Are you looking for an answer to the topic “window clientheight“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is clientHeight?
Definition and Usage
The clientHeight property returns the viewable height of an element in pixels, including padding, but not the border, scrollbar or margin. The clientHeight property is read-only.
What is clientWidth and clientHeight?
Using clientWidth and clientHeight you’re able to get the pixel dimensions of an HTML element. The dimensions are calculated using the dimensions of content inside the HTML element, along with the padding. Note: Borders, margins, or scrollbars (if present) are excluded when computing clientWidth and clientHeight.
Học JavaScript DOM – Bài 20: Tìm hiểu API cho offsetWidth, offsetHeight, clientHeight, clientWidth
Images related to the topicHọc JavaScript DOM – Bài 20: Tìm hiểu API cho offsetWidth, offsetHeight, clientHeight, clientWidth

How is clientHeight calculated?
clientHeight can be calculated as: CSS height + CSS padding – height of horizontal scrollbar (if present). When clientHeight is used on the root element (the <html> element), (or on <body> if the document is in quirks mode), the viewport’s height (excluding any scrollbar) is returned.
How do you make a window innerHeight?
To obtain the height of the window minus its horizontal scroll bar and any borders, use the root <html> element’s clientHeight property instead. Both innerHeight and innerWidth are available on any window or any object that behaves like a window, such as a tab or frame.
Can I use clientHeight?
You can use the clientHeight property to measure the inner height of an element, including padding. However, it will exclude the borders, margins and scrollbar height of the element. The offsetHeight property will measure the visible height of an element in pixels, including padding, borders and scrollbars.
What is clientHeight and scrollHeight?
* clientHeight property returns the viewable height of an element in pixels, including padding, but not the border, scrollbar or margin. * scrollHeight value is equal to the minimum height the element would require in order to fit all the content in the viewport without using a vertical scrollbar.
What is scrollWidth and clientWidth?
clientWidth is the inner width (ie. the space inside an element including padding but excluding borders and scrollbars) offsetWidth is the outer width (ie. the space occupied by the element, including padding and borders) scrollWidth is the total width including stuff that is only visible if you scroll.
See some more details on the topic window clientheight here:
Get the Width and Height of the Window – JavaScript Tutorial
This tutorial shows you how to get the width and height of the window in JavaScript. … const windowWidth = window. … clientHeight || document.body.
js window clientheight Code Example
const window { width: window.innerWidth, height: window.innerHeight } … Javascript answers related to “js window clientheight”.
JavaScript Window – Tutorial
JavaScript Window – The Browser Object Model … Even the document object (of the HTML DOM) is a property of the window … clientHeight; document.body.
Get the browser window Height and Width – HCL Notes and …
myHeight = window.innerHeight; } else if( document.documentElement && ( document.documentElement.clientWidth || document.documentElement.clientHeight ) ) {
What is offsetHeight and offsetWidth?
offsetWidth , offsetHeight : The size of the visual box incuding all borders. Can be calculated by adding width / height and paddings and borders, if the element has display: block. clientWidth , clientHeight : The visual portion of the box content, not including borders or scroll bars , but includes padding .
What is clientWidth Javascript?
The clientWidth property returns the viewable width of an element in pixels, including padding, but not the border, scrollbar or margin.
How do you get clientHeight in react?
To get the height of an element with React, we can assign a ref to the element we want to get the height for. Then we can use the clientHeight property to get the height. We call the useRef hook and assign the returned ref to elementRef . Then we set elementRef as the value of the ref prop of the div.
How do I get window scroll height?
- var body = document. body,
- html = document. documentElement;
- var height = Math. max( body. scrollHeight, body. offsetHeight,
- html. clientHeight, html. scrollHeight, html. offsetHeight );
What is offsetTop?
The offsetTop property returns the top position (in pixels) relative to the parent. The returned value includes: the top position, and margin of the element.
The \”scroll\” event in JavaScript | window.onscroll
Images related to the topicThe \”scroll\” event in JavaScript | window.onscroll

