Are you looking for an answer to the topic “window location reload“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is window location reload?
Window location.
The reload() method reloads the current document. The reload() method does the same as the reload button in your browser.
Does window location reload the page?
location. reload() reloads the current page with POST data, while window. location. href=’your url’ does not include the POST data.
How To Refresh/Reload A Page With JavaScript
Images related to the topicHow To Refresh/Reload A Page With JavaScript

What does Window location reload false do?
window. location. reload(true); False reloads the page using the version of the page cached by the browser.
What is location reload true );?
Location reload() Method
The reload() method does the same as the reload button in your browser. By default, the reload() method reloads the page from the cache, but you can force it to reload the page from the server by setting the forceGet parameter to true: location. reload(true).
How do I stop Windows reloading my location?
You can use the following code: window. stop();
How do I use Windows location reload in react?
If set to true, the browser will do a complete page refresh from the server and not from the cached version of the page. import React from ‘react’; function App() { function refreshPage() { window. location. reload(false); } return ( <div> <button onClick={refreshPage}>Click to reload!
How do I refresh a page without refreshing?
- $(‘#myElement’). click(function() {
- location. reload();
- });
See some more details on the topic window location reload here:
Location reload() Method – W3Schools
The reload() method reloads the current document. The reload() method does the same as the reload button in your browser.
How to reload a page using JavaScript – Stack Overflow
JavaScript 1.2 and newer. window.location.reload(); // If we needed to force the document to be fetched from the // web server again (such as where the …
location.reload() – Web APIs | MDN
The location.reload() method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException …
Location Reload Method: How to Reload a Page in JavaScript
To simply reload the page, you can input window.location as object. Optional parameters force reload is a boolean value, which if set to: …
How do you reload a page?
…
location object has three methods:
- assign() : used to load a new document.
- reload() : used to reload current document.
- replace() : used to replace current document with a new one.
How do I change URL without reloading?
Method 2: Adding a new state with pushState() Method: The pushState() method is used to add a new history entry with the properties passed as parameters. This will change the current URL to the new state given without reloading the page.
Can we disable browser refresh button?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How do you keep value after page reloading?
The easiest way to reload the current page without losing form data, use WebStorage where you have -persistent storage (localStorage) or session-based (sessionStorage) which remains in memory until your web browser is closed. window. onload = function() { var name = localStorage.
How do you refresh JavaScript in chrome?
- Hold down Ctrl and click the Reload button.
- Or, Hold down Ctrl and press F5.
- just open the Chrome Dev Tools by pressing F12. Once the chrome dev tools are open, just right click on the refresh button and a menu will drop down.
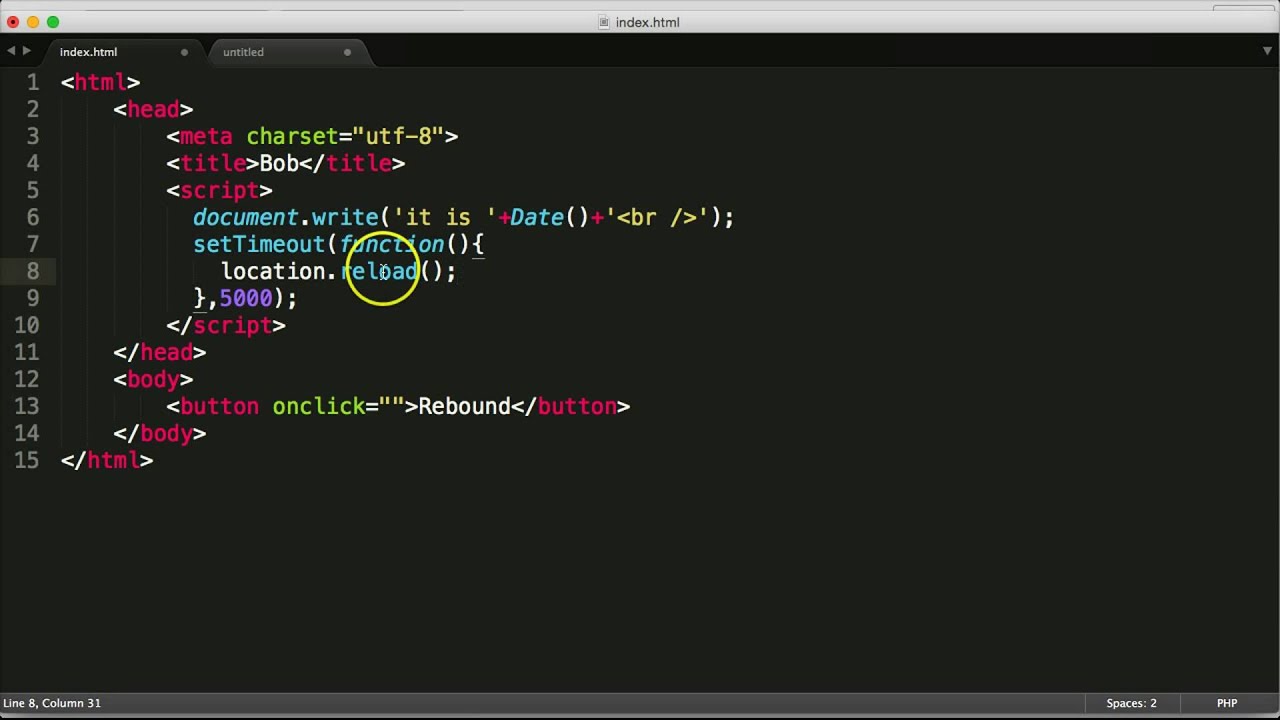
Javascript Reload Page setTimeout: Bob The Webpage
Images related to the topicJavascript Reload Page setTimeout: Bob The Webpage

