Are you looking for an answer to the topic “woocommerce variation dropdown“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Go to WooCommerce → Settings → Products → Product Tables. Enter your license key and choose the default options for your product tables. Make sure you include the add-to-cart column in the ‘Columns’ section, and select the variations dropdown option under ‘Variations’.
- Navigate to ‘Attributes’ under the ‘Products’ section.
- Fill the ‘Name’ field, and the slug is optional. (For demonstration purpose, I have termed attribute name: Generation).
- Select your attribute type as ‘Radio’ from the ‘Type’ drop-down menu.
- Auto Convert All Variation Dropdowns to Button Swatch by Default.
- Enable Color Swatches For Variable Product Attribute Variations.
- Enable Image Swatches For Variable Product Attribute Variations.
- Step 1: Create a Variable Product. WooCommerce enables you to set up product variations out of the box. …
- Step 2: Add Product Attributes. Next, click on the Attributes tab. …
- Step 3: Generate Your Variations. …
- Step 4: Preview and Publish Your Variable Product.

How do I change the dropdown to checkbox buttons to WooCommerce variations?
- Navigate to ‘Attributes’ under the ‘Products’ section.
- Fill the ‘Name’ field, and the slug is optional. (For demonstration purpose, I have termed attribute name: Generation).
- Select your attribute type as ‘Radio’ from the ‘Type’ drop-down menu.
How do I use variation swatches in WooCommerce?
- Auto Convert All Variation Dropdowns to Button Swatch by Default.
