Are you looking for an answer to the topic “whatsapp css“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How can I add WhatsApp in HTML?
To create your own link, use https://wa.me/ where the is a full phone number in international format. Omit any zeroes, brackets or dashes when adding the phone number in international format.
Does WhatsApp support HTML?
WhatsApp chat HTML code
You can use this code to copy and paste WhatsApp into your HTML website. Just copy and paste and you will have a WhatsApp Button. If you have a PHP or HTML website you may need to have a “script” you can embed in your Code.
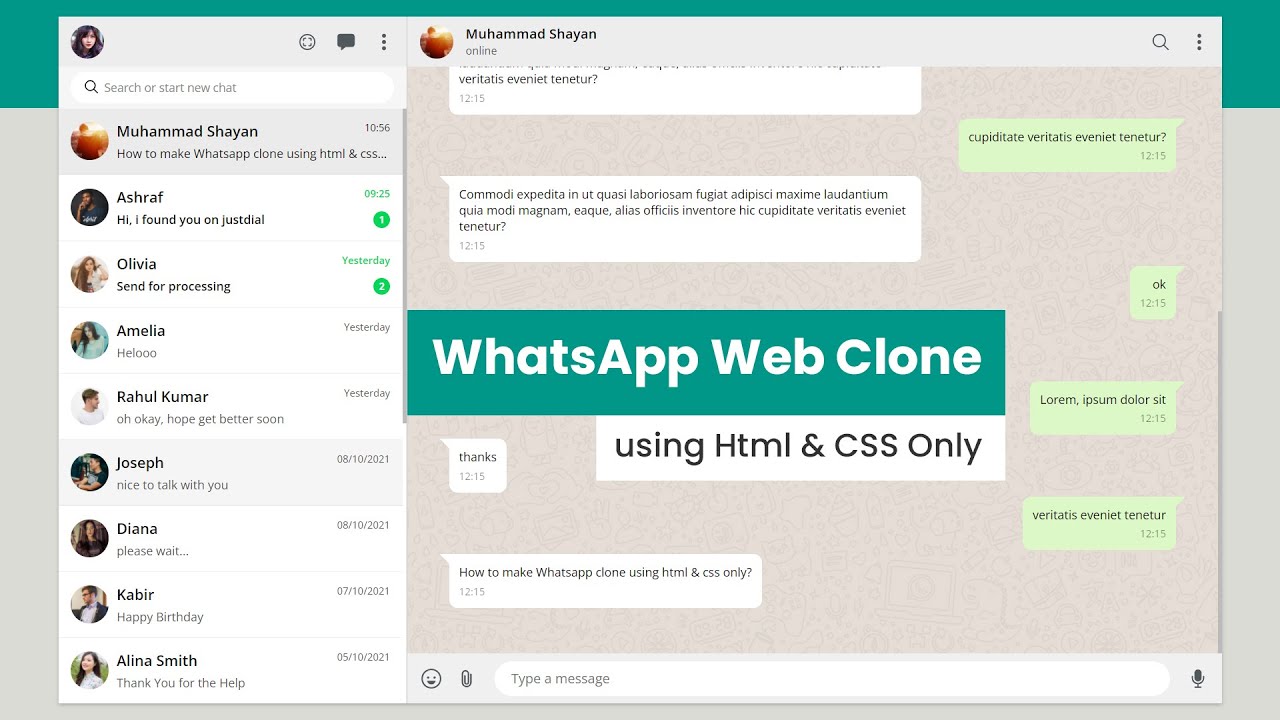
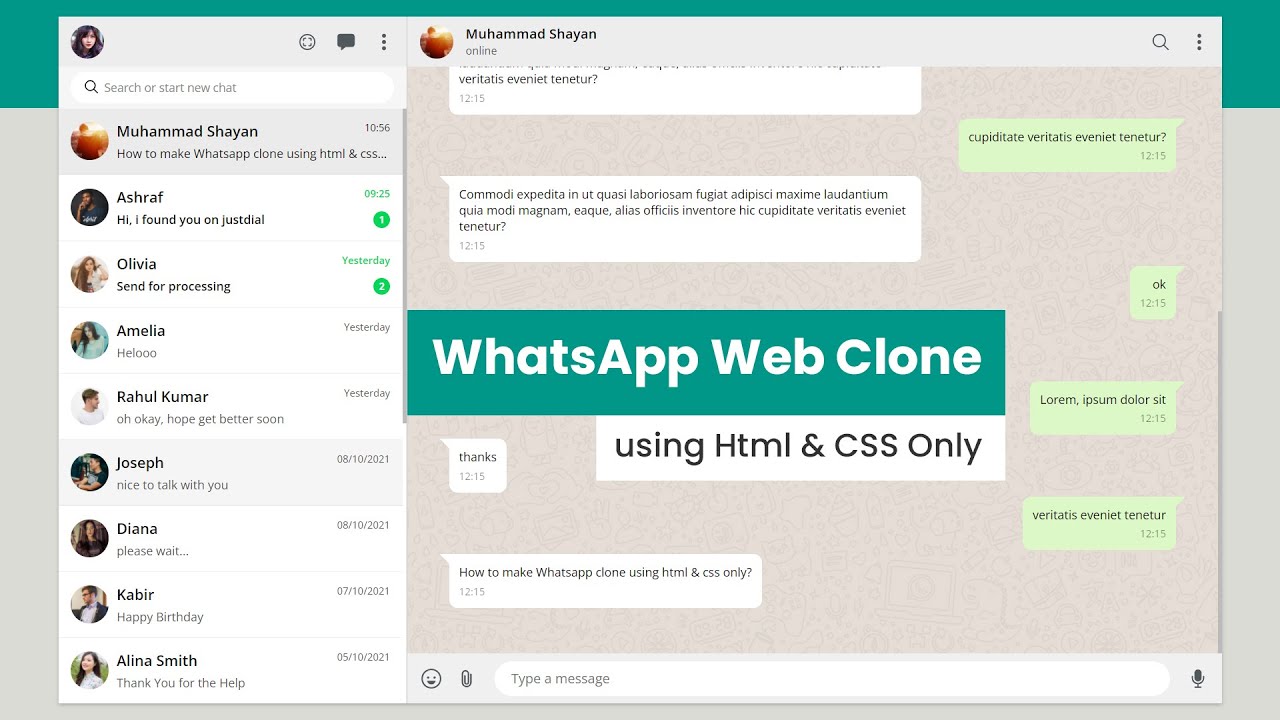
Whatsapp Chat Design in Html and CSS | How to Make ChatBox Like Whatsapp Web
Images related to the topicWhatsapp Chat Design in Html and CSS | How to Make ChatBox Like Whatsapp Web

How do you make a chat box in HTML?
- /* The popup chat – hidden by default */ .form-popup { display: none; position: fixed; bottom: 0; …
- /* Full-width textarea */ .form-container textarea { width: 100%; padding: 15px; margin: 5px 0 22px 0; …
- /* Set a style for the submit/login button */ .form-container .btn { background-color: #04AA6D; color: white;
Can I integrate WhatsApp into my website?
Another good way to integrate WhatsApp with your website is to use a chat widget. Such a widget like any other Live Chat support solution on the web can be integrated right on the web. There are several such free widgets available on the web and you can register with one and install the same via Google Tag Manager.
What is the WhatsApp code?
