Are you looking for an answer to the topic “wpf itemscontrol binding“? We answer all your questions at the website Chambazone.com in category: Blog sharing the story of making money online. You will find the answer right below.
Keep Reading

What is an ItemsControl in WPF?
ItemsControl with data binding
Like pretty much any other control in WPF, the ItemsControl is made for data binding, where we use a template to define how our code-behind classes should be presented to the user.
What is ItemsSource in WPF?
ItemsSource can be data bound to any sequence that implements the IEnumerable interface, although the type of collection used does determine the way in which the control is updated when items are added to or removed. When ItemsSource is set, the Items property cannot be used to control the displayed values.
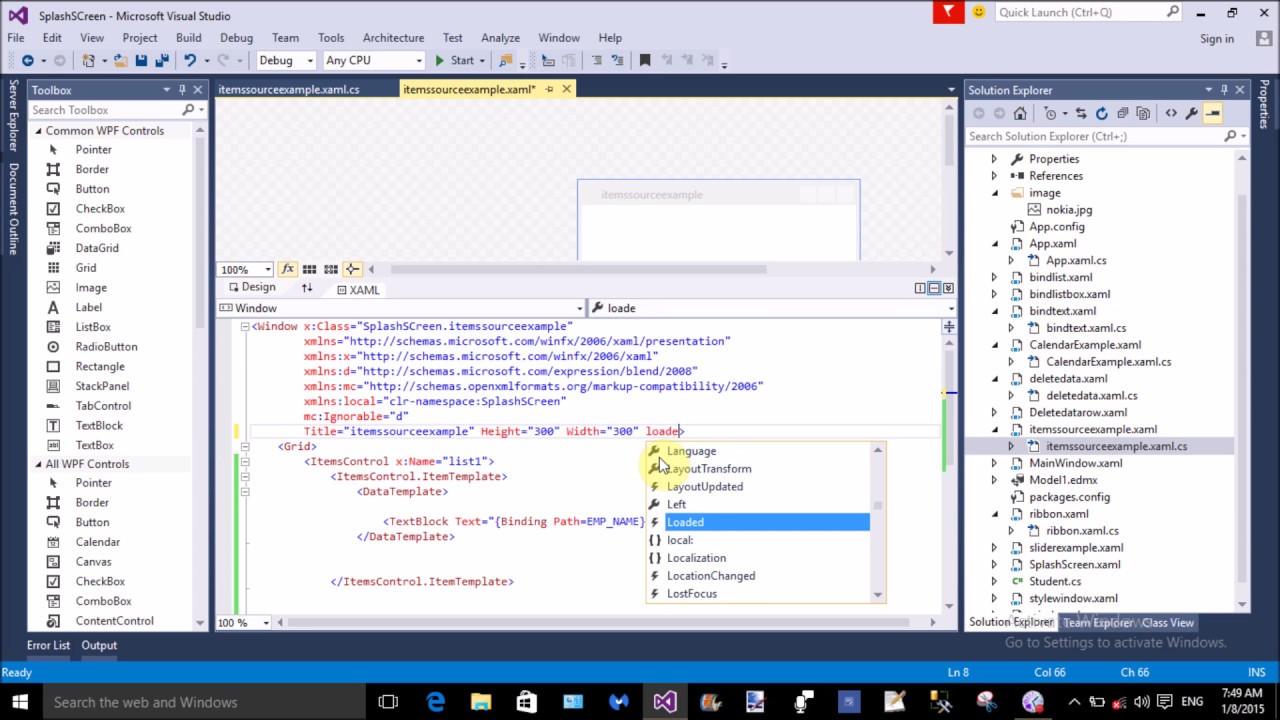
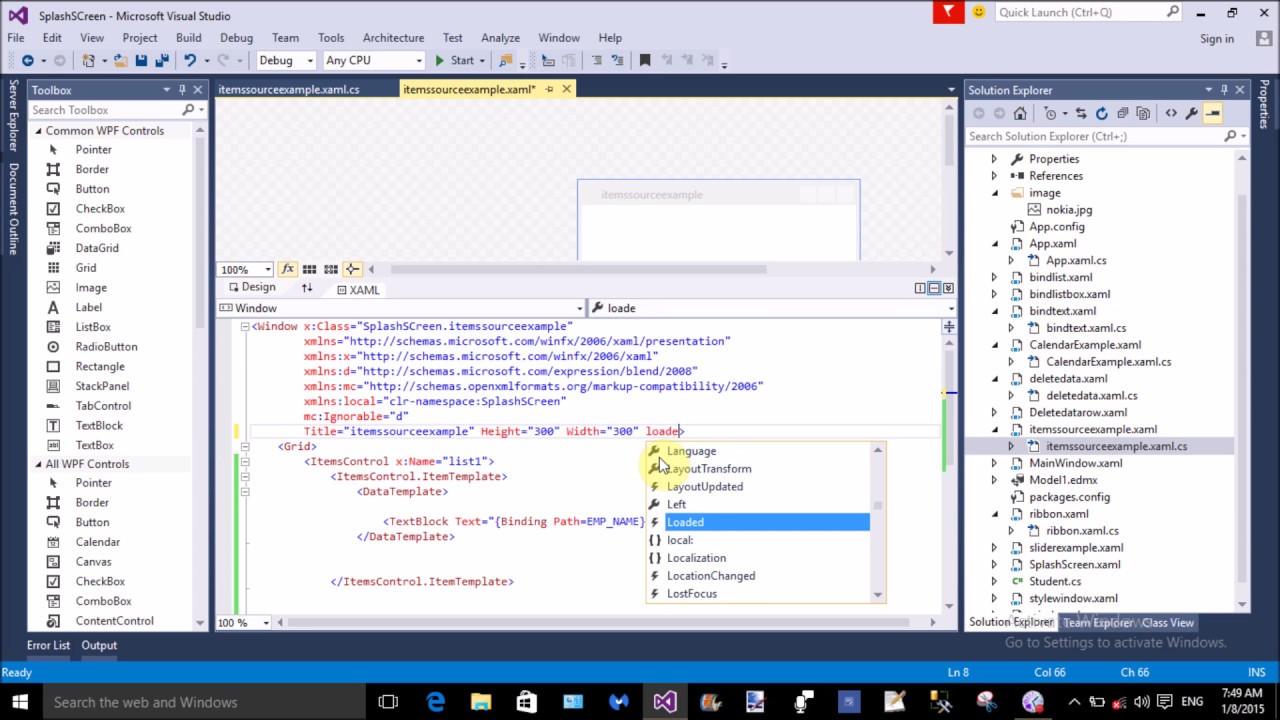
How to bind items in ItemsControl in WPF part 1
Images related to the topicHow to bind items in ItemsControl in WPF part 1

What is ItemTemplate WPF?
You use the ItemTemplate to specify the visualization of the data objects. If your ItemsControl is bound to a collection object and you do not provide specific display instructions using a DataTemplate, the resulting UI of each item is a string representation of each object in the underlying collection.
What is a StackPanel WPF?
The StackPanel in WPF is a simple and useful layout panel. It stacks its child elements below or beside each other, dependening on its orientation. This is very useful to create any kinds of lists. All WPF ItemsControls like ComboBox , ListBox or Menu use a StackPanel as their internal layout panel.
What is DataTemplate WPF?
DataTemplate is about the presentation of data and is one of the many features provided by the WPF styling and templating model. For an introduction of the WPF styling and templating model, such as how to use a Style to set properties on controls, see the Styling and Templating topic.
What is uniform grid?
