Are you looking for an answer to the topic “woocommerce thumbnail cropping“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

How do I change the thumbnail size in WooCommerce?
- Go to Appearance > Customize.
- Then go to WooCommerce > Product Images.
- Write your desired width in “Thumbnail width” field.
- You can set the height of the images in “Thumbnail Cropping”
- Click on “Publish”
How do I change the thumbnail size in WordPress?
- Go to your WordPress dashboard.
- Navigate to the Settings > Media tab.
- Look for the Image sizes > Thumbnail size section.
- Change the default width and height of your thumbnails in pixels.
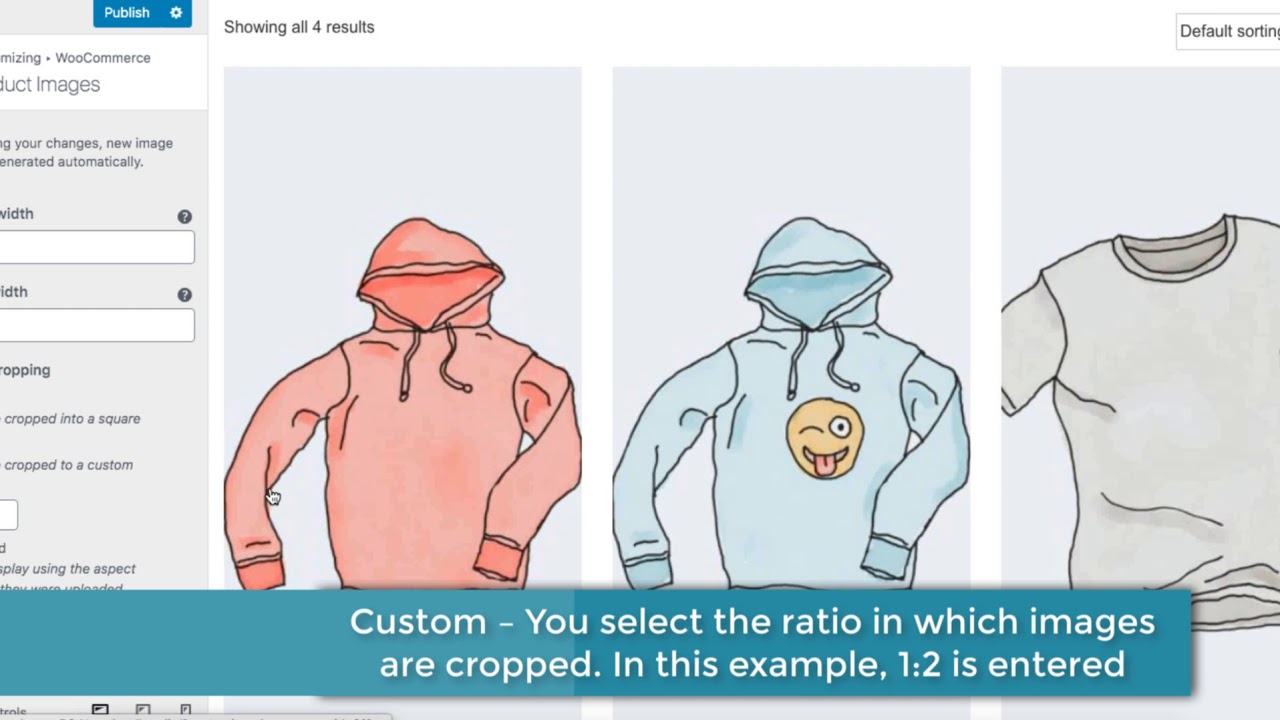
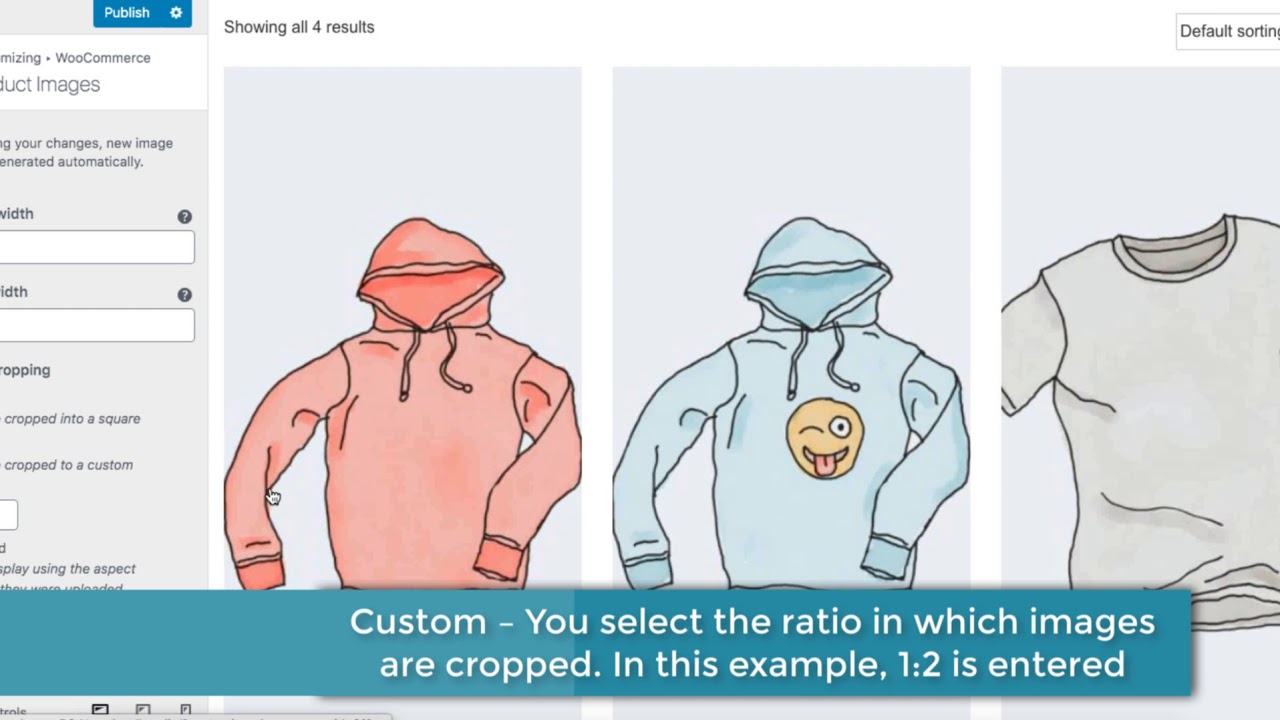
How to resize and crop thumbnail images of WooCommerce product? | WooCommerce Tutorials
Images related to the topicHow to resize and crop thumbnail images of WooCommerce product? | WooCommerce Tutorials

Why are my WooCommerce thumbnails blurry?
The most common reason why images appear low quality or blurry is because the size of your image doesn’t fit the required image size for your theme. For example, if you’ve set the image size to 300×300 pixels and you upload a 100×100 pixels image, the theme is going to stretch the image and make it appear blurry.
What is the best size for WooCommerce product images?
A minimum WooCommerce image size of 800 to 1000 pixels is recommended for standard products. If you have more complicated and detailed products, a larger image (e.g., 2000 pixels and above) will let customers zoom in to see the item’s details.
What is the best size for ecommerce product images?
Image size: Most stores require product images to be at least 500 x 500 pixels. Amazon requires at least 1000 x 1000, and Walmart recommends 2000 x 2000 for the best zoom function with different devices. To make things simple, make your images at least 2000 x 2000; you can always scale down if you need to.