The code is usually sent across by the WhatsApp servers when a new user is registering on WhatsApp. The code is a verification text sent from the servers to the user’s mobile number and the WhatsApp app will automatically detect the code and activate itself.
How do I link WhatsApp to WordPress?
- Go to the Plugins option in your WordPress admin dashboard.
- Click on add new option, type the plugin name of your choice in the search bar and click search.
- Choose the plugin that you wanted and click on install. You will be asked to activate the plugin.
How do I automate WhatsApp?
- Step 1: Install pywhatkit. To install the last version of pywhatkit, open up a terminal and run the following command. …
- Step 2: Send a message to a contact on WhatsApp. …
- Step 3: Send a message to a group on WhatsApp. …
- 14 Datasets for Your Next Data Science Project. …
- 10 Python Automation Scripts for Everyday Problems.
See some more details on the topic whatsapp css here:
WhatsApp in Pure CSS and JS – CodePen
WhatsApp in Pure CSS and JS · Rumbiiha swaibu. Follow. Love Run. Pen Editor Menu. Settings. Change View. Use Left Layout Use Top Layout Use Right Layout.
Reverse Engineering WhatsApp Web’s CSS – Anima App
In this post, I tried to show how to create and understand the primary CSS layers we need in a project when reverse-engineering the WhatsApp Web …
WhatsApp Web Clone with HTML and CSS – Reddit
WhatsApp Web Clone with HTML and CSS … Great idea! I used CSS grid in some parts but mainly Flexbox. … Nice one! Hope to one day be as good with …
WhatsApp web interface made with HTML and CSS – Code Tea
WhatsApp Web Clone. WhatsApp Web ??Tecnologias usadas. ✓ HTML. ✓ CSS. Meta. Made by: Lucas Lopes. Linked-in · E-mail. GitHub.
