Are you looking for an answer to the topic “webkit min device pixel ratio 1.5“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is WebKit pixel ratio?
The -webkit-device-pixel-ratio is a non-standard Boolean CSS media feature which is an alternative to the standard resolution media feature. Note: This media feature is a WebKit feature. If possible, use the resolution media feature query instead.
What is device pixel ratio?
The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.
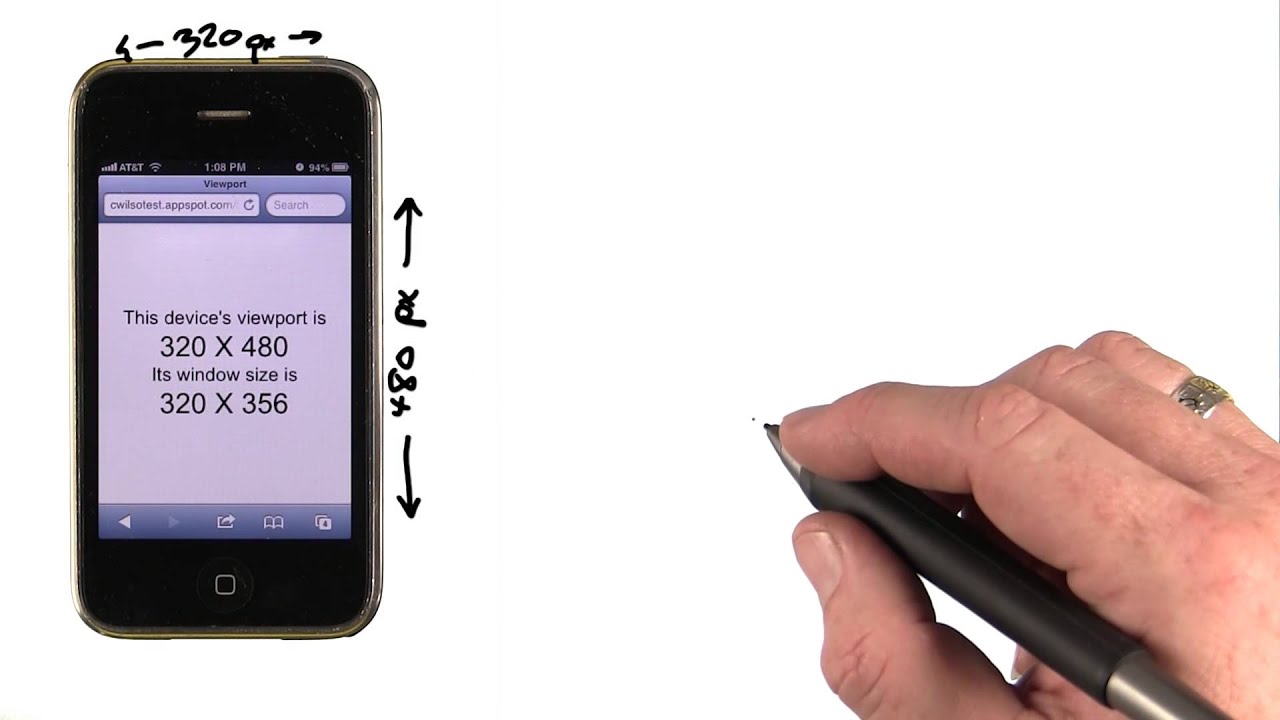
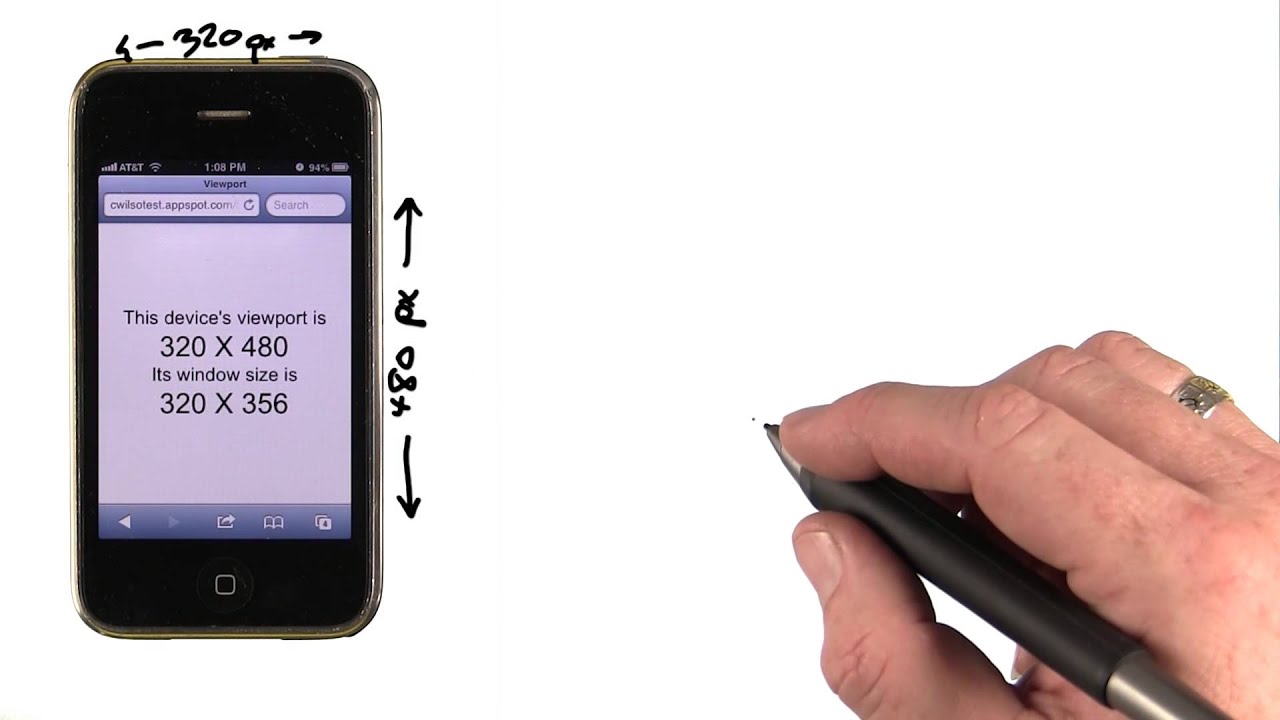
Device pixel ratio – Mobile Web Development
Images related to the topicDevice pixel ratio – Mobile Web Development

How is device pixel ratio calculated?
Take the ratio of the physical pixel density to the ideal pixel density to get the device pixel ratio. devicePixelRatio = 180/150 = 1.2.
What is density pixel ratio?
Pixel Density #
Pixel density (also referred to as “screen density” or “display density”) measures the density of device pixels in a given physical area. This is commonly measured using pixels per inch (ppi). For many years, 96 ppi was a very common display density (hence CSS defining a pixel as 1/96th of an inch).
What is the difference between min width and min device width?
All you are essentially interested in is the width of the viewport no matter the device. However the main difference between width and device-width is that device-widths don’t always match the layout viewport of said device. Many tablets and mobile devices don’t always have 1 device pixel per CSS pixel.
What is the difference between a device pixel and a CSS pixel?
