Are you looking for an answer to the topic “webkit min device pixel ratio“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

Can I use webkit min device pixel ratio?
The -webkit-device-pixel-ratio feature is specified as a <number> value. It is a range feature, meaning that you can also use the prefixed -webkit-min-device-pixel-ratio and -webkit-max-device-pixel-ratio variants to query minimum and maximum values, respectively.
How do I find the pixel ratio of a device?
Dividing the physical ppi by the ideal ppi of 150, gives the device pixel ratio.
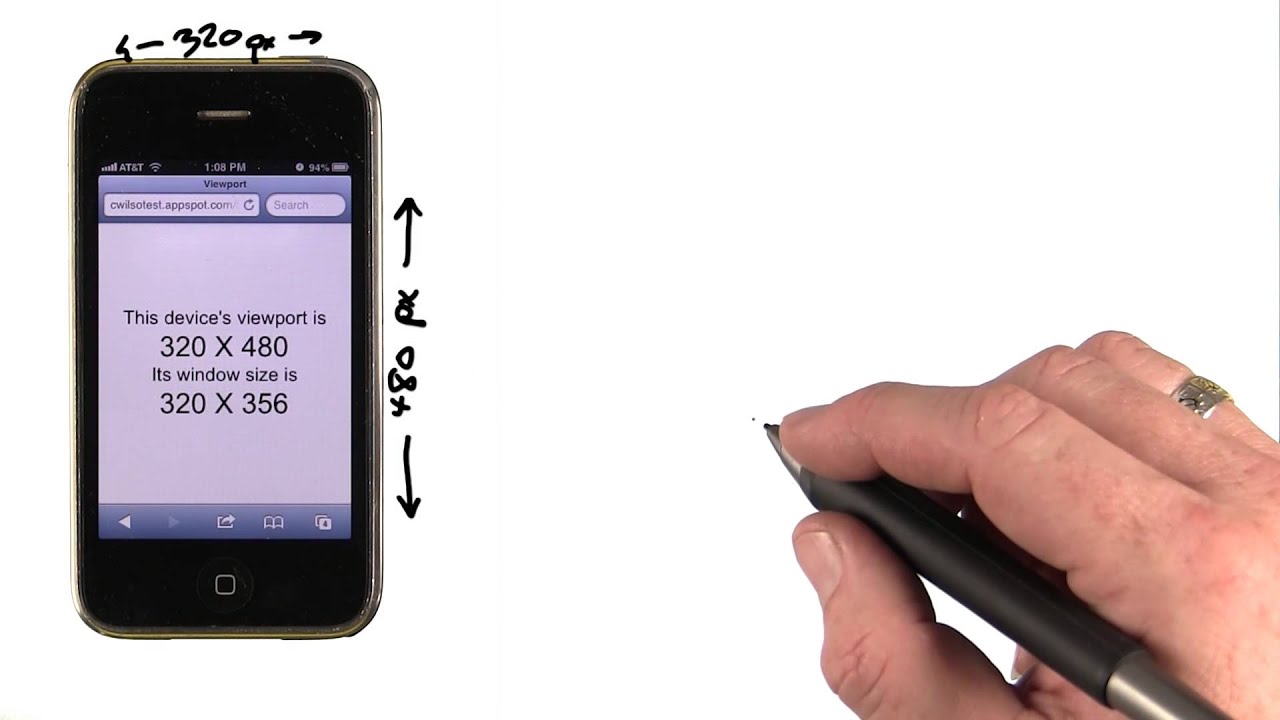
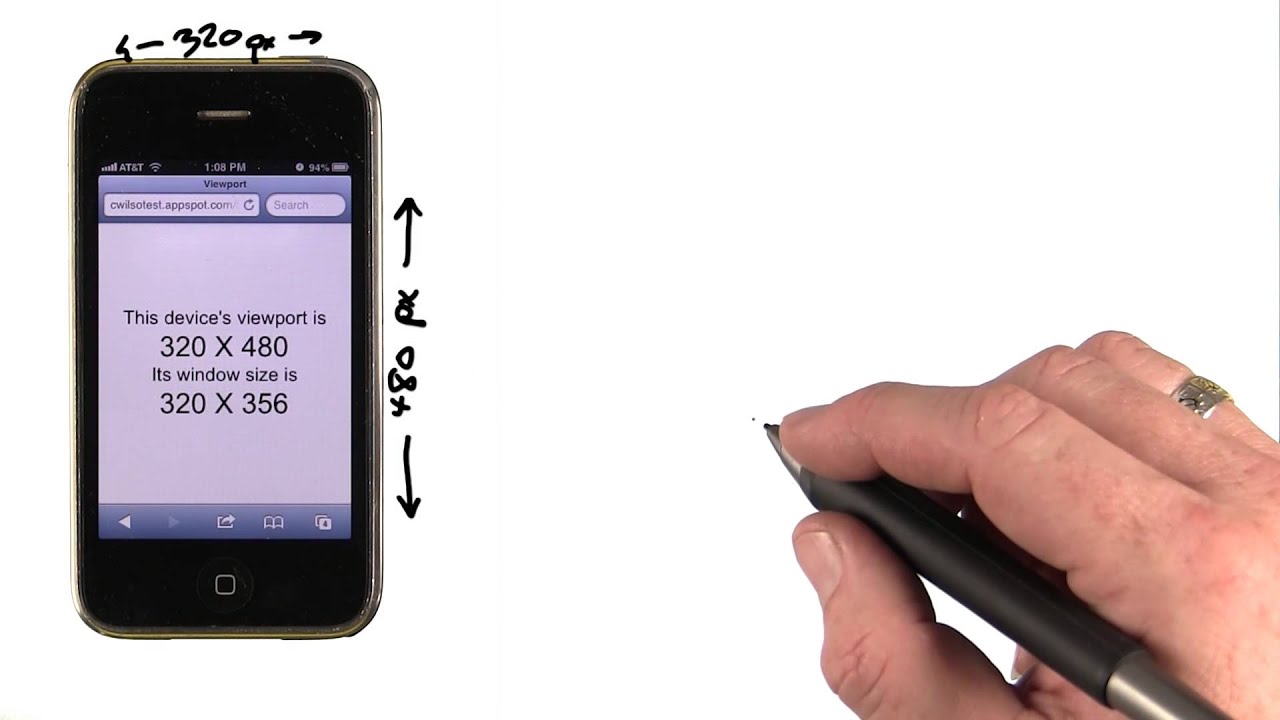
Device pixel ratio – Mobile Web Development
Images related to the topicDevice pixel ratio – Mobile Web Development

What is DPR device pixel ratio?
The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.
What is density pixel ratio?
Pixel Density #
Pixel density (also referred to as “screen density” or “display density”) measures the density of device pixels in a given physical area. This is commonly measured using pixels per inch (ppi). For many years, 96 ppi was a very common display density (hence CSS defining a pixel as 1/96th of an inch).
What is the difference between a device pixel and a CSS pixel?
A hardware pixel is an individual dot of light in the display. A software pixel, also called a CSS pixel in the web world, is a unit of measurement. The device manufacturer determines how many hardware pixels equals one software pixel, a concept known as the device pixel ratio.
What is the difference between min width and min device width?
