Are you looking for an answer to the topic “woocommerce custom field variation“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
To set default attributes manually, first, in the WooCommerce dashboard go to Products and then click on your variable product. Then, select Variable product from the Product data dropdown. After that, under Variations, you have to select the Default Form Values.
- Step One: add a new field. Let’s assume our product variations are already set up. …
- Step two: add data rows. The Information field allows us to create a table of data for each variation. …
- Step three: specify the variation. …
- Step four: repeat.
- Go to the product where you’d like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click ‘Add Group’ then click ‘Add Field’
- Choose the type of field you’d like to add from the ‘Field Type’ option.
- Head over to your product page and click the eye next to the product variation name. …
- Select all variations by clicking the checkbox in the top left.
- Click on ‘bulk edit’ for the columns that need bulk editing, for instance:

How do I customize product fields in WooCommerce?
- Go to the product where you’d like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click ‘Add Group’ then click ‘Add Field’
- Choose the type of field you’d like to add from the ‘Field Type’ option.
How do I edit variations in WooCommerce?
- Head over to your product page and click the eye next to the product variation name. …
- Select all variations by clicking the checkbox in the top left.
- Click on ‘bulk edit’ for the columns that need bulk editing, for instance:
How to add custom fields to WooCommerce products quickly and easily
Images related to the topicHow to add custom fields to WooCommerce products quickly and easily

How do I change the default variation in WooCommerce?
To set default attributes manually, first, in the WooCommerce dashboard go to Products and then click on your variable product. Then, select Variable product from the Product data dropdown. After that, under Variations, you have to select the Default Form Values.
How do I use advanced custom fields in WooCommerce?
- Step 1: Install the Advanced Custom Fields (ACF) plugin. Firstly, download and activate the free version of the Advanced Custom Fields plugin. …
- Step 2: Add a custom field group. …
- Create a custom field. …
- Edit a product. …
- Display our custom field on the product page.
How do I create a custom field value in WordPress?
- Open the single. php file or page. …
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
How do I bulk edit variations?
Just display the variations on the spreadsheet by clicking on Display Variations and mark the ones you want to edit. Then, just open the Bulk Edit tool, which will help you apply changes to all the selected variations in seconds. Click on Execute Now.
How do I add variation sizes in WooCommerce?
- Set up a new attribute: size.
- Add a new variable product that uses the size attribute.
- First, click the ‘add variation’ button 4 times if you will be using all 4 sizes. Select the name of your sizes from the drop down menus. Then, fill in the product data for each size.
See some more details on the topic woocommerce custom field variation here:
WooCommerce: Add Custom Field to Product Variations
Adding and displaying custom fields on WooCommerce products is quite simple. For example, you can add a “RRP/MSRP” field to a product, or maybe use ACF and …
Woocommerce Custom Fields For Variation – WordPress plugin
You could create unlimited custom options for a variation. You could create 10 Custom Input Fields listed below Text Field, Text Area, Check Box, Radio Button, …
WooCommerce Custom Fields for Variations – IconicWP
Use checkboxes, dropdowns, and radio buttons in your custom field groups to make updating commonly-used product information straightforward.
WooCommerce : add custom fields to product variations
I have never needed to bother with woocommerce_product_after_variable_attributes_js , you just need to add the input and then deal with …
How do I get variation images in WooCommerce?
Go to: WooCommerce > Products. Select one of your Variable products. Select the Variations tab in the Product Details box. Find the Add Additional Images link and click.
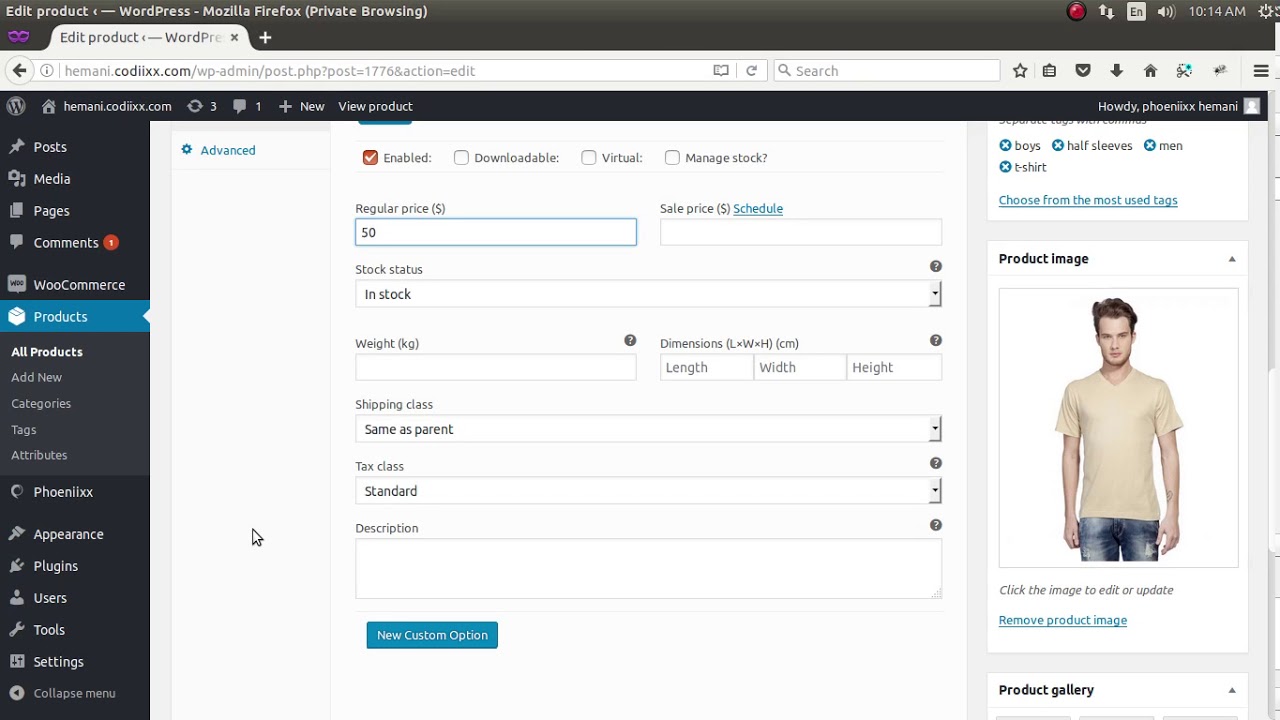
How to set up Woocommerce Custom Fields For Variation
Images related to the topicHow to set up Woocommerce Custom Fields For Variation

