Are you looking for an answer to the topic “woocommerce change add to cart button to read more“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I change my Add to cart to read more?
- Create the backup copy of your theme and most importantly the functions. …
- Preferably create a child theme of your active theme if you don’t have a child theme already. …
- Open the functions.
How do I change the read more button in WooCommerce?
- add_filter( ‘woocommerce_product_add_to_cart_text’, function( $text ) {
- if ( ‘Read more’ == $text ) {
- $text = __( ‘More Info’, ‘woocommerce’ );
- }
- return $text;
- } );
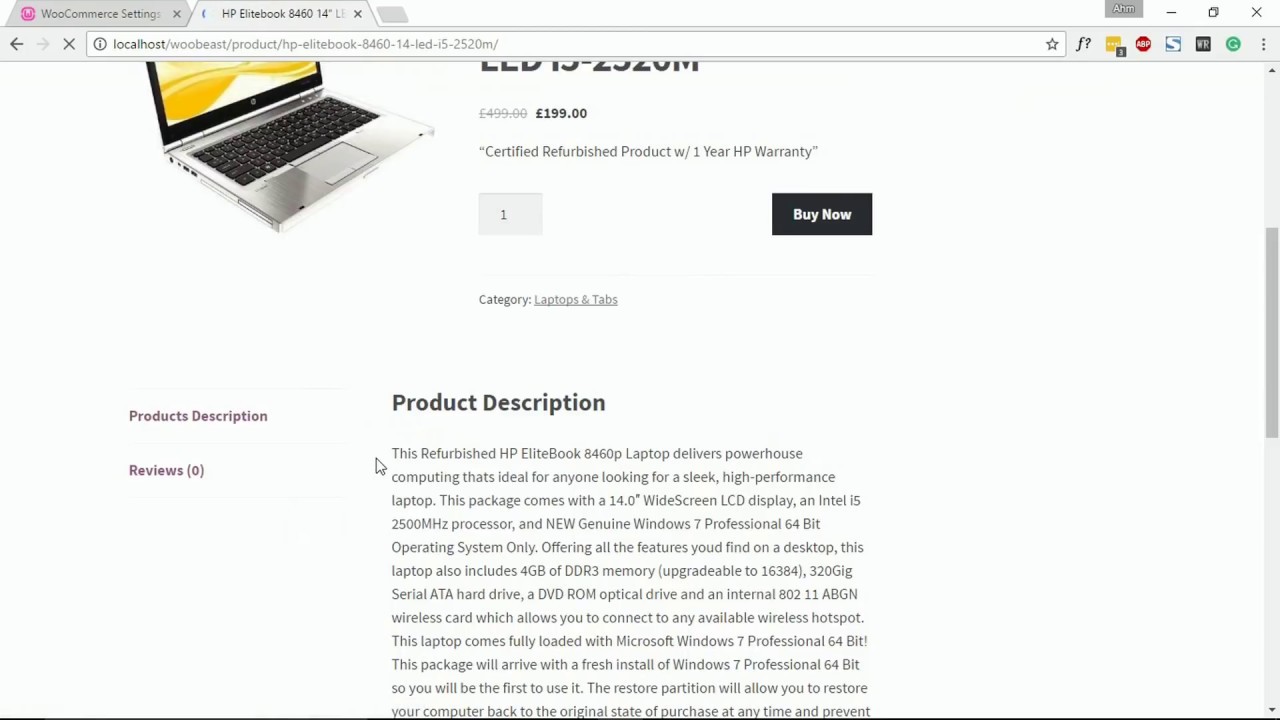
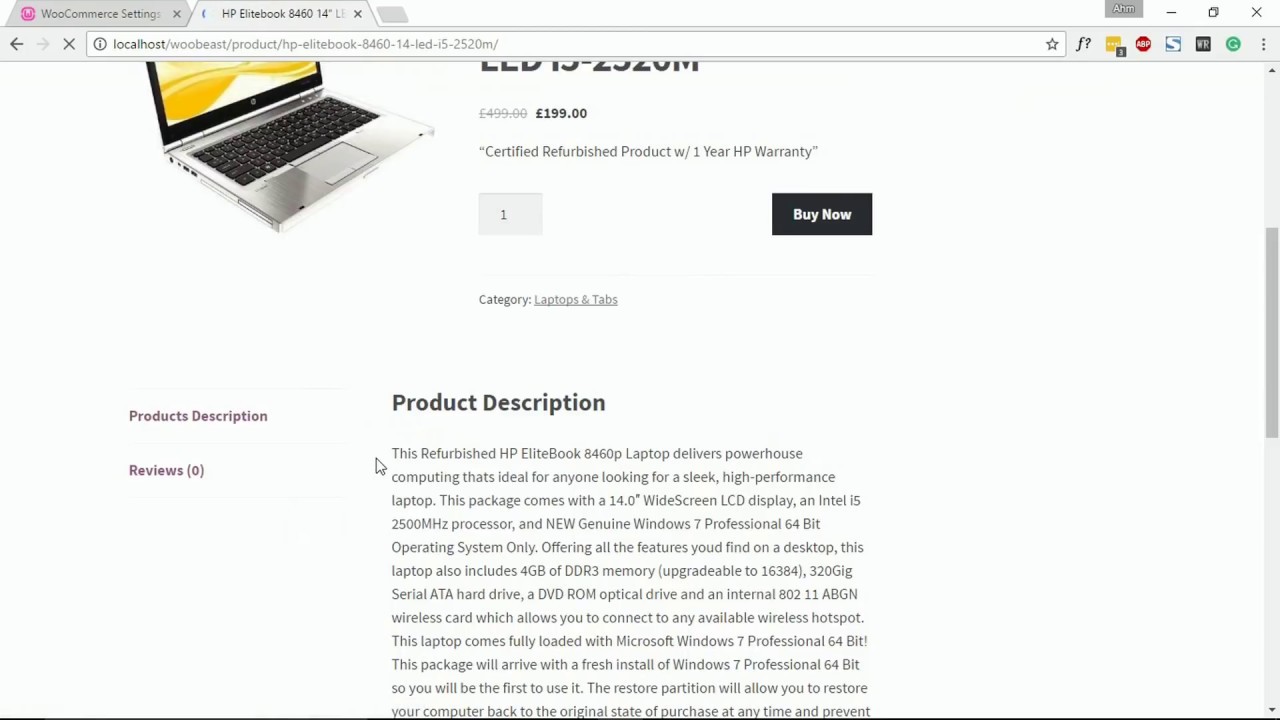
Woocommerce Customizer Tutorial | How to Change Add to Cart Button More
Images related to the topicWoocommerce Customizer Tutorial | How to Change Add to Cart Button More

How do I change the add to cart button text in WooCommerce?
- Open WordPress admin panel, go to Appearance > Theme Editor.
- Open functions.php theme file.
- Add the following code at the bottom of function.php file.
- Save the changes and check your website. The custom text in add to cart button should show up now.
How do I change the add to cart link in WooCommerce?
- Activate the plugin through the Plugins menu in WordPress.
- Then go to settings menu and select Custom Cart Button submenu.
- Choose appropriate option like to show on shop page or single product page, as per your need.
How do I add a Buy Now button in WooCommerce without plugin?
You can use the WooCommerce hook woocommerce_after_add_to_cart_button. This hook will add content after the “Add To Cart” button. If the customer clicks on this button, the product should get added to the cart, and the customer should be sent to the checkout page.
How do I change the read more button text in WordPress?
php and change Your Read More Link Text to the text you want to display. function new_excerpt_more($more) { global $post; return ‘<a class=”moretag” href=”‘. get_permalink($post->ID) . ‘”>Your Read More Link Text</a>’; } add_filter(‘excerpt_more’, ‘new_excerpt_more’);
How do you change out of stock text in WooCommerce?
- Go to WooCommerce > Settings > Products > Inventory.
- Type your message on “Out of Stock Message” field.
- Save Changes.
See some more details on the topic woocommerce change add to cart button to read more here:
Replace add to cart button with a read more linked to product …
Replacing the button add to cart by a link to the product in Shop and archives pages for woocommerce 3+:
Change Add to Cart button to Read More | WordPress.org
How can I permanently change the button on the category pages from “Add To Cart” to “Read More” and link it to the product page instead of the cart?
