Are you looking for an answer to the topic “what is device pixel ratio“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
The devicePixelRatio of Window interface returns the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device. This value could also be interpreted as the ratio of pixel sizes: the size of one CSS pixel to the size of one physical pixel.DPR is the ratio between physical(device) pixels and logical(CSS) pixels in either horizontal(width) or vertical(height) direction of a screen. In other words, DPR is a number used for calculating CSS resolution of the screen. From DPR we can directly see how many actual physical hardware pixels make up one CSS pixel.apply pixel ratio: when you create new sprite you can choose pixel ratio 1:1, 2:1 or 1:2. 2:1 and 1:2 means that pixels are double the size either horizontally or vertically. when exporting apply pixel ratio will keep the stretched look, otherwise the sprite will be exported with 1:1.

Whats is my pixel ratio?
DPR is the ratio between physical(device) pixels and logical(CSS) pixels in either horizontal(width) or vertical(height) direction of a screen. In other words, DPR is a number used for calculating CSS resolution of the screen. From DPR we can directly see how many actual physical hardware pixels make up one CSS pixel.
What does apply pixel ratio mean?
apply pixel ratio: when you create new sprite you can choose pixel ratio 1:1, 2:1 or 1:2. 2:1 and 1:2 means that pixels are double the size either horizontally or vertically. when exporting apply pixel ratio will keep the stretched look, otherwise the sprite will be exported with 1:1.
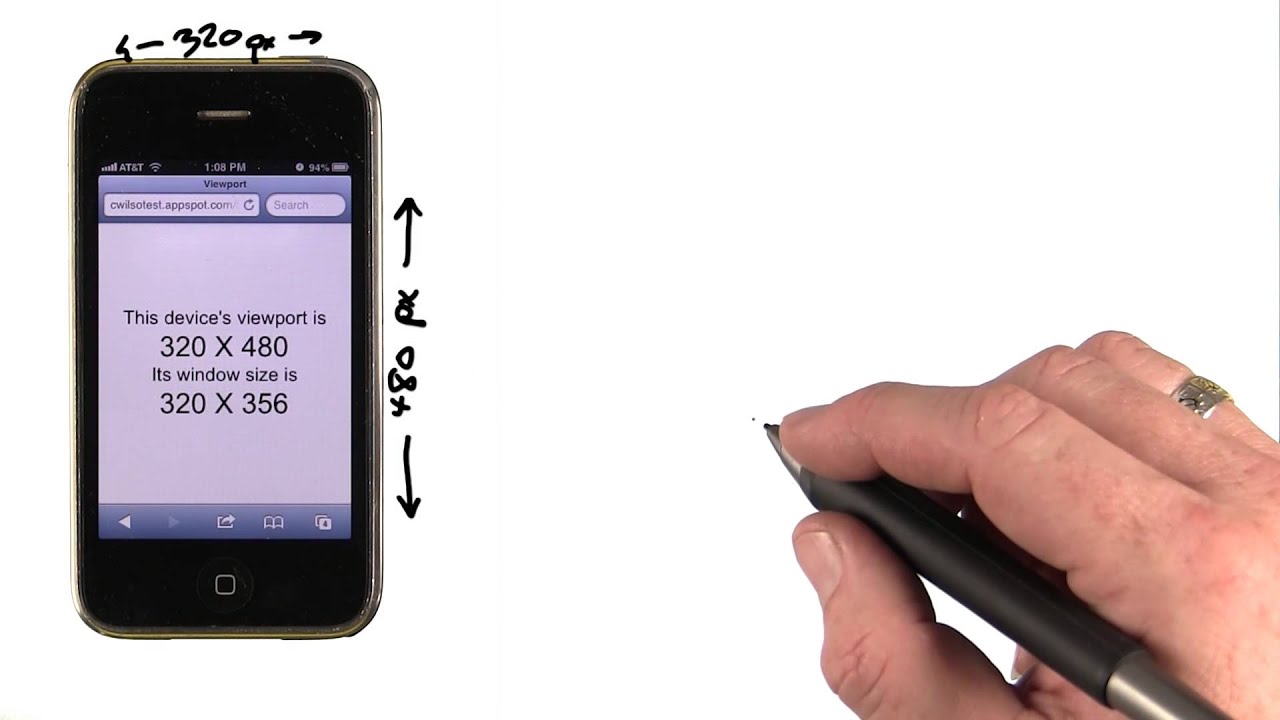
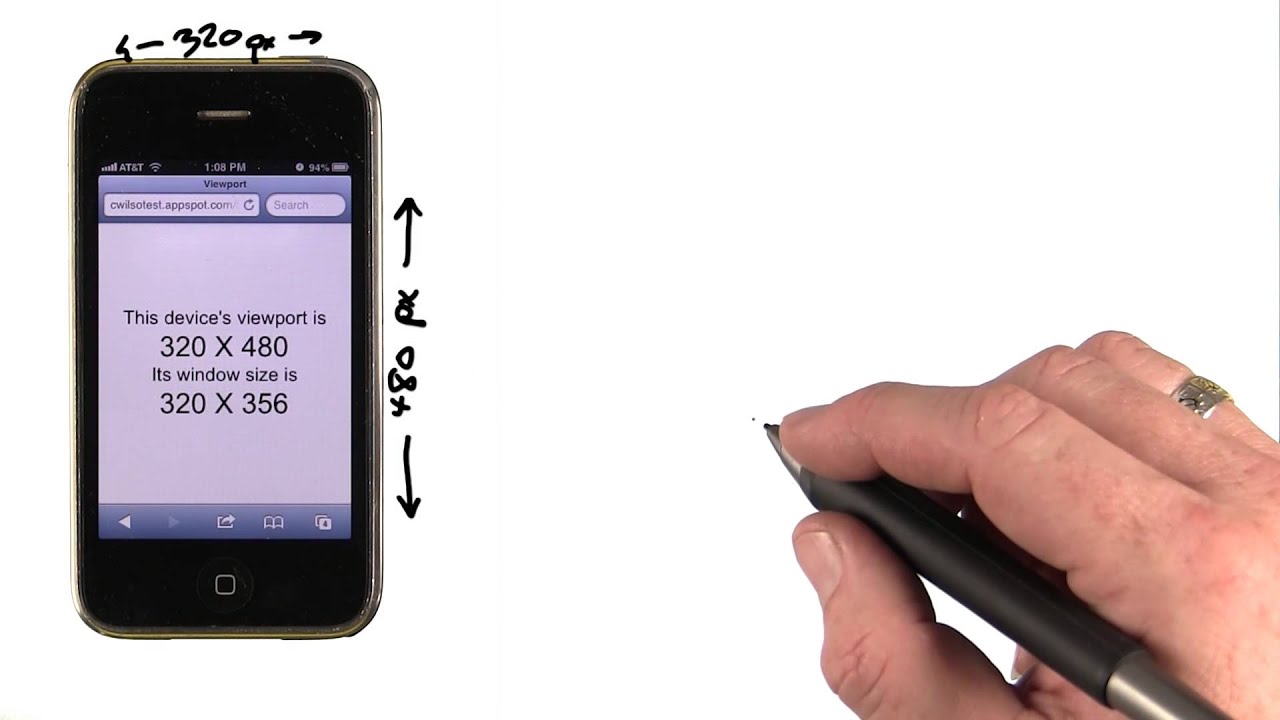
Device pixel ratio – Mobile Web Development
Images related to the topicDevice pixel ratio – Mobile Web Development

What is DPR pixel ratio?
Short answer. The device pixel ratio is the ratio between physical pixels and logical pixels. For instance, the iPhone 4 and iPhone 4S report a device pixel ratio of 2, because the physical linear resolution is double the logical linear resolution.