- Enable Color Swatches For Variable Product Attribute Variations.
- Enable Image Swatches For Variable Product Attribute Variations.
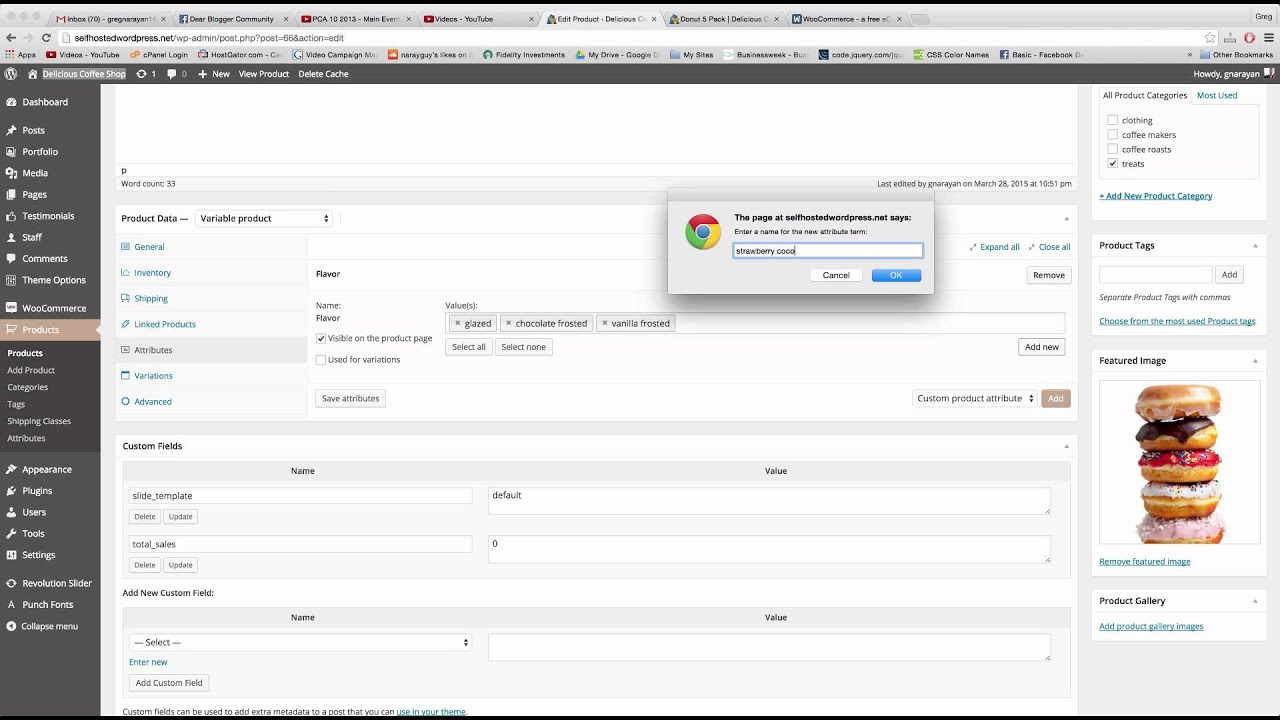
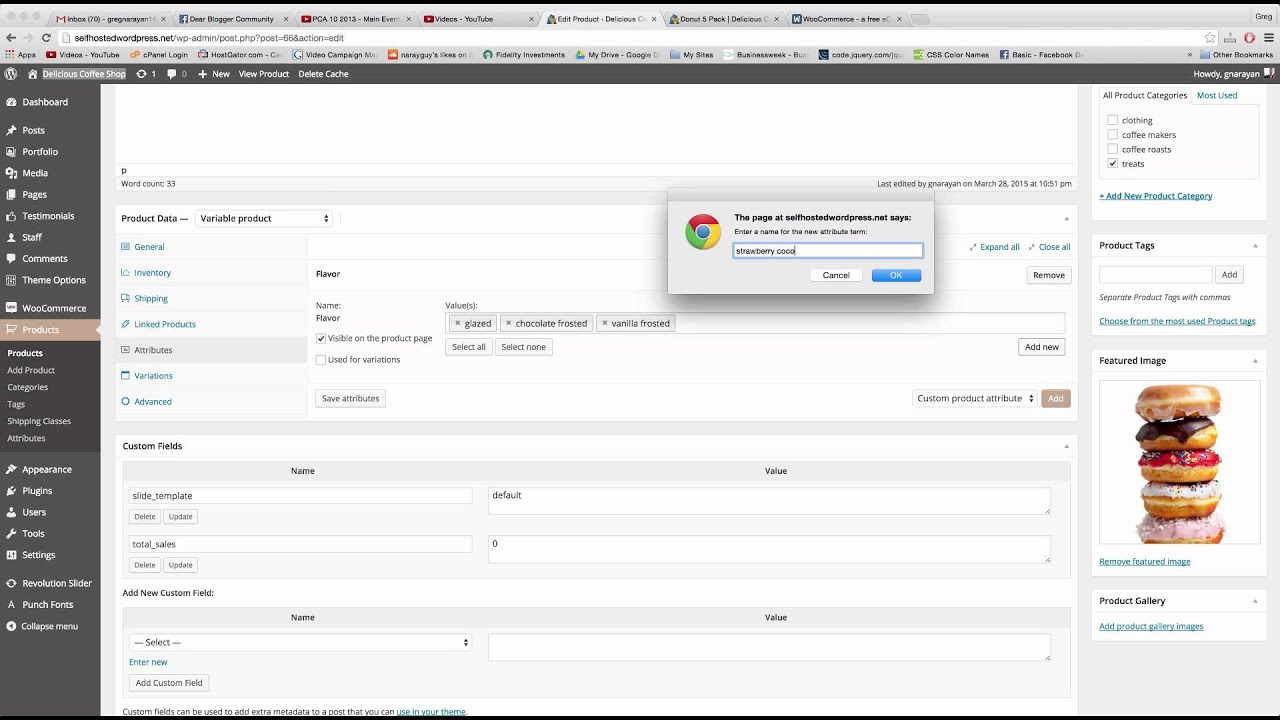
Add Variable Product (with drop down menu items) to WooCommerce
Images related to the topicAdd Variable Product (with drop down menu items) to WooCommerce

How do I show product variations in WooCommerce?
- Step 1: Create a Variable Product. WooCommerce enables you to set up product variations out of the box. …
- Step 2: Add Product Attributes. Next, click on the Attributes tab. …
- Step 3: Generate Your Variations. …
- Step 4: Preview and Publish Your Variable Product.
How do I add a color attribute in Woocommerce?
- Go to: Products > Attributes. …
- Create a new attribute, or skip this step if you already have one.
- Edit the attribute by clicking edit or Configure Terms.
- Add New Color or whatever your attribute is called (or choose to edit an existing term).
How do I display variation images in WooCommerce?
- Go to: WooCommerce > Products.
- Select one of your Variable products.
- Select the Variations tab in the Product Details box.
- Find the Add Additional Images link and click. This link allows you to add any number of additional images for each variation.
How do I change the default variation in WooCommerce?
To set default attributes manually, first, in the WooCommerce dashboard go to Products and then click on your variable product. Then, select Variable product from the Product data dropdown. After that, under Variations, you have to select the Default Form Values.