All you are essentially interested in is the width of the viewport no matter the device. However the main difference between width and device-width is that device-widths don’t always match the layout viewport of said device. Many tablets and mobile devices don’t always have 1 device pixel per CSS pixel.
How many pixels is a browser window?
…
Looking At The Results.
| Width Range | Browser Window | Screen Resolution |
|---|---|---|
| 501px – 800px | 2.01% | 1.06% |
| 801px – 1000px | 2.84% | 0.07% |
| 1001px – 1200px | 14.91% | 6.86% |
| 1201px – 1400px | 40.65% | 35.57% |
See some more details on the topic webkit min device pixel ratio here:
“device-pixel-ratio” | Can I use… Support tables for … – CanIUse
Allows a media query to be set based on the device pixels used per CSS unit. While the standard uses min / max-resolution for this, some browsers …
Web/CSS/@media/-webkit-device-pixel-ratio – Get docs
The -webkit-device-pixel-ratio feature is specified as a
CSS WG Blog – How to unprefix -webkit-device-pixel-ratio
But rather than using the already-standardized resolution media query, they invented -webkit-device-pixel-ratio . The resolution media query can …
-Webkit-min-device-pixel-ratio: 2 nghĩa là gì? – HelpEx – Trao …
media only screen and (max-device-width:480px), only screen and (-webkit-min-device-pixel-ratio: 2) { /*iphone css*/ } chiều rộng thiết bị …
How do you calculate DPI?
The DPI of a digital image is calculated by dividing the total number of dots wide by the total number of inches wide OR by calculating the total number of dots high by the total number of inches high.