What is the pixel size of my screen?
Type Display Settings in the search bar from the Start Menu in the lower left corner of your screen. Click to open. Scroll down to the Scale and Layout section and look for the resolution drop-down box. Make note of the resolution listed.
How do I know my screen resolution Android?
- Click Settings.
- Then click Display.
- Next, click screen resolution.
What is the best pixel aspect ratio?
16:9 Ratio
Most smartphones and DSLRs record video at 1920 x 1080 pixels, which is a 16:9 aspect ratio.
What is the aspect ratio of 1920×1080?
What aspect ratio is 1920×1080? 1920 x 1080 is a 16:9 aspect ratio. By default, smartphones, DSLRs, and most modern camcorders record video at 1920 x 1080.
See some more details on the topic what is device pixel ratio here:
what exactly is device pixel ratio? – css – Stack Overflow
Short answer. The device pixel ratio is the ratio between physical pixels and logical pixels. For instance, the iPhone 4 and iPhone 4S …
What is the Device Pixel Ratio (DPR), CSS … – Datacadamia
The device pixel ratio (also called CSS Pixel Ratio) is what determines how a device’s screen resolution is interpreted by the browser and also by CSS .
Device Pixel Ratio | Learn PlayCanvas
Device pixel ratio is the the ratio between the physical pixels on a the hardware screen and the logical pixels (related to the physical …
Understanding the Device Pixel Ratio – Tom Roth
The number of device pixels that make up a CSS pixel in one direction is its Device Pixel Ratio (DPR). You can interpret this as the width …
What is 4K aspect ratio?
1920 x 1080, aspect ratio 16:9. Ultra-HD (Ultra High Definition) / 4K / UHD / UHD-1. 3840 x 2160, colloquially also known as 4K Ultra-HD, even if that is not entirely correct (see below, next chapter)
What is viewport and pixel size?
It’s basically the size of the browser window, less the toolbars and scrollbars. It’s the bit of the screen you’re actually using to show the webpage. Of course, to us, a screen has a constant physical size, but how the viewport is measured and declared varies from browser to browser.