How do I get variation attributes in WooCommerce?
In order to get all variations, we use the $product->get_available_variations() method. This code gets all the possible WooCommerce product variations for the current $product. Thus, it is a good way to check all possibilities and their differences in terms of attributes, product price, stock.
See some more details on the topic woocommerce variation dropdown here:
Variable Product – WooCommerce
Select Add variation from the dropdown menu, and select Go. Select attributes for your variation. To change additional data, click the triangle icon to expand …
How to Change Dropdown to Button Swatches for …
WooCommerce Variation Swatches plugin helps to convert the variation options dropdown to button swatches. You can easily make your default product variation …
Change ‘Choose an Option’ variation dropdown label in …
Change to a variation option … If you’d like the dropdown to start as one of your variations, you can easily change it in the product edit page …
Display WooCommerce product variations dropdown select …
How do I show product attributes in WooCommerce?
- Go to: Products > Add Product (or edit an existing one).
- Select the Attributes tab in the Product Data section.
List WooCommerce Variations in a Dropdown or Table Anywhere On Your Site
Images related to the topicList WooCommerce Variations in a Dropdown or Table Anywhere On Your Site

How do I create a WooCommerce product filter?
To use WooCommerce inbuilt filters, go to Appearance > Widgets and drag & drop the following filters in your sidebar: “Filter Products by Attribute“, “Filter Products by Rating” and “Filter Products by Price“. In about 1 minute, I was able to add filters by attribute, rating and a price “slider”. Super easy.
How many product variations can WooCommerce handle?
By default, WooCommerce lets you add six different product types to your store. Of all these, only variable products allow you to offer multiple buying options for the products you list on your store.
How do I create a custom variation in WooCommerce?
To add our variation-specific custom fields, go to the Product Add-Ons tab in the Product data section. Click ‘Add Group’ then ‘Add Field’. In the ‘Field Type’ setting, choose ‘Information’. In the screenshot above, you can see the Product Add-Ons panel.
How do I add color and size in WooCommerce?
- Set up a new attribute: size.
- Add a new variable product that uses the size attribute.
- First, click the ‘add variation’ button 4 times if you will be using all 4 sizes. Select the name of your sizes from the drop down menus. Then, fill in the product data for each size.
What is WooSwatches?
WooSwatches – WooCommerce Color or Image Variation Swatches Plugin Features. Supports color/image/text variation swatches and dropdown select. Woocommerce improved variable product attributes and attribute swatches. Global color or image values for attributes. Inbuilt color/image product filter.
What is WooCommerce product attribute?
What are WooCommerce Attributes ? Attributes add extra data to your WooCommerce products. Attributes are also useful for searching and filtering products. If you give attributes to products, users can filter using them. Often this filtering is done by WooCommerce widgets that allow users to filter products.
How To Convert Dropdowns Into Button Swatches In Multiple Ways On WooCommerce
Images related to the topicHow To Convert Dropdowns Into Button Swatches In Multiple Ways On WooCommerce

How do you use WooThumbs?
- Configure your image sizes and general display settings.
- Configure the image gallery slider settings for a seamless experience.
- Configure embedded media in your WooCommerce image gallery.
- Completely customise the image gallery navigation.
How do I add a product image in WooCommerce?
- Sign in to WordPress.
- In the left-hand menu, click Products.
- From the list of products, click the product you want to update with an image.
- On the right-hand side of the screen, in the Product image section, click Set product image.
- Click the Upload Files tab.
Related searches to woocommerce variation dropdown
- display woocommerce product variation in table instead of drop down
- woocommerce variation master
- woocommerce dropdown menu
- woocommerce set default variation programmatically
- woocommerce_dropdown_variation_attribute_options_args
- woocommerce get product variations
- woocommerce variation dropdown to buttons
- woocommerce variation dropdown not showing
- woocommerce variation dropdown css
- woocommerce variation dropdown to radio
- woocommerce hide variation dropdown
- woocommerce show variation price in dropdown
- woocommerce variation dropdown order
- woocommerce variation swatches without plugin
- woocommerce variations plugin
- woocommerce variation dropdown plugin
- woocommerce variation dropdown wordpress
Information related to the topic woocommerce variation dropdown
Here are the search results of the thread woocommerce variation dropdown from Bing. You can read more if you want.
You have just come across an article on the topic woocommerce variation dropdown. If you found this article useful, please share it. Thank you very much.
