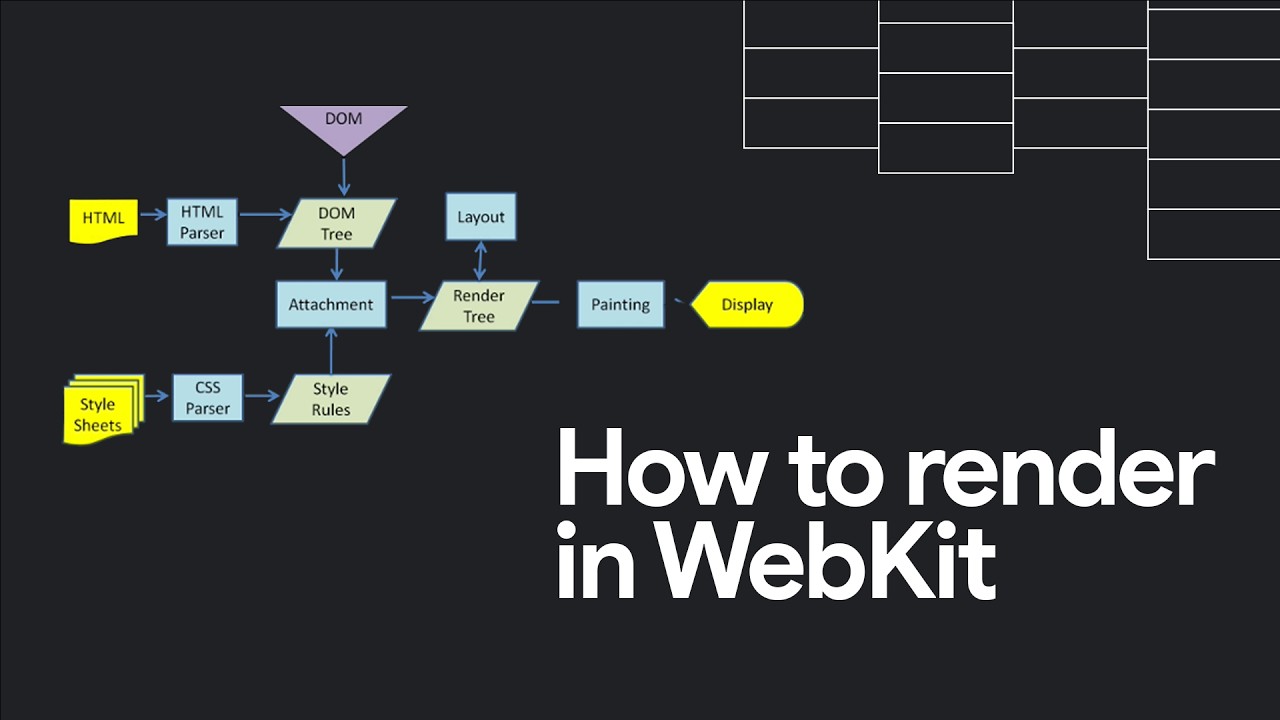
Rendering in WebKit
Images related to the topicRendering in WebKit

Is Firefox a WebKit?
The latest version of Firefox uses Gecko. Browsers such as Safari and Chrome use webkit.
Is Chrome based on WebKit?
Google’s Chrome web browser was built on WebKit, an open source rendering engine developed by Apple that also underpins many other browsers, including Safari and Opera.
Do all iOS browsers use WebKit?
For those unfamiliar, iOS relies on the WebKit engine, which not only powers Safari but all web content on Apple’s operating system. That’s because, unlike macOS, iOS apps are required to use WebKit as their browser engine.
How do I get JavaScript engine?
Under the “Settings” tab, locate the “Advanced” section and click on “Sites and downloads”. 5. Next, scroll down to locate “Allow JavaScript” and toggle on the switch beside it to enable JavaScript on your Android phone or tablet.
What happens inside JavaScript engine?
JavaScript is a multi-paradigm prototype-based language, which uses JavaScript Engine such as Chrome’s V8 engine Firefox SpiderMonkey engine and etc. They convert the high level code into machine-readable code which lets computer to perform some specific tasks.
What is the difference between JavaScript and ECMAScript?
JavaScript is a general-purpose scripting language that conforms to the ECMAScript specification. The ECMAScript specification is a blueprint for creating a scripting language. JavaScript is an implementation of that blueprint. On the whole, JavaScript implements the ECMAScript specification as described in ECMA-262.
How does V8 engine work JavaScript?
- Initialize environment. …
- Compile JavaScript codes. …
- Generate bytecodes. …
- Interpret and execute bytecodes. …
- Compile and execute machine codes. …
- Machine codes requires a great amount of memory. …
- Machine codes are not always faster than bytecodes.
What is node JS and V8 engine?
V8 is the name of the JavaScript engine that powers Google Chrome. It’s the thing that takes our JavaScript and executes it while browsing with Chrome. V8 provides the runtime environment in which JavaScript executes. The DOM, and the other Web Platform APIs are provided by the browser.
How is JavaScript executed in browser?
The source code is passed through a program called a compiler, which translates it into bytecode that the machine understands and can execute. In contrast, JavaScript has no compilation step. Instead, an interpreter in the browser reads over the JavaScript code, interprets each line, and runs it.
What does V8 stand for?
Whereas, a V8 means an 8-cylinder engine. But, you may wonder what the ‘V’ means in V6 and V8. The ‘V’ represents the way cylinders are arranged in your engine. V-type engines have cylinders placed in a V-like shape, or to put it the other way, in two equal rows.
How the JavaScript engine works!! Source to byte code JS V8 engine explained | Advanced JavaScript
Images related to the topicHow the JavaScript engine works!! Source to byte code JS V8 engine explained | Advanced JavaScript

What language is V8 written in?
Is V8 open source?
What is V8? V8 is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node. js, among others.
Related searches to webkit javascript engine
- webkit css
- JavaScript engine
- webkit javascriptcore
- webkit la gi
- Webkit CSS
- how to enable javascript in html
- javascript engine
- WebKit
- how to disable javascript in html
- safari webkit javascript engine
- webkit javascript engine safari
- webkit javascript rendering engine
- webkit
- examples of javascript on a website
- webkit ios
- javascript engine la gi
- Javascript engine là gì
- javascript web design examples
- webkit scrollbar
- how javascript engine works in browser
- how to use webkit in javascript
- Webkit-scrollbar
Information related to the topic webkit javascript engine
Here are the search results of the thread webkit javascript engine from Bing. You can read more if you want.
You have just come across an article on the topic webkit javascript engine. If you found this article useful, please share it. Thank you very much.