A hardware pixel is an individual dot of light in the display. A software pixel, also called a CSS pixel in the web world, is a unit of measurement. The device manufacturer determines how many hardware pixels equals one software pixel, a concept known as the device pixel ratio.
Which is best resolution for mobile?
- Sony Xperia 1 III – 1644 x 3840 px.
- Huawei Mate X2 – 2200 x 2480 px.
- Oppo Find X3 Pro – 1440 x 3216 px.
- Oppo Find X3 – 1440 x 3216 px.
- OnePlus 9 Pro – 1440 x 3216 px.
- Xiaomi Mi Mix Fold – 1860 x 2480 px.
- Samsung Galaxy S21 Ultra 5G – 1440 x 3200 px.
See some more details on the topic webkit min device pixel ratio 1.5 here:
CSS WG Blog – How to unprefix -webkit-device-pixel-ratio
So to unprefix -webkit-device-pixel-ratio all you have to do is convert it to resolution —which is already implemented by all the other browsers …
“device-pixel-ratio” | Can I use… Support tables for … – CanIUse
Allows a media query to be set based on the device pixels used per CSS unit. While the standard uses min / max-resolution for this, some browsers …
Web/CSS/@media/-webkit-device-pixel-ratio – Get docs
The -webkit-device-pixel-ratio feature is specified as a
Retina Display Media Query | CSS-Tricks
@media only screen and (-webkit-min-device-pixel-ratio: 2), … Would you want to serve the same images to 1.5x screen ratios?
How many pixels is a mobile screen?
Most mobile phones have a device-width of 480px or lower, including the popular iPhone 4 (with device-width: 320px), despite it technically having a 640 x 960 resolution. This is due to iPhone 4’s retina display, which crams two device pixels into each CSS pixel on the screen.