WooCommerce Change Add to Cart Button to Read More
Step by Step: WooCommerce Read More” Button to Replace Add to Cart · Create the backup copy of your theme and most importantly the functions.php file · Preferably …
Change The “Read More” Text of the WooCommerce Button
When products are out of stock, the Add to Cart button below the product showcase automatically displays with the text of ‘Read More.
How do I customize a WooCommerce button?
In order to customize the WooCommerce button text, you first have to install and activate the plugin. You can do this from the plugins page of your WordPress admin dashboard. Once the plugin has been installed and activated, click on WooCommerce > Settings. This will take you to the main settings page for WooCommerce.
How do I style a button in WooCommerce?
Go to the WooCommerce Product Page Or Cart Page, You will See Buttons in Red colors. To change the color of the buttons , Replace the “backgroud: red ! important” to your desired color. Click Update and It will Be Done and Ready to Go.
Woocommerce How To Change Add To Cart Button Text
Images related to the topicWoocommerce How To Change Add To Cart Button Text

How do I add a continue reading button in WordPress?
You can insert the WordPress “Read More Tag” where you’d like the “Continue Reading” or “Read More” button to appear (text will depend on which theme you’re using). ADDING THE READ MORE TAG: When creating/editing a post, hover your cursor beneath the Gutenberg block where you want the “Read More Tag” to go.
How do I show Read more in WordPress?
How to Add the Read More Button In the Classic Editor. While creating a post in the Classic editor’s Visual editor, place the cursor at the point where you wish for the preview to end and select the Insert Read More tag option from the toolbar displayed above the text.
How do I replace add to cart button?
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
How do I add an extra button in WooCommerce?
- Upload the Button Customizer for WooCommerce plugin to your /wp-content/plugin/ directory or through the Plugin admin section under “add new”.
- Activate the plugin through the ‘Plugins’ menu in WordPress.
- Configure your settings by going to WooCommerce settings, then the Button Customizer menu.
- That’s it!
How do I add an Add to Cart button?
To do that, make sure to select the main Add to cart wrapper and copy it. Then, go to the product page or select any collection list that is connected to the “products” category and paste your fully customized add to cart component. Select the main Add to cart wrapper to copy it to other pages and lists.
How do I add a custom Buy Now button in WooCommerce?
- Download the . zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin the file you have downloaded.
- Install Now and Activate.
How do you do a read more without refresh?
Your readers will be also able to read more content by pressing the ‘Read More’ button, without having the page reloaded. Once you press “Read more” button, it will expand. They will also be able to hide it again by pressing the same button, which would have been converted to ‘Read less’.
Change Wootique \”Add to cart\” and \”Read more\” buttons on Homepage Featured Products
Images related to the topicChange Wootique \”Add to cart\” and \”Read more\” buttons on Homepage Featured Products

How do I remove the read more button in WordPress?
the_content( __( ‘Read more →’, ‘ward’ ) ); the_excerpt(); Or you can use CSS display:none; on the element to hide it.
How do I change the color of the read more button in WordPress?
- With the free plugin, please add this CSS to file style.css in your theme’s folder: .pt-cv-readmore { color: YOUR_COLOR ! …
- With Content Views Pro plugin, you can change color of the Read More button in Style Settings >> Read More without writing CSS:
Related searches to woocommerce change add to cart button to read more
- woocommerce add to cart button
- woocommerce change add to cart button url
- how to change add to cart button color in woocommerce
- how to change woocommerce add to cart button color
- change add to cart button position woocommerce
- woocommerce enable add to cart button
- woocommerce change add to cart button link
- replace add to cart button woocommerce
- woocommerce add to cart button position
- how to change add to cart button in woocommerce
- how to change add to cart button text in woocommerce
- woocommerce change read more button text
- woocommerce change add to cart to view product
- how to change add to cart button position in woocommerce
Information related to the topic woocommerce change add to cart button to read more
Here are the search results of the thread woocommerce change add to cart button to read more from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce change add to cart button to read more. If you found this article useful, please share it. Thank you very much.