What is window outerWidth?
Window. outerWidth read-only property returns the width of the outside of the browser window. It represents the width of the whole browser window including sidebar (if expanded), window chrome and window resizing borders/handles.
What is window innerWidth?
The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if one is present. More precisely, innerWidth returns the width of the window’s layout viewport.
What is window outerHeight?
The window outerHeight property is used for returning the outer height of the browser window. It includes all the interface elements such as toolbars, scrollbars, etc. It is a read-only property and returns a number which represents the height of the browser’s window in pixels.
What is scrollWidth?
scrollWidth read-only property is a measurement of the width of an element’s content, including content not visible on the screen due to overflow. The scrollWidth value is equal to the minimum width the element would require in order to fit all the content in the viewport without using a horizontal scrollbar.
How do I get jquery clientHeight?
clientHeight can be calculated as CSS height + CSS padding – height of horizontal scrollbar (if present). I’m assuming that is the scrollbar of the element itself, not the entire browser window, unless the element takes up the entire window.
What is documentElement?
documentElement returns the Element that is the root element of the document (for example, the <html> element for HTML documents).
Why is scrollHeight equal to clientHeight?
If the element’s content can fit without a need for vertical scrollbar, its scrollHeight is equal to clientHeight.
What is scrollTop?
An element’s scrollTop value is a measurement of the distance from the element’s top to its topmost visible content. When an element’s content does not generate a vertical scrollbar, then its scrollTop value is 0 .
What is offsetHeight in CSS?
The HTMLElement. offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer. Typically, offsetHeight is a measurement in pixels of the element’s CSS height, including any borders, padding, and horizontal scrollbars (if rendered).
What is the difference between offsetHeight and clientHeight?
clientHeight = the height of an element + the vertical padding. offsetHeight = the height of the element + the vertical padding + the top and bottom borders + the horizontal scrollbar (if it’s available).
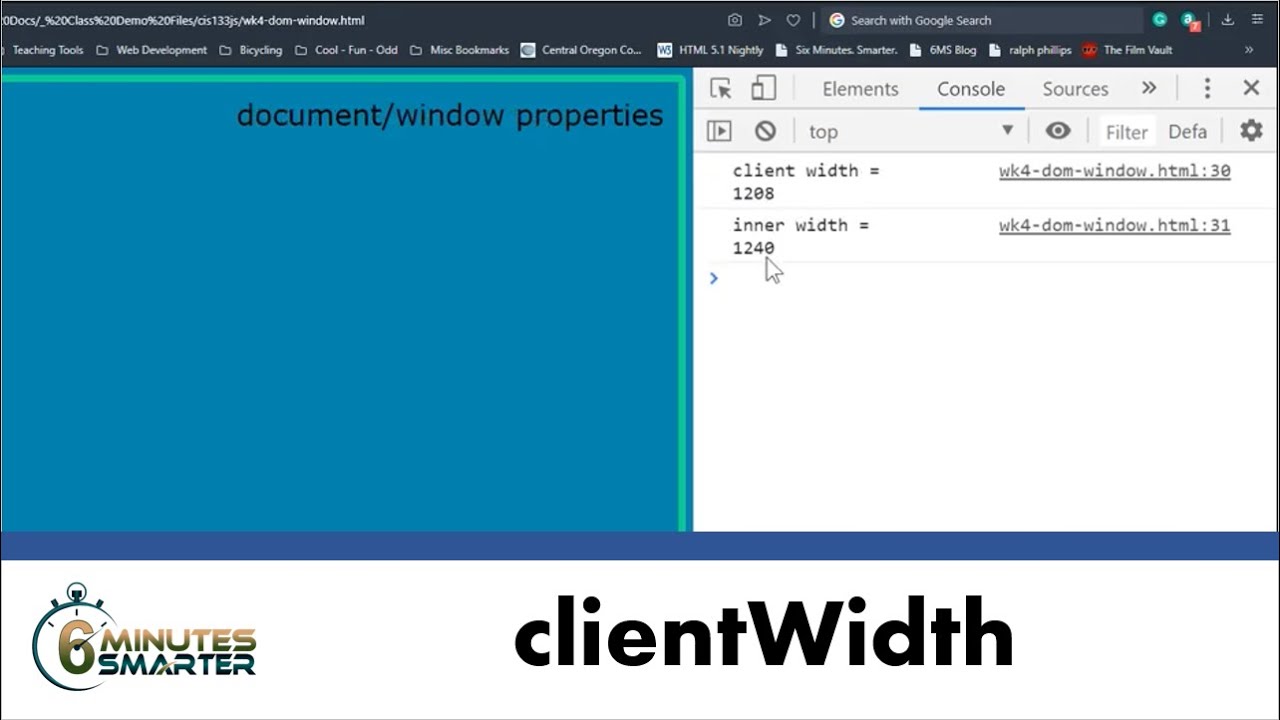
JavaScript DOM | Compare clientWidth and innerWidth
Images related to the topicJavaScript DOM | Compare clientWidth and innerWidth

What is scrollTop scrollHeight?
In summary, scrollTop is how much it’s currently scrolled, and scrollHeight is the total height, including content scrolled out of view.
What is scrollLeft?
scrollLeft property gets or sets the number of pixels that an element’s content is scrolled from its left edge.
Related searches to window clientheight
- js window clientheight
- windows calculator clear key
- windows clientheight
- jquery window clientheight
- window.innerheight clientheight
- clientheight vs innerheight
- math.max(document.documentelement.clientheight window.innerheight 0)
- window innerheight vs outerheight
- window height in javascript
- javascript window clientheight
- window clientheight jquery
- window.innerheight vs document.documentelement.clientheight
- window height javascript
- window height jquery
- element innerheight
- window height
- window.clientheight undefined
- window.get clientheight()
- window height css
- windows forget window position
- html window clientheight
- windows get window position
Information related to the topic window clientheight
Here are the search results of the thread window clientheight from Bing. You can read more if you want.
You have just come across an article on the topic window clientheight. If you found this article useful, please share it. Thank you very much.