How use WhatsApp with python?
- 1) Python Bindings for Selenium ( Browser Automation software ) pip install selenium.
- Download Chrome driver from here: Chromedriver download page( choose your specific version ) Extract it in a known location, as we need the location later.
How do you make a chat bubble in CSS?
- <div class=”talk-bubble”>
- <div class=”talktext”>
- <p>CSS Talk Bubble configured by classes. …
- </div>
- <div class=”talk-bubble tri-right left-top”>
- <div class=”talktext”>
- <p>This one adds a right triangle on the left, flush at the top by using .tri-right and .left-top to specify the location.</
Design ChatBox Like Whatsapp – HTML CSS
Images related to the topicDesign ChatBox Like Whatsapp – HTML CSS

Where do I put CSS in HTML?
A CSS property and value is still set, but instead of being placed inside a style attribute, it is placed inside brackets and defined by a CSS selector. This rule set is then wrapped in <style></style> tags and found in the head section of the HTML file.
How do I create a chat website?
- Log into your dashboard. Once you have set up a free account, the next step is to log into your new Tawk.to dashboard. …
- Embed the live chat code on your website. …
- Cross-domain session sharing. …
- Pre-chat form setup. …
- Direct chat links.
Is WhatsApp API free?
WhatsApp is introducing free cloud-based API services in a push to get more businesses using the app, Meta Platforms CEO Mark Zuckerberg announced at the company’s messaging event on Thursday.
How can I access WhatsApp API?
- Buy or port a phone number.
- Undergo WhatsApp Commerce Policy and Display Name checks.
- Verify Facebook Business and number, and accept messaging permissions.
- Generate an API Key to connect to a business software.
Can someone hack my WhatsApp?
It has some security features, like the use of end-to-end encryption, which tries to keep your messages private. However, as good as these security measures are, WhatsApp still isn’t immune to hacks, which can end up compromising the privacy of your messages and contacts.
What is the WhatsApp 6 digit code?
The six-digit verification code of WhatsApp is also known as verification OTP (One Time Password). It is a random combination of six numbers that are temporarily generated and sent via SMS or call to authenticate a WhatsApp account at the time of setup.
What happens if someone gets your WhatsApp code?
When you receive this notification, it means that someone has entered your phone number and requested the registration code. This often happens if another user mistyped your number when trying to enter their own number to register, and can also happen when someone attempts to take over your account.
How to create WhatsApp clone using HTML and CSS
Images related to the topicHow to create WhatsApp clone using HTML and CSS

How can I add WhatsApp chat button to my website?
- Enter your Whatsapp number. Example: +1(800) 123-45-67.
- Customize your Whatsapp button. Widget Type. Standard. …
- Add the code to your website. We will send tips and the code for installation to your email.
What are WhatsApp plugins?
- WhatsApp Chat WordPress Plugin – Premium.
- WooCommerce Orders on WhatsApp Plugin – Premium.
- WhatsApp Share Plugin – Premium.
- WhatsApp Chat Plugin – Premium.
- WhatsHelp Chat Button Plugin – Free.
- WordPress WhatsApp Support Plugin – Premium.
- WhatsApp Connect Plugin – Premium.
Related searches to whatsapp css
- whatsapp button css
- whatsapp icon color code css
- whatsapp icon css
- icon whatsapp css
- whatsapp css icon
- fa fa-whatsapp css
- whatsapp chat css
- chat whatsapp css
- web whatsapp css
- whatsapp css button
- floating whatsapp
- whatsapp clone bootstrap
- whatsapp script code
- whatsapp group for css preparation
- whatsapp chat design html
- whatsapp clone html css
- fa whatsapp css code
- whatsapp css groups
- whatsapp css code
- whatsapp css html
- whatsapp chat css template
- whatsapp css style
- whatsapp chat html css
- whatsapp css design
- whatsapp chat bubble css
- how to start new chat in whatsapp web without adding contact
- whatsapp css color code
- button whatsapp css
- whatsapp web ui html css
- whatsapp ui html css
- javascript whatsapp link
- whatsapp html code
Information related to the topic whatsapp css
Here are the search results of the thread whatsapp css from Bing. You can read more if you want.
You have just come across an article on the topic whatsapp css. If you found this article useful, please share it. Thank you very much.