Is window location reload deprecated?
reload(true) has been deprecated. You can use: window. location.
How do I use a Windows location href?
…
Window Location
- location. href returns the href (URL) of the current page.
- location. hostname returns the domain name of the web host.
- location. …
- location. …
- location.
How do I reload a div?
- function updateDiv()
- {
- $( “#here” ). load(window. location. href + ” #here” );
- }
How do I disable back forward and refresh functionality in browser?
function disableBackButton() { window. history. forward(); } setTimeout(“disableBackButton()”, 0);
How do I know if Javascript is refreshing?
- if (document. readyState === ‘complete’) {
- // The page is fully loaded.
- }
How do I stop chrome from reloading pages?
- STEP 1: Go to your Google Chrome browser, open a tab and in the address bar type chrome://flags.
- STEP 2: Next use the find bar (command + f on Mac) or (ctrl + f on Windows) and type in “Only Auto-Reload Visible Tabs”
How do you reload component in React?
React gives us two options in which we can reload a component. Either we can reload a component using the Vanilla JavaScript , or we can use the state to reload the component whenever a change is made in the state of that component.
What is forceUpdate in React?
forceUpdate(callback) By default, when your component’s state or props change, your component will re-render. If your render() method depends on some other data, you can tell React that the component needs re-rendering by calling forceUpdate() .
What is React fast refresh?
Fast Refresh is a React Native feature that allows you to get near-instant feedback for changes in your React components. Fast Refresh is enabled by default, and you can toggle “Enable Fast Refresh” in the React Native developer menu. With Fast Refresh enabled, most edits should be visible within a second or two.
What does ajax stand for?
What’s AJAX? AJAX stands for Asynchronous JavaScript And XML. In a nutshell, it is the use of the XMLHttpRequest object to communicate with servers. It can send and receive information in various formats, including JSON, XML, HTML, and text files.
Javascript Window Location Object Crash Course in HTML5
Images related to the topicJavascript Window Location Object Crash Course in HTML5

How do I refresh only part of a page in HTML?
Use Ajax for this. Build a function that will fetch the current page via ajax, but not the whole page, just the div in question from the server. The data will then (again via jQuery) be put inside the same div in question and replace old content with new one. e.g.
How do I use ajax?
- An event occurs in a web page (the page is loaded, a button is clicked)
- An XMLHttpRequest object is created by JavaScript.
- The XMLHttpRequest object sends a request to a web server.
- The server processes the request.
- The server sends a response back to the web page.
- The response is read by JavaScript.
Related searches to window location reload
- hard reload page javascript
- window.location.reload deprecated
- Reload page HTML
- window.location.reload not working
- Window reload jQuery
- window.location.reload with url
- window.location.reload in angular 8
- event reload page javascript
- window.location.reload alternative
- window.location.reload vs location.reload
- the signature ‘(forcedreload boolean) void’ of ‘window.location.reload’ is deprecated
- javascript window.location.reload
- window reload jquery
- window.location.reload with url parameters
- Hard reload page javascript
- reload page html
- window location reload without refreshing page
- window.location.reload after 5 seconds
- window.opener.location.reload() not working
- document.location.reload vs window.location.reload
- location.reload vs window.location.reload
- window.location.reload jquery
- auto reload page javascript
- window location reload true
- location.reload with url
- location reload with url
- Window location reload true
- onclick= window.location.reload()
- Auto reload page javascript
- reload page reactjs
Information related to the topic window location reload
Here are the search results of the thread window location reload from Bing. You can read more if you want.
You have just come across an article on the topic window location reload. If you found this article useful, please share it. Thank you very much.