What is my screen size in pixels?
The Screen resolution is generally measured as width x height in pixels. For example resolution 1920 x 1080 means the 1920 pixels is width and 1080 pixels is height of the screen.
What DPR 2?
dpr=3. 1500×900. 206.56kB. For this image on a low-DPR device, setting dpr=1 saves 60KB over dpr=2 , resulting in a much faster load speed for that device. At the same time, setting dpr=2 for high-DPR devices ensures that the image is as sharp as possible for those screens.
What does apply pixel ratio mean?
apply pixel ratio: when you create new sprite you can choose pixel ratio 1:1, 2:1 or 1:2. 2:1 and 1:2 means that pixels are double the size either horizontally or vertically. when exporting apply pixel ratio will keep the stretched look, otherwise the sprite will be exported with 1:1.
What is DPR screen?
What is DPR? DPR or Device Pixel Ratio, also known as CSS pixel ratio, is the number of physical pixels that make up a CSS pixel in one direction of a screen like in the width direction or in the height direction. In other words, it is the ratio between the physical pixels and the CSS pixels.
What does -webkit-min-device-pixel-ratio 2 stand for – CSS
Images related to the topicWhat does -webkit-min-device-pixel-ratio 2 stand for – CSS

Is 90 PPI good?
We advise against getting a monitor with a pixel density that’s lower than ~80 PPI unless there’s no other alternative, though a lot of people would argue that anything below 90 PPI is too low.
Is 163 PPI good?
34″ 5120×2160 is 163.44 ppi; 31. x” 4096×2160 is only around 149 ppi. 34″ 5120×2160 is 163.44 ppi; is a decent one because it’s ultrawide and 163 is clear enough.
What is a good PPI for a smartphone?
The highest resolution of a mobile phone on the market today is around 440 pixels per inch (ppi). The average is closer to 300 ppi. If you think resolution on your smartphone today is plenty good enough and couldn’t possibly go higher, think again.
How big is a pixel in CSS?
The term CSS pixel is synonymous with the CSS unit of absolute length px — which is normatively defined as being exactly 1/96th of 1 inch.
How many pixels is a screen in CSS?
CSS inch (in)
On a computer screen, a CSS inch has nothing to do with the physical inch. Instead, it is being redefined to be exactly equal to 96 CSS pixels.
How many inches is 1080 pixels?
When you want to convert 1080 pixels to inches, you get 11.25 inches.
Is Min device width deprecated?
the “device-width” and “device-height” features have been deprecated, are obsolete, and “are no longer guaranteed to work.”
What is the difference between min-width and max width?
In short, min-width is a mobile 1st approach, max-width is a desktop 1st approach. Min-width is the minimum width at which a style will START to be applied. (Have to be ordered from smallest to largest to work properly, regular styles first).
What is the max width for mobile?
The screen resolutions of different devices are listed below: Mobile (Smartphone) max-width: 480px.
What is 1920×1080 pixel?
1080p (1920×1080 progressively displayed pixels; also known as Full HD or FHD, and BT. 709) is a set of HDTV high-definition video modes characterized by 1,920 pixels displayed across the screen horizontally and 1,080 pixels down the screen vertically; the p stands for progressive scan, i.e. non-interlaced.
CSS : What does -webkit-min-device-pixel-ratio: 2 stand for?
Images related to the topicCSS : What does -webkit-min-device-pixel-ratio: 2 stand for?

What is the browser size?
Browser Size Definition: The viewport size of users’ browsers. A session-scoped dimension, browser size captures the initial dimensions of the viewport in pixels and is formatted as width x height, for example, 1920×960.
How do I know my browser resolution?
Using the Chrome browser, right click / control click anywhere inside your content area and select Inspect Element. In Chrome, right-click (or control + click) in the content area and choose “Inspect Element” to open the element inspector.
Related searches to webkit min device pixel ratio
- min device pixel ratio
- Device pixel-ratio CSS
- Change devicepixelratio
- write a media query have conditional or and and
- pixel ratio
- Device pixel ratio
- min resolution
- min moz device pixel ratio
- Pixel ratio
- device pixel ratio css
- Min device pixel ratio
- change devicepixelratio
- Min resolution
- device pixel ratio
Information related to the topic webkit min device pixel ratio
Here are the search results of the thread webkit min device pixel ratio from Bing. You can read more if you want.
You have just come across an article on the topic webkit min device pixel ratio. If you found this article useful, please share it. Thank you very much.
