Are you looking for an answer to the topic “webpack devtool“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is Devtool in Webpack?
Using Webpack, specifying devtool: “source-map” in your Webpack config will enable source maps, and Webpack will output a sourceMappingURL directive in your final, minified file. You can customize the source map filename itself by specifying sourceMapFilename .
What is Sourcemapdevtoolplugin?
This plugin enables more fine grained control of source map generation. It is also enabled automatically by certain settings of the devtool configuration option.
Source Maps 101 + Webpack – Ep. 6
Images related to the topicSource Maps 101 + Webpack – Ep. 6

What is Devtool inline source map?
devtool: “source-map” is the highest quality option valuable for production. inline-module-source-map is a good starting point for development. Use devtool: “hidden-source-map” to get only stack traces during production and to send it to a third-party service for you to examine later and fix.
What is Devtool?
Developer tools (or “development tools” or short “DevTools”) are programs that allow a developer to create, test and debug software. Current browsers provide integrated developer tools, which allow to inspect a website.
What are Sourcemaps for?
A source map is a file that maps from the transformed source to the original source, enabling the browser to reconstruct the original source and present the reconstructed original in the debugger.
How do I enable source maps?
To enable source maps in Google Chrome, go to Developer Tools, click the little cog icon, and then make sure that “Enable Javascript source maps” is checked. That’s it.
Do you need Source map Loader?
source-map-loader allows webpack to maintain source map data continuity across libraries so ease of debugging is preserved. The reason it’s a preloader is because it has to be run on . js files before they are minified, since that tends to remove inline source maps.
See some more details on the topic webpack devtool here:
Source Maps – SurviveJS
Webpack provides two ways to enable source maps. There’s a devtool shortcut field. You can also find two plugins that give more options to tweak.
Quick guide to webpack source map options – Scott Logic Blog
The webpack devtool configuration option controls source map generation. It has many options, and there are a few things to consider when …
Devtool | webpack 中文文档 – 印记中文
devtoolperformanceproductionquality(none)build: fastest; rebuild: fastestyesbundlebuild: fast; rebuild: fastestnogeneratedbuild: ok; rebuild: fastnotransformedView 23 more rows
Source maps and how it works – Ehsan Gazar
Using Webpack, specifying devtool: “source-map” in your Webpack config will enable source maps, and Webpack will output a sourceMappingURL directive in your …
Should you use source maps in production?
Most JavaScript and CSS sources are usually minified and source maps serve as a memory map to the compressed files. It’s generally a good practice to minify and combine your assets (Javascript & CSS) when deploying to production.
Why do Webpacks use eval?
Using eval() to wrap the code is the fastest way of bundling with source-maps. It doesn’t do the complex code to source-map mapping and thus provide fast incremental build.
What is Hotmodulereplacementplugin?
Enables Hot Module Replacement, otherwise known as HMR.
What is copy Webpack plugin?
webpack.config.js
ℹ️ copy-webpack-plugin is not designed to copy files generated from the build process; rather, it is to copy files that already exist in the source tree, as part of the build process.
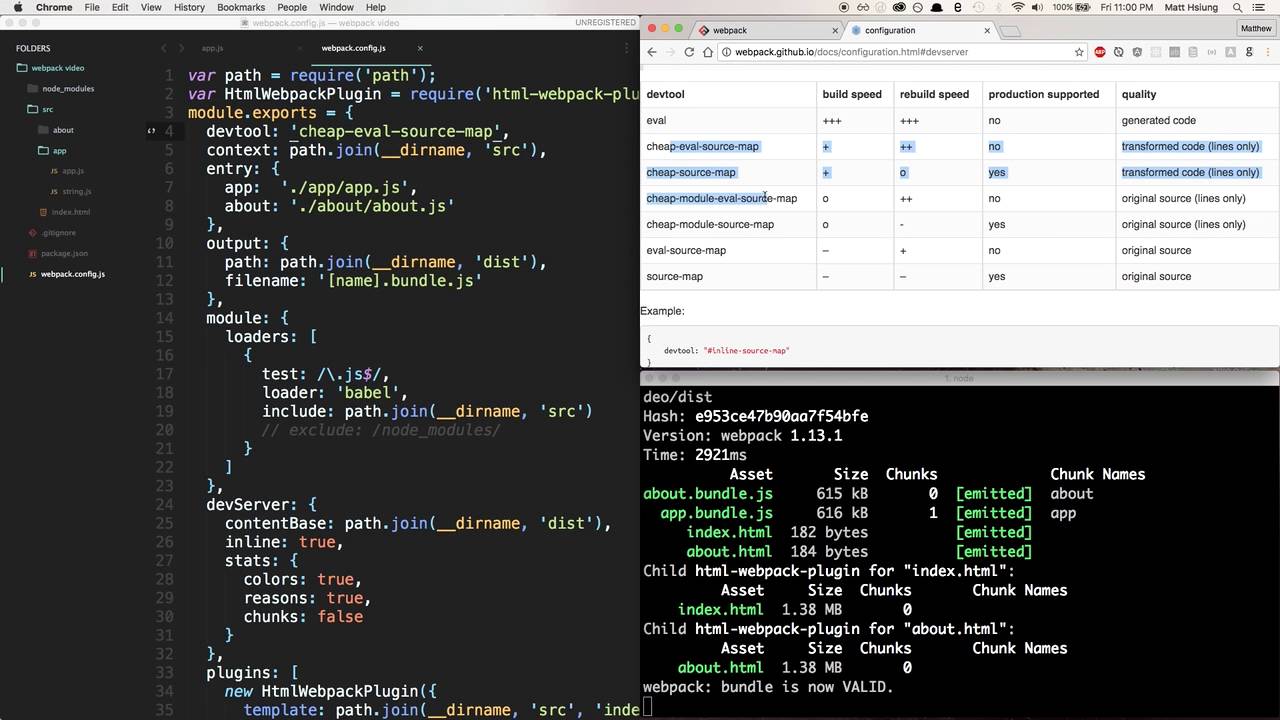
Webpack 5: Generate Source Maps using Webpack
Images related to the topicWebpack 5: Generate Source Maps using Webpack