What is WooSwatches?
WooSwatches – WooCommerce Color or Image Variation Swatches Plugin Features. Supports color/image/text variation swatches and dropdown select. Woocommerce improved variable product attributes and attribute swatches. Global color or image values for attributes. Inbuilt color/image product filter.
How do I get variation attributes in WooCommerce?
In order to get all variations, we use the $product->get_available_variations() method. This code gets all the possible WooCommerce product variations for the current $product. Thus, it is a good way to check all possibilities and their differences in terms of attributes, product price, stock.
How do I add advanced custom fields?
- Log in to your WP install.
- From the Administration Panels, click on the Plugin Menu.
- Under Plugins, click the “Add New” sub menu.
- Search for “Advanced Custom Fields”
- Click the “Install Now” button on the ACF plugin (should be the first one)
- After installation, you will find a new menu item “Custom Fields”
What are ACF fields?
Advanced Custom Fields is a WordPress plugin which allows you to add extra content fields to your WordPress edit screens. These extra content fields are more commonly referred to as Custom Fields and can allow you to build websites faster and educate your clients quicker.
How do I create a custom field in WordPress without Plugins?
- The Edit Post screen in WordPress.
- Check the box “Custom Fields”
- The Custom Fields area.
- An example of saving the information about a product in custom fields.
- Add extra data into a custom field.
- Homepage after adding custom fields.
How do I get ACF custom field value in WordPress?
To retrieve a field value as a variable, use the get_field() function. This is the most versatile function which will always return a value for any type of field. To display a field, use the the_field() in a similar fashion.
How do I add custom fields in WordPress programmatically?
Custom field data can be added to a post in the “Custom Fields” section of the Post Editor, or programmatically using update_post_meta() . update_post_meta() is also the function to change a custom field’s value for a specific post. Once stored, custom field data can be accessed using get_post_meta() .
How To Customize WooCommerce Product Page – Adding Extra Fields
Images related to the topicHow To Customize WooCommerce Product Page – Adding Extra Fields

How do I select multiple variations in WooCommerce?
Right next to the Product data heading, select Variable product from the drop-down menu. This will let WooCommerce know you want to create a product with multiple options, and change the settings you have to play with. You can select more than one option – for example, if an item comes in both blue and red.
How do I add a variable product in WooCommerce?
- Go to: WooCommerce > Products.
- Select the Add Product button or Edit an existing product. The Product Data displays.
- Select Variable product from the Product Data dropdown.
Related searches to woocommerce custom field variation
- woocommerce add custom field to product programmatically
- woocommerce filter products by custom field
- remove woocommerce-variation-description
- woocommerce variation not showing
- woocommerce add custom field to customer
- woocommerce custom fields for variations by iconic
- woocommerce add custom field to product variation
- how to add custom field in variation woocommerce
- woocommerce variation custom field
- woocommerce import products with custom fields
- woocommerce get variation custom field
- woocommerce get product by custom field
- how to add custom variation in woocommerce
- woocommerce product search custom fields
- add custom field in woocommerce product category
- woocommerce product variation custom field
Information related to the topic woocommerce custom field variation
Here are the search results of the thread woocommerce custom field variation from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce custom field variation. If you found this article useful, please share it. Thank you very much.