The UniformGrid control is a responsive layout control which arranges items in a evenly-spaced set of rows or columns to fill the total available display space. Each cell in the grid, by default, will be the same size.
What is DataContext WPF?
The DataContext property is the default source of your bindings, unless you specifically declare another source, like we did in the previous chapter with the ElementName property. It’s defined on the FrameworkElement class, which most UI controls, including the WPF Window, inherits from.
See some more details on the topic wpf itemscontrol binding here:
The ItemsControl – The complete WPF tutorial
Like pretty much any other control in WPF, the ItemsControl is made for data binding, where we use a template to define how our code-behind classes should …
WPF ItemsControl Fundamentals – Part 1 | DotNetCurry
Explore the fundamental concepts of the WPF ItemsControl class. … XML-based or otherwise – and bind your ItemsControl to them instead.
WPF ItemsControl Example | Rachel Lim’s Blog
Row and Grid.Column bindings to my Button, you would find that the items do not show up in the correct Grid cell. If I wanted to set each item …
ItemsControl | 2,000 Things You Should Know About WPF
Posts about ItemsControl written by Sean. … < Setter Property = "VerticalContentAlignment" Value = "{Binding VerticalContentAlignment, ...
What is ObservableCollection in C#?
An ObservableCollection is a dynamic collection of objects of a given type. Objects can be added, removed or be updated with an automatic notification of actions. When an object is added to or removed from an observable collection, the UI is automatically updated.
What is binding source in C#?
The BindingSource offers the easiest way to navigate through records in a data source. And it is designed to simplify the process of binding controls to an underlying data source. Whereas a BindingNavigator is paired mostly with a BindingSource control to move through data records on a form and interact with them.
What is difference between ItemTemplate and DataTemplate?
