Are you looking for an answer to the topic “what is css flex“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What does CSS Flex do?
The flex property sets the flexible length on flexible items. Note: If the element is not a flexible item, the flex property has no effect.
Is Flex CSS good?
Flexbox is a layout model that allows elements to align and distribute space within a container. Using flexible widths and heights, elements can be aligned to fill a space or distribute space between elements, which makes it a great tool to use for responsive design systems.
Flexbox CSS In 20 Minutes
Images related to the topicFlexbox CSS In 20 Minutes

What is flex in CSS and Bootstrap?
Flexbox. The biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning.
What is CSS Flex 1?
If an element has flex: 1 , this means the size of all of the other elements will have the same width as their content, but the element with flex: 1 will have the remaining full space given to it.
What is flexbox and grid?
Grid is made for two-dimensional layout while Flexbox is for one. This means Flexbox can work on either row or columns at a time, but Grids can work on both. Flexbox, gives you more flexibility while working on either element (row or column). HTML markup and CSS will be easy to manage in this type of scenario.
Why do we need flexbox?
Flexbox is a one-dimensional layout system that we can use to create a row or a column axis layout. It makes our life easier to design and build responsive web pages without having to use tricky hacks and a lot of float and position properties in our CSS code.
Should I use flexbox or Bootstrap?
Flexbox layout is most appropriate to an application’s components and small-scale layouts, while Bootstrap is intended for smaller or larger scale layouts.
See some more details on the topic what is css flex here:
Hướng dẫn đầy đủ về CSS Flexbox – Viblo
CSS flexbox là một one-dimensional(hay còn gọi là 1D) layout pattern, một trong những pattern giúp bạn dễ dàng thiết kế layout một cách linh hoạt và hiệu …
CSS Flexbox: The Best Tutorial To Understand Flex Model
CSS flexbox is a one-dimensional layout pattern that makes it easy to design flexible and effective layouts. The use of flexbox ensures that …
CSS flex Property – GeeksforGeeks
It is used to set the length of flexible items. The flex property is much responsive and mobile-friendly. It is easy to position child elements …
Which is better float or Flex?
Using floats we are limited to place items left or right but using flexbox we can modify our models in all four directions. Flexbox is a new concept in CSS to achieve a responsive webpage with some important properties of flexbox. We should use flexbox over floats.
CSS Display FLEX vs Block, Inline Inline-Block Explained
Images related to the topicCSS Display FLEX vs Block, Inline Inline-Block Explained