What is the aspect ratio of 1920×1080?
What aspect ratio is 1920×1080? 1920 x 1080 is a 16:9 aspect ratio. By default, smartphones, DSLRs, and most modern camcorders record video at 1920 x 1080.
What is MacBook Pro device pixel ratio?
16-inch MacBook Pro models introduced in 2019. Native resolution: 3072 x 1920 at 226 pixels per inch.
How many pixels is a browser window?
…
Looking At The Results.
| Width Range | Browser Window | Screen Resolution |
|---|---|---|
| 501px – 800px | 2.01% | 1.06% |
| 801px – 1000px | 2.84% | 0.07% |
| 1001px – 1200px | 14.91% | 6.86% |
| 1201px – 1400px | 40.65% | 35.57% |
What is 4K aspect ratio?
1920 x 1080, aspect ratio 16:9. Ultra-HD (Ultra High Definition) / 4K / UHD / UHD-1. 3840 x 2160, colloquially also known as 4K Ultra-HD, even if that is not entirely correct (see below, next chapter)
CSS : What does -webkit-min-device-pixel-ratio: 2 stand for?
Images related to the topicCSS : What does -webkit-min-device-pixel-ratio: 2 stand for?

What is a good pixel density for a phone?
I would say that good mobile phone displays have more than 400 PPI and average displays have around 300 PPI. Top smartphone screens have pixel density more than 500 PPI.
What is a good PPI for a monitor?
Work and school: 75 – 110 PPI
If you only open 1 window at a time, 75 PPI is enough. Multitasking requires a higher number of PPI. The more pixels your monitor has, the larger your screen space is. If you work with multiple programs at the same time, we recommend a monitor with 95 to 110 PPI.
What is the pixel density of 4k?
The same screen at a 4k resolution (Ultra HD, or 3840×2160) has a density equal to 183.58 PPI.
What is the max width for mobile?
The screen resolutions of different devices are listed below: Mobile (Smartphone) max-width: 480px.
Is Min device width deprecated?
the “device-width” and “device-height” features have been deprecated, are obsolete, and “are no longer guaranteed to work.”
Can I use max-device-width?
With CSS media queries you can use max-device-width to target a device width (such as an iPhone or Android device) and/or a max-width that targets a page width. If you use max-device-width , when you change the size of the browser window on your desktop, the CSS won’t change, because your desktop doesn’t change size.
How big is a pixel?
A pixel is a unit of measurement commonly used in graphic and web design. We can abbreviate it using “px”. You can convert mm to pixels – the length of a pixel is 0.26 mm or 0.0104 inches (provided that the resolution equals 96).
How many pixels is a screen in CSS?
CSS inch (in)
On a computer screen, a CSS inch has nothing to do with the physical inch. Instead, it is being redefined to be exactly equal to 96 CSS pixels.
How big is a CSS pixel?
The term CSS pixel is synonymous with the CSS unit of absolute length px — which is normatively defined as being exactly 1/96th of 1 inch.
Which pixel size is better for mobile?
A camera with a sensor that has large pixels is more desirable because the bigger the pixels are, the more likely you are to get great picture quality from the camera. A mobile camera sensor with a pixel size of 2.4µm (such as the one in Huawei’s P40 Pro) is far superior to one with a tiny pixel size of only 0.8µm.
What does -webkit-min-device-pixel-ratio 2 stand for – CSS
Images related to the topicWhat does -webkit-min-device-pixel-ratio 2 stand for – CSS

What is the ratio of a phone screen?
Smartphones. Until 2010, smartphones used different aspect ratios, including 3:2 and 5:3. Since then, most smartphone manufacturers have switched to using 16:9 widescreen displays, driven at least partly by the growing popularity of HD video using the same aspect ratio.
What is normal screen size?
Most computer monitors range from 19 to 34 inches, measured diagonally from corner to corner. The average user will be happy with 22-24″ screens. This range provides enough screen real estate for general productivity tasks and even light multitasking without overcrowding your desktop.
Related searches to webkit min device pixel ratio 1.5
- webkit-min-device-pixel-ratio 0
- webkit-min-device-pixel-ratio
- webkit-min-device-pixel-ratio 2
Information related to the topic webkit min device pixel ratio 1.5
Here are the search results of the thread webkit min device pixel ratio 1.5 from Bing. You can read more if you want.
You have just come across an article on the topic webkit min device pixel ratio 1.5. If you found this article useful, please share it. Thank you very much.