You use the ItemTemplate to specify the visualization of the data objects. If your ItemsControl is bound to a collection object and you do not provide specific display instructions using a DataTemplate, the resulting UI of each item is a string representation of each object in the underlying collection.
What is difference between a ControlTemplate and a DataTemplate in WPF?
A ControlTemplate will generally only contain TemplateBinding expressions, binding back to the properties on the control itself, while a DataTemplate will contain standard Binding expressions, binding to the properties of its DataContext (the business/domain object or view model).
WPF Controls with MVVM: ItemsControl
Images related to the topicWPF Controls with MVVM: ItemsControl

What is binding in WPF?
Data binding is a mechanism in WPF applications that provides a simple and easy way for Windows Runtime apps to display and interact with data. In this mechanism, the management of data is entirely separated from the way data. Data binding allows the flow of data between UI elements and data object on user interface.
What is the difference between StackPanel and DockPanel?
For example, the order of child elements can affect their size in a DockPanel but not in a StackPanel. This is because StackPanel measures in the direction of stacking at PositiveInfinity, whereas DockPanel measures only the available size. The following example demonstrates this key difference.
What is a StackPanel in XAML?
Stack panel is a simple and useful layout panel in XAML. In a stack panel, child elements can be arranged in a single line, either horizontally or vertically, based on the orientation property. It is often used whenever any kind of list needs to be created.
What is a wrap panel?
WPF WrapPanel control is a panel that positions child elements in sequential position from left to right by default. If child elements that are stacked don’t fit in the row or column they are in, the remaining elements will wrap around in the same sequence.
What’s the difference between ContentControl and ContentPresenter?
ContentControl is a base class for controls that contain other elements and have a Content -property (for example, Button ). ContentPresenter is used inside control templates to display content.
What is binding path in WPF?
Binding path syntax. Use the Path property to specify the source value you want to bind to: In the simplest case, the Path property value is the name of the property of the source object to use for the binding, such as Path=PropertyName . Subproperties of a property can be specified by a similar syntax as in C#.
What is WPF Templatebinding?
A template binding is a special type of data binding that allows you to reference the parent control, read its properties and apply their values. In some cases, you can use the values directly. In other situations you may need to apply value converters or additional formatting.
What is uniform grid in WPF?
The UniformGrid. WPF’s UniformGrid control provides a similar layout to that given by the Grid layout control. Its child controls are organised into a tabular structure of rows and columns. Unlike the Grid control, you don’t have fine-grained control of the layout. The column widths and row heights cannot be modified.
What is INotifyPropertyChanged in WPF?
INotifyPropertyChanged is an interface used by binding sources (i.e. the DataContext) to let the user interface or other components know that a property has been changed. WPF automatically updates the UI for you when it sees the PropertyChanged event raised.
[Khóa học lập trình WPF] – Bài 6: Binding | HowKteam
Images related to the topic[Khóa học lập trình WPF] – Bài 6: Binding | HowKteam
![[Khóa Học Lập Trình Wpf] - Bài 6: Binding | Howkteam](https://i.ytimg.com/vi/11kRjO2ajNQ/maxresdefault.jpg)
What is WPF and MVVM?
MVVM is a way of creating client applications that leverages core features of the WPF platform, allows for simple unit testing of application functionality, and helps developers and designers work together with less technical difficulties.
How do you bind ViewModel in MVVM?
…
View (MainWindow.Xaml)
- <Window x:Class=”SampleWPFMVVM. …
- mc:Ignorable=”d”
- xmlns:vm=”clr-namespace:SampleWPFMVVM. …
- Title=”MainWindow” Height=”350″ Width=”333″
- x:Name=”Window”>
Related searches to wpf itemscontrol binding
- wpf itemscontrol binding not updating
- wpf itemscontrol binding property
- wpf canvas itemscontrol binding
- wpf itemscontrol binding dictionary
- wpf itemscontrol binding observablecollection
- wpf itemscontrol datatemplate
- wpf itemscontrol horizontal
- wpf itemscontrol selecteditem
- wpf itemscontrol binding relativesource
- wpf itemscontrol binding to parent
- wpf itemscontrol binding list
- wpf itemscontrol binding datacontext
- c# wpf itemscontrol binding
- wpf itemscontrol itemssource
- wpf itemscontrol bind to parent
- wpf itemscontrol binding parent datacontext
- wpf itemscontrol stackpanel
- wpf itemscontrol itemtemplate
Information related to the topic wpf itemscontrol binding
Here are the search results of the thread wpf itemscontrol binding from Bing. You can read more if you want.
You have just come across an article on the topic wpf itemscontrol binding. If you found this article useful, please share it. Thank you very much.