How do you use WooThumbs?
- Configure your image sizes and general display settings.
- Configure the image gallery slider settings for a seamless experience.
- Configure embedded media in your WooCommerce image gallery.
- Completely customise the image gallery navigation.
How do I increase the size of a thumbnail?
While viewing the photos in a window, hold the “CTRL” key and scroll the wheel on your mouse to enlarge or decrease the size of the icons.
See some more details on the topic woocommerce thumbnail cropping here:
How to Manage WooCommerce Product Image Sizes in 2022
How to set WooCommerce thumbnail cropping or hard crop in WooCommerce · Go to Appearance > Customize. · Then go to WooCommerce > Product Images.
Woocommerce product gallery thumbnails cropped – Themeco
Hey there, i’m unsure how to stop my product page gallery thumbnail images from hard cropping. I see you can edit the thumbnails for your …
How do I stop the thumbnail images from cropping on my shop …
If I choose “uncropped” in the thumbnail cropping settings it doesn’t crop … ratio for your images in the customizer, under WooCommerce>Product Images.
Image Sizes for Theme Developers – WooCommerce
woocommerce_single shows the full product image, as uploaded, … The thumbnail cropping section in the customizer allows store owners to select one of …
Why are my thumbnails blurry WordPress?
If you have just installed a new WordPress theme or changed to new theme. You must need to remember that not all theme uses the same image size some times to fix this issue you need to re-upload images or suggest a plugin to this.
How do you fix a blurry thumbnail?