What is the difference between Flex and flexbox?
Flexbox allows fine-tuning of alignments to ensure exact specification sharing. Flex Direction allows developers to align elements vertically or horizontally, which is used when developers create and reverse rows or columns.
What is Flex layout?
FlexLayout is a flexible box layout, that provides a more efficient way to layout, align, and distribute space among items in the container, even when their size is unknown or dynamic. A layout provides features such as wrapping that automatically positions items that do not fit on an axis to another row or column.
What is Z index in CSS?
The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. Overlapping elements with a larger z-index cover those with a smaller one.
What is Flex-basis 0%?
Flex-basis overrules any specified CSS width value, so if you set flex-basis to 0, it doesn’t fall back to the CSS “width” value.
Is Flex better than grid?
If you are using flexbox and find yourself disabling some of the flexibility, you probably need to use CSS Grid Layout. An example would be if you are setting a percentage width on a flex item to make it line up with other items in a row above. In that case, a grid is likely to be a better choice.
Should I learn CSS grid or flexbox?
Flexbox is best for arranging elements in either a single row, or a single column. Grid is best for arranging elements in multiple rows and columns. The justify-content property determines how the extra space of the flex-container is distributed to the flex-items.
Is flexbox responsive?
Flexbox is a CSS3 layout model that solves usually tricky problems including how to position, center or dynamically resize elements on a page. It’s a tool modern enough to create responsive designs and old enough to be implemented in major browsers.
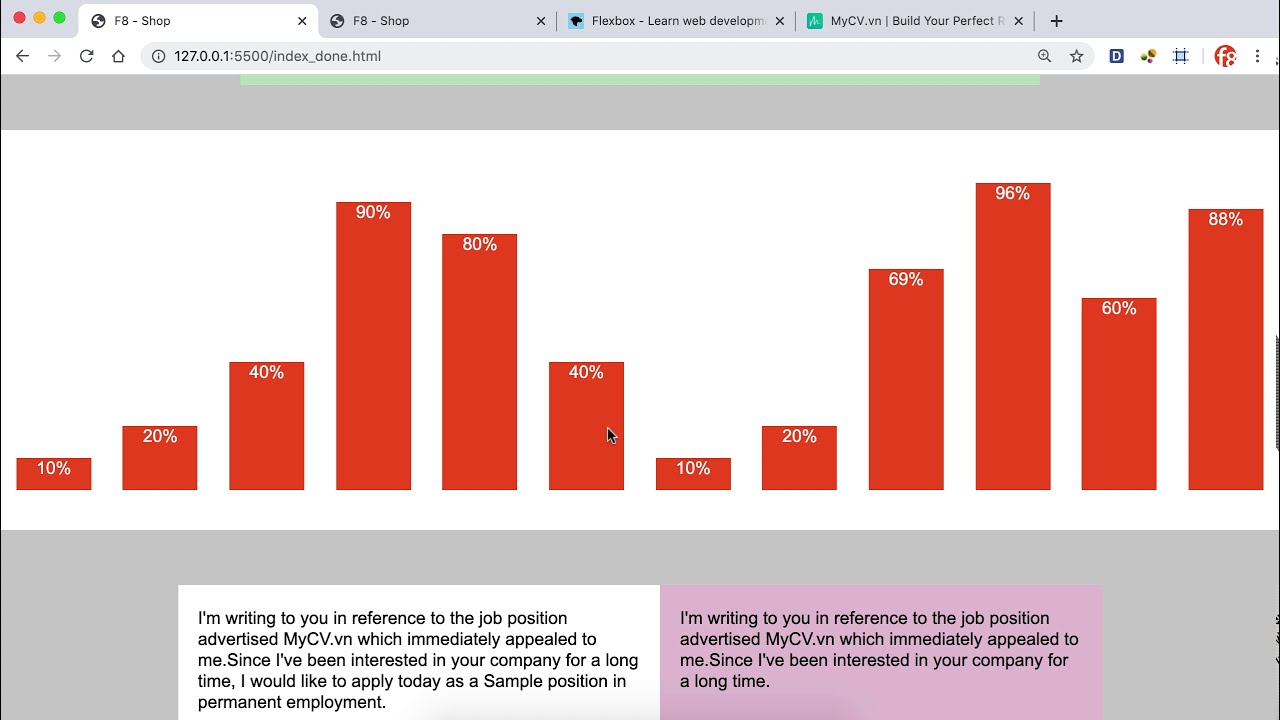
Học Flexbox CSS qua ví dụ | Flexbox CSS | Flexbox layout | Flexbox example | Flexbox trong CSS
Images related to the topicHọc Flexbox CSS qua ví dụ | Flexbox CSS | Flexbox layout | Flexbox example | Flexbox trong CSS

Does flexbox only work on divs?
Yes, flexbox can be used with any html tag and the <div> is most commonly used as a flex container… You can use display: flex; on a ul , or any other html tag.
Does flexbox work with images?
Flexbox makes the creation of responsive image galleries a straightforward process. Without special alignment, the CSS of the gallery is just eight lines of code (see Step 5).
Related searches to what is css flex
- flex-direction
- what is flex wrap in css
- what is flex direction in css
- flex shrink
- Flex CSS Mozilla
- what is css flex property
- flex grow
- Flex trong CSS
- Flex HTML
- flexbox css
- what is the use of flex in css
- Flexbox Mozilla
- flexbox mozilla
- what is css flexbox and css grid
- what is css flexbox
- flex html
- flex direction
- what is css flex-grow
- flex css mozilla
- flex wrap
- what is display flex in css
- Flex-grow
- flex trong css
- what is css flexible box layout
- what is flex container in css
- what is css flex-basis
Information related to the topic what is css flex
Here are the search results of the thread what is css flex from Bing. You can read more if you want.
You have just come across an article on the topic what is css flex. If you found this article useful, please share it. Thank you very much.
