Are you looking for an answer to the topic “woocommerce variation custom field“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
2 types of WooCommerce custom fields
Adding extra information about the product This is the classic use of custom fields. In WordPress, custom fields are used to add additional fields to posts, pages or products. You use these to store and display extra information, such as extra text fields, dates, images, and more.
- Step One: add a new field. Let’s assume our product variations are already set up. …
- Step two: add data rows. The Information field allows us to create a table of data for each variation. …
- Step three: specify the variation. …
- Step four: repeat.
- Open the single. php file or page. …
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
- Step 1: Define an Array of Fields on Checkout Page. …
- Step 2: Add Custom Fields to WooCommerce Checkout Page. …
- Step 3: Concatenate Fields as per Requirement. …
- Step 4: Display Custom Fields on Order Page. …
- Step 5: Display Fields on Account Page.

What is WooCommerce custom fields?
2 types of WooCommerce custom fields
Adding extra information about the product This is the classic use of custom fields. In WordPress, custom fields are used to add additional fields to posts, pages or products. You use these to store and display extra information, such as extra text fields, dates, images, and more.
How do I display custom fields?
- Open the single. php file or page. …
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
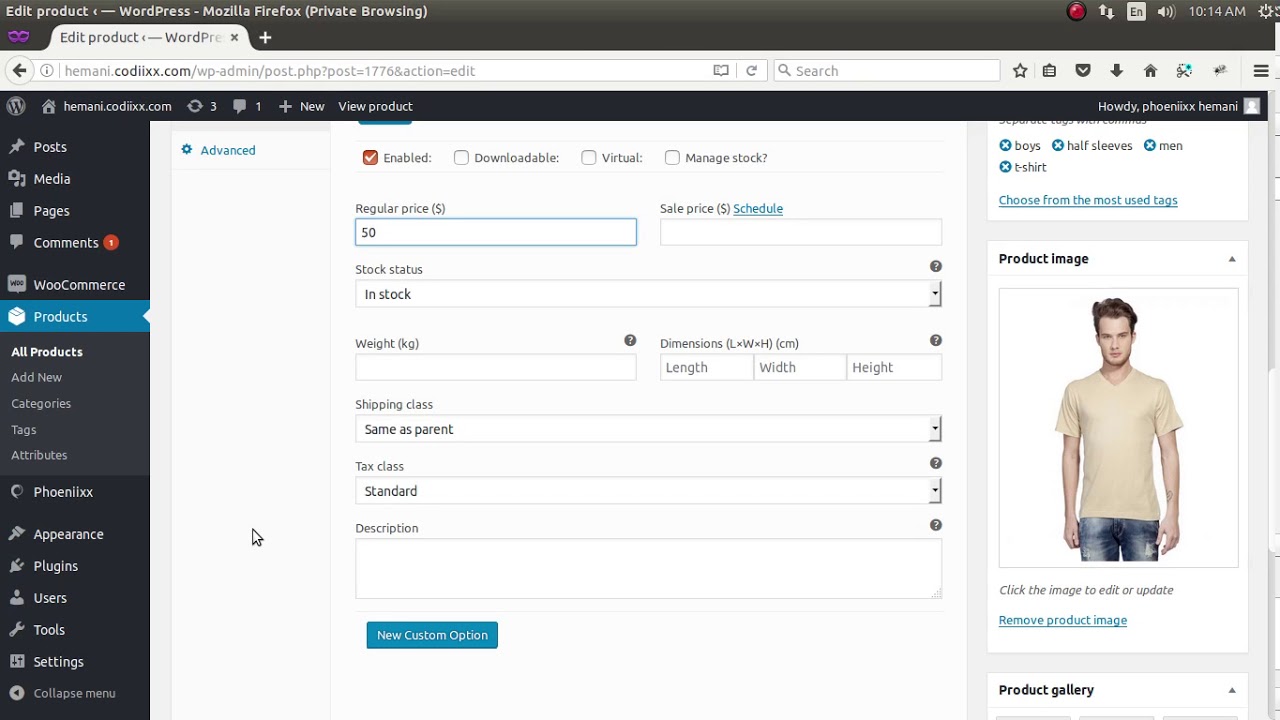
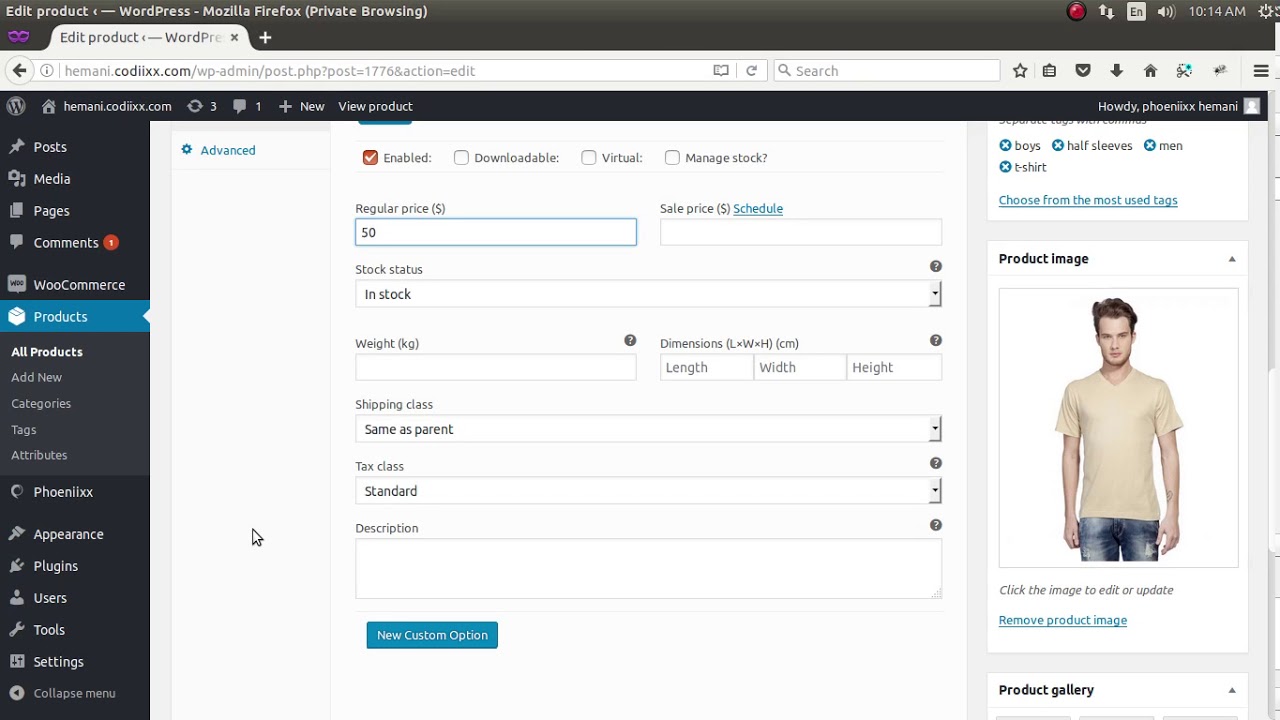
How to set up Woocommerce Custom Fields For Variation
Images related to the topicHow to set up Woocommerce Custom Fields For Variation

How do I add a custom field to a WooCommerce order page?
- Step 1: Define an Array of Fields on Checkout Page. …
- Step 2: Add Custom Fields to WooCommerce Checkout Page. …
- Step 3: Concatenate Fields as per Requirement. …
- Step 4: Display Custom Fields on Order Page. …
- Step 5: Display Fields on Account Page.
How do I use advanced custom fields in WooCommerce?
- Step 1: Install the Advanced Custom Fields (ACF) plugin. Firstly, download and activate the free version of the Advanced Custom Fields plugin. …
- Step 2: Add a custom field group. …
- Create a custom field. …
- Edit a product. …
- Display our custom field on the product page.
How do I use custom fields in WordPress?