The best and easiest way to regenerate image thumbnails is to use the Regenerate Thumbnails plugin. Simply install and activate the plugin and from there, go to “Tools” and “Regen. Thumbnails”. Just click on the button “Regenerate All Thumbnails” and the plugin will fix the blurry images like magic.
Why are my product photos blurry?
If, for some reason your blurry images issue continues, it could be due to: Your image size settings are too small. Original images need to be of a higher resolution.
How do I make all my pictures the same size?
Select all of the photos that you need to resize. Right-click them and choose “Open with Preview”. When you are in Preview, click on “Edit” and then choose “Select All”. After all the pictures are selected, head up to “Tools” and select “Adjust Size”.
Adjust Woocommerce Product Image Size and Woocommerce Product Title Length
Images related to the topicAdjust Woocommerce Product Image Size and Woocommerce Product Title Length

How do I change the default product image in WooCommerce?
Update the Placeholder Image ID
Once you have the image ID, you will then need to go to Woocommerce>Settings>Products>Placeholder Image. Once you update the image ID, you will see all of the products without an image, updated with your default image!
How do I change the product image in WooCommerce?
Sign in to WordPress. In the left-hand menu, click Products. From the list of products, click the product you want to update with an image. On the right-hand side of the screen, in the Product image section, click Set product image.
Why should you include the height and width specifications for all images?
Web performance advocates have often advised to add dimensions to your images for best performance to allow the page to be laid out with the appropriate space for the image, before the image itself has been downloaded.
How do I resize an image?
- Open the image by either right-clicking on it and selecting Open With, or clicking File, then Open on the Paint top menu.
- On the Home tab, under Image, click on Resize.
- Adjust the image size either by percentage or pixels as you see fit.
How do I optimize images for SEO?
- Resize your images. Image size and file size are not the same thing. …
- Optimize image file names. …
- Use alt tags. …
- Optimize the image title. …
- Include captions. …
- Use unique images. …
- Ensure that your text complements the images. …
- Add image structured data.
What is WooThumbs?
WooThumbs for WooCommerce allows you to customize your WooCommerce product image gallery with a new layout, transition effects, and more. Plus, with WooThumbs installed, you can embed video and other media into your gallery, and add multiple images to each variation.
Are WooThumbs free?
Store management costs
The WooCommerce Shipping extension is a free option that connects to USPS and allows you to print shipping labels right from your WordPress dashboard and save money at the same time.
What is better Shopify or WooCommerce?
Shopify has set pricing, whereas WooCommerce is more flexible. Shopify’s prices range from $29 to $299 per month. You unlock more advanced features, like professional reports, as you upgrade. WooCommerce is free, but comes with extra costs, including hosting, a domain name, and security.
Why are thumbnails blurred?
Too many elements within your image can often cause your thumbnail to appear blurry at the smaller size. It’s recommended to follow YouTube’s guidelines when it comes to sizing and formatting: The image resolution should ideally be 1280 x 720 pixels with a minimum width of 640 pixels. Use a 16:9 aspect ratio.
How to Resize Images for WooCommerce
Images related to the topicHow to Resize Images for WooCommerce

How do you make a high resolution thumbnail?
- Use the right YouTube thumbnail size. …
- Use a great photo as your YouTube thumbnail background. …
- Include title text in your YouTube thumbnails. …
- Use the best font for your YouTube thumbnails. …
- Create a branded YouTube thumbnail template. …
- Use good contrast in your YouTube thumbnail design.
What is the best image resizer?
- Free Image Resizer: BeFunky. …
- Resize Image Online: Free Image & Photo Optimizer. …
- Resize Multiple Images: Online Image Resize. …
- Resize Images for Social Media: Social Image Resizer Tool. …
- Resize Images For Social Media: Photo Resizer. …
- Free Image Resizer: ResizePixel.
Related searches to woocommerce thumbnail cropping
- how to change woocommerce thumbnail size
- woocommerce product image cut off
- woocommerce product image size
- how to crop a picture for a thumbnail
- woocommerce cart image size
- woocommerce product thumbnail cropping
- woocommerce thumbnail sizes
- wordpress thumbnail crop position
- how to crop a photo on wordpress
- thumbnail plugin wordpress
- woocommerce thumbnail cropping not working
- woocommerce product images not resizing
- woocommerce image sizes
- woocommerce product thumbnail
- woocommerce variation image size
Information related to the topic woocommerce thumbnail cropping
Here are the search results of the thread woocommerce thumbnail cropping from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce thumbnail cropping. If you found this article useful, please share it. Thank you very much.