What DPR 2?
dpr=3. 1500×900. 206.56kB. For this image on a low-DPR device, setting dpr=1 saves 60KB over dpr=2 , resulting in a much faster load speed for that device. At the same time, setting dpr=2 for high-DPR devices ensures that the image is as sharp as possible for those screens.
What is WebKit pixel ratio?
The -webkit-device-pixel-ratio is a non-standard Boolean CSS media feature which is an alternative to the standard resolution media feature. Note: This media feature is a WebKit feature. If possible, use the resolution media feature query instead.
HTML5 – Device Pixel Ratio #34
Images related to the topicHTML5 – Device Pixel Ratio #34

How many pixels is a browser window?
…
Looking At The Results.
| Width Range | Browser Window | Screen Resolution |
|---|---|---|
| 501px – 800px | 2.01% | 1.06% |
| 801px – 1000px | 2.84% | 0.07% |
| 1001px – 1200px | 14.91% | 6.86% |
| 1201px – 1400px | 40.65% | 35.57% |
What is resolution in screen?
Monitor resolution describes the visual dimensions of any given display. Expressed in terms of width and height, monitor resolution is comprised of a specific number of pixels. In the case of a monitor with an industry-standard Full HD 1080p resolution, this display has a resolution of 1920 x 1080.
How does pixel density work?
Pixel density is a calculation that returns the number of physical pixels per inch on a screen or display of a device. It’s often referred to as Pixels Per Inch or PPI. Pixel density has become increasingly important as the resolution of screens has increased dramatically in the past several years.
What is best pixel resolution for mobile?
- Sony Xperia 1 III – 1644 x 3840 px.
- Huawei Mate X2 – 2200 x 2480 px.
- Oppo Find X3 Pro – 1440 x 3216 px.
- Oppo Find X3 – 1440 x 3216 px.
- OnePlus 9 Pro – 1440 x 3216 px.
- Xiaomi Mi Mix Fold – 1860 x 2480 px.
- Samsung Galaxy S21 Ultra 5G – 1440 x 3200 px.
Is 1366×768 resolution full HD?
1366 x 768 is a standard resolution on most non-HD laptops. FULL HD resolution starts at 1920 x 1080. Half HD is 1280 x 720p but since its not a standard resolution for monitors, most low-cost laptop LED displays come still come with 1366 x 768 pixels.
What resolution is 1920×1080?
1080p, also known as Full HD or FHD (full high definition), is a very common display resolution of 1920 x 1080 pixels.
How can I increase screen quality in Android?
Tap the Settings app icon, which resembles a colored gear, to do so. You can also swipe down from the top of the screen and then tap the gear icon in the resulting drop-down menu. Changing the pixel density (DPI) does not change the screen resolution on your device. It just changes how many pixels-per-inch are used.
What is normal screen size?
Most computer monitors range from 19 to 34 inches, measured diagonally from corner to corner. The average user will be happy with 22-24″ screens. This range provides enough screen real estate for general productivity tasks and even light multitasking without overcrowding your desktop.
What resolution is 1536×864?
| Desktop Screen Resolutions | Percentage Market Share |
|---|---|
| Desktop Screen Resolution Stats Worldwide – April 2022 | |
| 1366×768 | 18.42% |
| 1536×864 | 10.42% |
| 1280×720 | 6.04% |
Why is pixel aspect ratio important?
Use of pixel aspect ratio
Video editing software uses pixel aspect ratio to properly scale and render a video into a new format. The pixel aspect ratio support is also required to display, without distortion, legacy digital images from computer standards and video-games what existed in the 80s.
Pixel Aspect Ratio Explanation
Images related to the topicPixel Aspect Ratio Explanation

What is the most common aspect ratio?
Android devices tend to have an aspect ratio of 16:9, while some vary with a ratio of 16:10. At the end of the day, make sure to do your research online to determine the aspect ratio of your screen in order to fully understand your constraints before jumping into the design.
Is 4K 4000 pixels per inch?
4K, of course, represents 4,000 and refers to a horizontal pixel count of around that number. There are currently two standards for 4K resolution, namely “DCI 4K” and “UHD 4K.
Related searches to what is device pixel ratio
- min device pixel ratio
- what is pixel ratio
- device pixel ratio list
- what exactly is device pixel ratio
- what is device pixel ratio css
- device pixel ratio laptop
- device pixel ratio css media query
- device pixel ratio flutter
- device-pixel-ratio css media query
- device pixel ratio calculator
- device pixel ratio javascript
- what is my device pixel ratio
- device-pixel-ratio css
- device pixel ratio css
- how to find device pixel ratio
Information related to the topic what is device pixel ratio
Here are the search results of the thread what is device pixel ratio from Bing. You can read more if you want.
You have just come across an article on the topic what is device pixel ratio. If you found this article useful, please share it. Thank you very much.