How do you use yocto Devtool?
- Run devtool modify <recipename> . …
- Make the changes you want to make to the source.
- Run a build to test your changes – you can just bitbake <recipename> or even build an entire image incorporating the changes assuming a package produced by the recipe is part of an image.
How does Webpack minify JS?
Webpack v4+ will minify your code by default in production mode . Note that while the TerserPlugin is a great place to start for minification and being used by default, there are other options out there: ClosureWebpackPlugin.
How do I hide source code on Webpack?
- Disable sourcemaps generation by setting devtool: false Docs.
- Do not serve *. map files by removing them or by configuring nginx not to serve those files.
Which browser has the best developer tools?
- LT Browser. LT Browser is an app for web developers from LambdaTest. …
- Firefox Developer. The best conventional browser for web development in 2021 is the developer edition of Mozilla’s Firefox. …
- Polypane. …
- Blisk. …
- Sizzy. …
- Brave. …
- Chrome.
How do I open Devtool Flutter?
Launch DevTools
Clicking the Open button uses pub global activate to activate the DevTools package for you. Next, DevTools launches in your browser and automatically connects to your debug session. While DevTools is active, you’ll see them in the status bar of VS Code.
What is Dart dev tools?
DevTools is a tooling suite for Flutter and Dart developers consisting of layout inspection tools, performance tools, memory tools & many other debugging tools that you need to be an efficient and effective Flutter developer, all bundled into a single web suite for you!
What is Boltss on a map?
Acronym: BOLTSS. Border – Orientation – Legend – Title — Scale – Source. Six (6) essential features of a MAP. Read more.
How do I create a .map file?
- Open Translation Tool. …
- Select File > Open Source Guideline in the menu. …
- Select File > Open Target Guideline in the menu. …
- Expand the source and target nodes to edit the map. …
- Set up transformation rules. …
- Test the mapping file to verify your results.
What opens a .map file?
MAP files can be edited using the Furcadia Dream Editor (DreamEd.exe), which is included with the Furcadia installation. Custom maps can be used for playing with others online.
How do I add Source maps to Chrome?
Enable sourcemaps in the developer tool settings. Close and reload the developer tools. Open up ctrl + O example. ts and example.
Webpack Config Basics – 8. Source-maps
Images related to the topicWebpack Config Basics – 8. Source-maps

How do I find Sourcemap?
- Open DevTools.
- Open source tab.
- Open the minified JS file.
- Right-click in source code (editor) area.
- Select the option, “Add Source Maps”
- Enter the name of the sourcemaps.
How do I debug without source map?
Open Developer Tools, go to “Settings” for Developer Tools, then uncheck Enable JavaScript Sourcemaps under the “Sources” settings.
Related searches to webpack devtool
- warning reverting webpack devtool to ‘eval-source-map’
- webpack devtool only development
- webpack devtool example
- webpack cli devtool
- webpack devtool ie11
- webpack 5 devtool example
- webpack devtools failed to load sourcemap
- webpack devtool source map not working
- webpack 5 devtool none
- webpack devtool disable sourcemap
- webpack devtool source-map not working
- webpack sourcemap
- webpack 5 configuration.devtool should match pattern
- webpack devtool typescript
- webpack config devtool
- webpack devtool none
- webpack devtoolmodulefilenametemplate
- webpack 5: devtool example
- vue webpack devtool
- webpack configuration.devtool should match pattern
- webpack devtool not working
- sourcemapdevtoolplugin
- webpack 5 devtool
Information related to the topic webpack devtool
Here are the search results of the thread webpack devtool from Bing. You can read more if you want.
You have just come across an article on the topic webpack devtool. If you found this article useful, please share it. Thank you very much.