Simply create a new post or edit an existing one. Go to the custom fields meta box and select your custom field from the drop-down menu and enter its value. Click on the ‘Add Custom Field’ button to save your changes and then publish or update your post.
How do I show advanced custom fields in WordPress?
- Create a New Field Group. Once you’ve installed and activated the free version of Advanced Custom Fields from WordPress.org, go to Custom Fields > Add New to create your first Field Group. …
- Add Custom Fields. …
- Configure Settings and Publish.
How to add custom fields to WooCommerce products quickly and easily
Images related to the topicHow to add custom fields to WooCommerce products quickly and easily

See some more details on the topic woocommerce variation custom field here:
WooCommerce: Add Custom Field to Product Variations
Adding and displaying custom fields on WooCommerce products is quite simple. For example, you can add a “RRP/MSRP” field to a product, or maybe use ACF and …
Woocommerce Custom Fields For Variation – WordPress plugin
You could create unlimited custom options for a variation. You could create 10 Custom Input Fields listed below Text Field, Text Area, Check Box, Radio Button, …
WooCommerce Custom Fields for Variations – IconicWP
Use checkboxes, dropdowns, and radio buttons in your custom field groups to make updating commonly-used product information straightforward.
WooCommerce Custom Fields for Variations – Remi Corson
To achieve this, will need to create 3 functions: a first one to register the fields, a second one to create the fields when you click on “add …
How do I create a custom field without Plugins in WordPress?
- The Edit Post screen in WordPress.
- Check the box “Custom Fields”
- The Custom Fields area.
- An example of saving the information about a product in custom fields.
- Add extra data into a custom field.
- Homepage after adding custom fields.
How do I add a custom field to the billing and shipping address in WooCommerce?
- Go to the Checkout Field Editor at WooCommerce in the dashboard, where you can see the page. On the right side of the screen, you can see the custom fields.
- Drag and drop a custom field that you need to add. So many custom fields are there. …
- After that, you’ve to click the ‘Save Changes’ button.
How do I edit checkout fields in WooCommerce?
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
- To export custom checkout field data, you will need to export WooCommerce order data using WooCommerce Customer / Order / Coupon Export.
What is custom field in CV?
Custom fields enable you to modify the application form and candidate profile so you can collect and organize the exact information you need. Fields can be added to application forms for candidates to fill in or be used internally by the hiring team.
How do I create a custom field?
- In Grid view, select Add column > New field.
- Choose a field Type: Important: A custom field’s type cannot be changed after it’s created. If a custom field is the wrong type, delete the field, then create it again using the correct type.
- Enter a Field name, then select Create.
ACF WooCommerce Products Custom Product Pages | Elementor Pro
Images related to the topicACF WooCommerce Products Custom Product Pages | Elementor Pro

What are the custom fields?
Custom fields, also referred to as post meta, is a feature in WordPress which allows users to add additional information when writing a post. WordPress stores this information as meta data. Users can display this meta data by using template tags in their WordPress themes.
How do I add ACF field to frontend?
Upload the plugin files to the /wp-content/plugins/acf-frontend-form-elements directory, or install the plugin through the WordPress plugins screen directly. Create a form under ACF Frontend > forms. Choose the desired form type. Configure the fields permisions, display, and other settings as you please.
Related searches to woocommerce variation custom field
- woocommerce add custom field to product programmatically
- woocommerce filter products by custom field
- woocommerce display custom fields on product page
- how to customize woocommerce
- remove woocommerce-variation-description
- woocommerce custom fields for variation nulled
- woocommerce add custom field to customer
- woocommerce custom fields for variations by iconic
- woocommerce add custom field to product variation
- how to add custom field in variation woocommerce
- how to add custom variation in woocommerce
- woocommerce import products with custom fields
- woocommerce get variation custom field
- woocommerce get product by custom field
- how to customize woocommerce checkout fields
- add custom field in woocommerce product category
- woocommerce product variation custom field
Information related to the topic woocommerce variation custom field
Here are the search results of the thread woocommerce variation custom field from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce variation custom field. If you found this article useful, please share it. Thank you very much.
